[React] (pre-assignment) main page CSS

(Header.js)
import React from 'react';
import styled from 'styled-components';
const Header = () => {
return (
<StHeader>
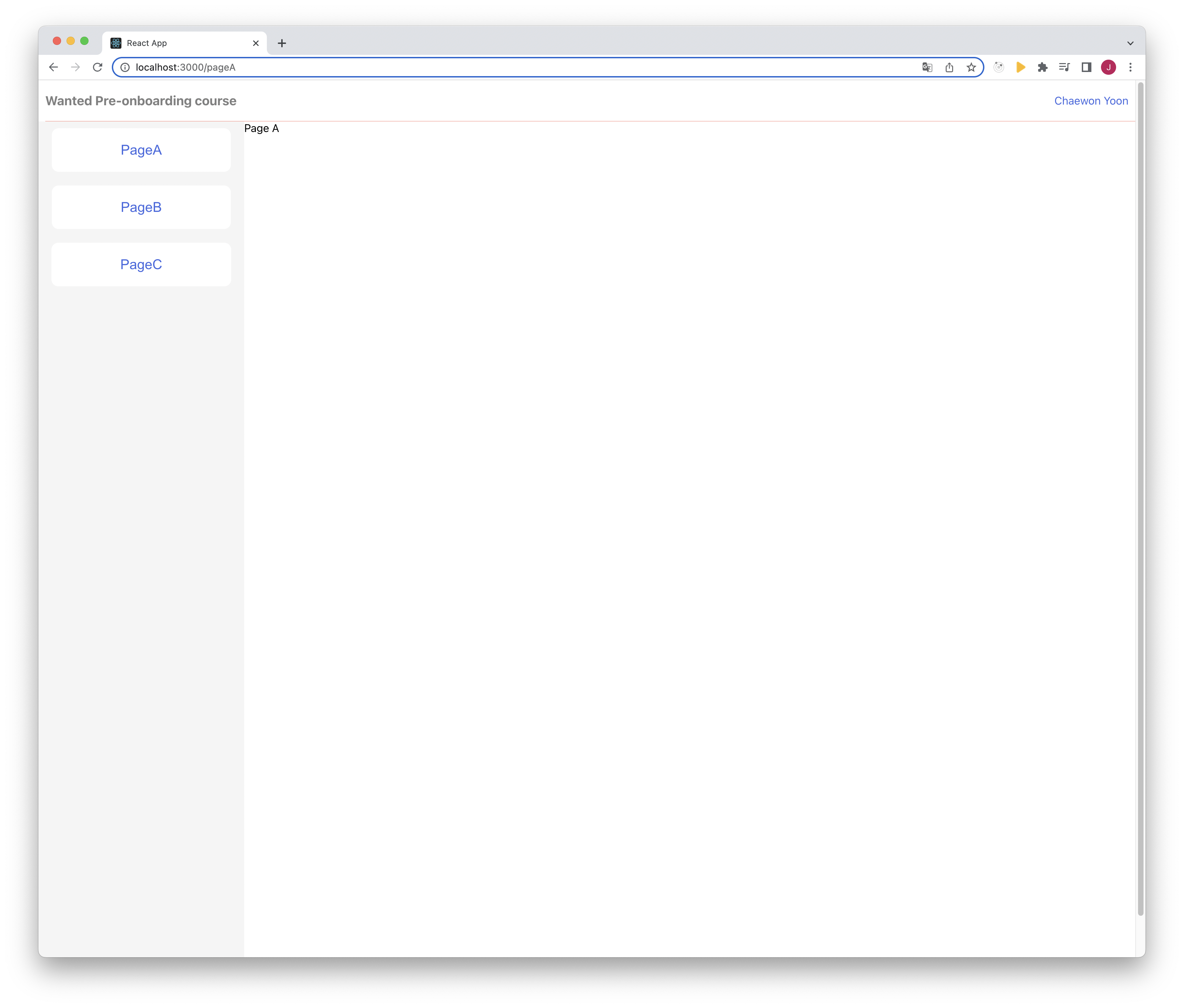
<h3>Wanted Pre-onboarding course</h3>
<div>Chaewon Yoon</div>
</StHeader>
)
}
const StHeader = styled.div`
border-bottom: 0.8px solid salmon;
margin-left: 10px;
display: flex;
flex-direction: row;
justify-content: space-between;
text-align: center;
h3 {
color: gray;
}
div {
padding-top: 20px;
margin-right: 10px;
color: royalblue;
}
`
export default Header;(Sidebar.js)
import React from 'react';
import styled from 'styled-components';
import { Link } from 'react-router-dom';
const Sidebar = () => {
return (
<StSidebar>
<Link to="/pageA"><button>PageA</button></Link>
<Link to="/pageB"><button>PageB</button></Link>
<Link to="/pageC"><button>PageC</button></Link>
</StSidebar>
)
}
const StSidebar = styled.div`
background: whitesmoke;
width: 300px;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: top;
text-align: center;
/* border-right: 0.8px solid salmon; */
button {
background: #fff;
margin: 10px;
padding: 20px 100px;
color: royalblue;
font-size: 20px;
/* font-weight: bold; */
cursor: pointer;
border: 0.8px solid white;
border-radius: 10px;
}
button:hover {
background: #fff;
border: 0.8px solid salmon;
}
`
export default Sidebar;pre-assignment: https://github.com/jamie7dev/wanted-pre-onboarding-3-FE-quest.git
