DOM
(Document Object Model)
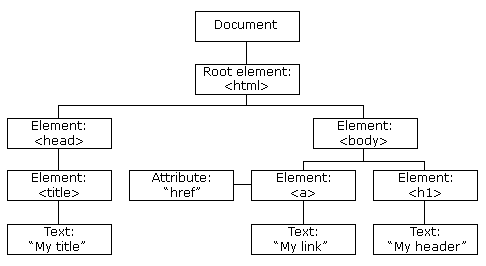
브라우저가 HTML 웹 페이지를 인식하는 형식을 계층화시켜 tree 구조로 만든 객체 모델.
웹 브라우저는 HTML을 해석해서 요소들을 트리 형태로 구조화한 문서(DOM)을 생성한다.
DOM을 쓰는 이유(목적)
Javascript를 사용해서 이 문서에 대한 스크립트를 작성하기 위함.
(웹 콘텐츠 추가, 수정, 삭제, 이벤트 처리 등)
서버리스(Serverless)
개발자가 서버를 관리할 필요 없이 애플리케이션을 빌드하고 실행할 수 있도록 하는 클라우드 네이티브 개발 모델
클라우드 제공업체가 서버 인프라에 대한 프로비저닝, 유지 관리, 스케일링 등의 일상적인 작업을 처리하며, 개발자는 배포를 위해 코드를 컨테이너에 패키징하기만 하면 된다.
(https://www.redhat.com/ko/topics/cloud-native-apps/what-is-serverless)
이번 주 회고)
새로운 팀원들과 함께한 리액트 입문 주차가 끝났다.
이번 주에는 내가 팀장이 되어서 좀 더 신경쓸 게 많았는데 내가 직접적으로 알려줄 건 없어서 여기저기서 정보를 열심히 날라왔다.
자바스크립트도 제대로 못 다루면서 리액트를 시작해서 더 혼란스러운 한 주였다.
개인과제도 잘하는 팀원의 도움을 받아 제출했고, 아쉬운 마음에 CSS를 엄청 열심히 했다.
정신없이 커리큘럼 따라가다보니 어느새 3주차가 끝났다.
앞으로 강의를 보고 배우는 건 2주밖에 안 남았는데 미니 프로젝트 시작하면 다시 말미잘이 될 것 같아 조금 무섭다.
참 고민이 많은 한 주였다.