
Mixed Content란?
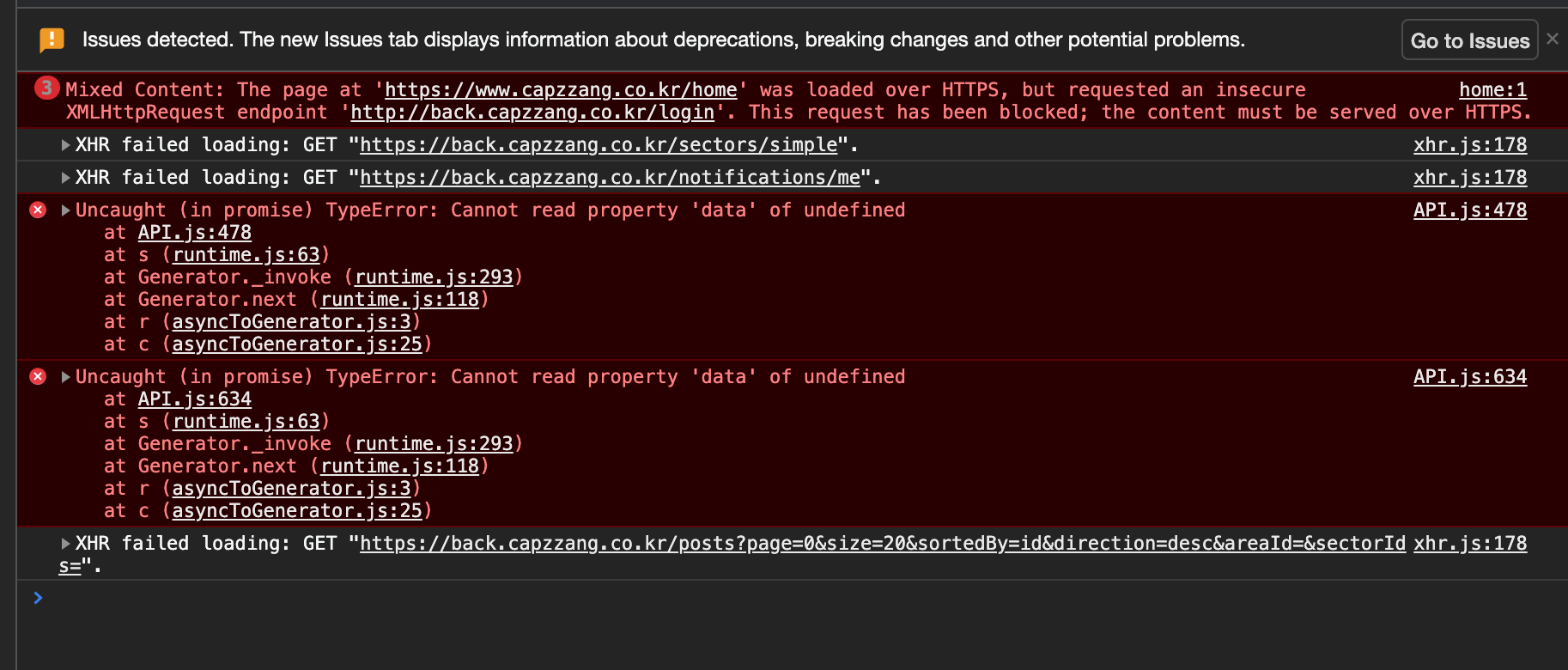
- Google은 https 사이트에서 http 컨텐츠가 혼합이 된 경우를 https 보안에 있어 큰 문제로 인식하여 Chrome에서 이를 차단시킴
상황
- Nginx + Tomcat(Spring + Spring Security) 구조
- Nginx에서 HTTPS를 지원하고 있음 (HTTP는 HTTPS로 리다이렉트함)
- Spring 구현 서버에서 Spring Security를 이용하여 ThirdParty Login을 지원함
- ThirdParty Login 관련 토큰 값이 없거나 유효하지 않은 경우, Spring Security가 로그인 페이지로 리다이렉트
→ 문제! 리다이렉트하라고 내려준 Location의 정보가 HTTP로 되어있음 - Mixed Content 발생(HTTPS에서 HTTP를 호출해야하기 때문)

원인
- Spring Security는 Tomcat으로 올린 서버에 설정되어있는데, 이는 https로 떠있음을 인지하지 못함 : HTTPS는 NGINX에 설정했기 때문
- 따라서, location 헤더에 ThirdParty 로그인 Redirect Page를 HTTP 프로토콜이라고 알려줌
- HTTPS로 요청한 부분에서, HTTP로 Redirect 하라고 정보가 내려오니 Mixed Content 문제 발생
해결 방안
-
Nginx 옵션에 아래 설정 추가
proxy_set_header X-Forwarded-Proto $scheme; -
Spring application.properties에 아래 설정 추가
server.tomcat.remoteip.protocol-header=x-forwarded-proto
해결 방안 설명
proxy_set_header X-Forwarded-Proto $scheme;- Nginx에서 X-Forwarded-Proto 헤더에 요청 scheme을 보냄
- Nginx $scheme : HTTP의 구조로 http, https를 의미함
server.tomcat.remoteip.protocol-header=x-forwarded-proto- tomcat의 remote ip protocol을 x-forwarded-proto 헤더로 들어오는 값으로 설정
- 이렇게 되면, http로 항상 리다이렉션시켜버리는 것이 아닌, 인입된 값 기준으로 URL 리다이렉션을 시킴