
[수업 목표]
1. Flask 프레임워크를 활용해서 API를 만들 수 있다.
2. '버킷리스트'를 완성한다.
3. EC2에 내 프로젝트를 올리고, 자랑한다!

완성작) http://spartacodingclub.shop/web/bucket
내 프로젝트를 서버에 올리기(웹서비스 런칭)
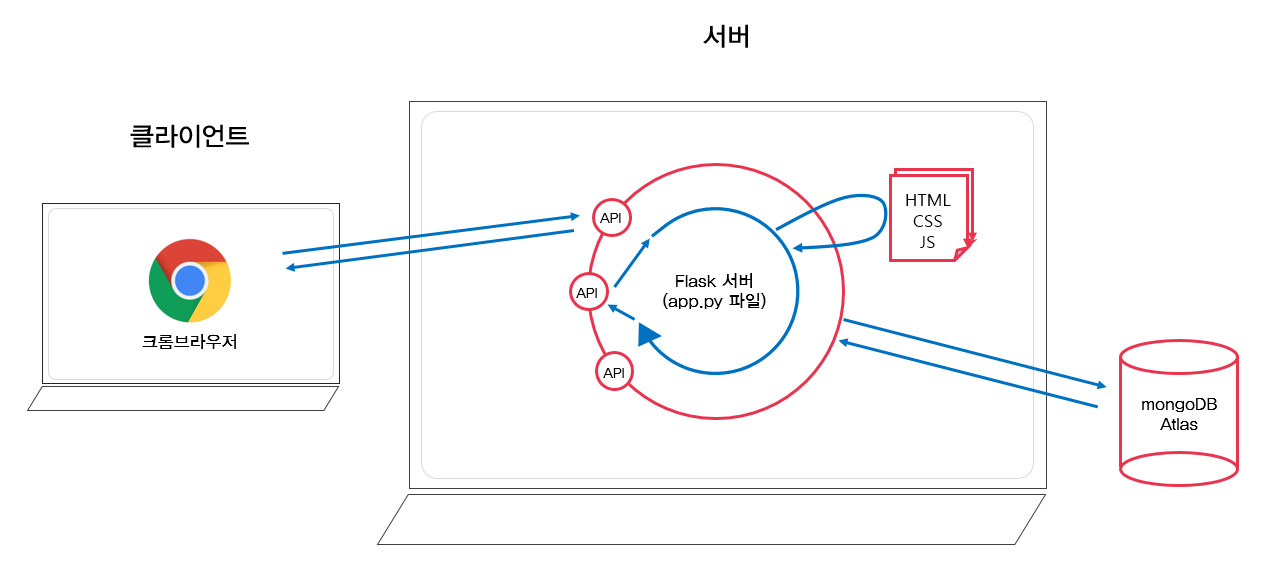
- 웹 서비스를 런칭하기 위해 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 실행시켜줄 거에요. - 언제나 요청에 응답하려면, 1) 컴퓨터가 **항상** 켜져있고 프로그램이 실행되어 있어야하고, 2) 모두가 접근할 수 있는 공개 주소인 공개 IP 주소(Public IP Address)로 나의 웹 서비스에 **접근할 수 있도록** 해야해요. - 서버는 그냥 컴퓨터라는거 기억나시죠? 외부 접속이 가능하게 설정한 다음에 내 컴퓨터를 서버로 사용할 수도 있어요. - 우리는 AWS 라는 클라우드 서비스에서 편하게 서버를 관리하기 위해서 항상 켜 놓을 수 있는 컴퓨터인 EC2 사용권을 구입해 서버로 사용할 겁니다
AWS EC2 서버 구매
https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2
- EC2 서버 종료하는 방법 (1년 후 자동결제 방지!) 💡 **중지 또는 종료하는 법. 무료 기간(1년) 후 결제가 되기 전에, 이렇게 종료하세요!** 대상 인스턴스에 마우스 우클릭 > '인스턴스 상태' 를 클릭합니다. 중지 또는 종료 중 하나를 클릭하면 명령을 실행합니다.
리눅스 명령어
ls: 내 위치의 모든 파일을 보여준다.
pwd: 내 위치(폴더의 경로)를 알려준다.
mkdir: 내 위치 아래에 폴더를 하나 만든다.
cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
cd .. : 나를 상위 폴더로 이동시킨다.
cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기
rm -rf [지울 것]: 지우기
sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다.
sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)
nohup 설정하기
- 1) SSH 접속을 끊어도 서버가 계속 돌게 하기
- 현재 상황 Git bash 또는 맥의 터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서, 서버가 돌아가지 않고 있습니다. 그러나 우리가 원격접속을 끊어도, 서버는 계속 동작해야겠죠?
- 원격 접속을 종료하더라도 서버가 계속 돌아가게 하기
# 아래의 명령어로 실행하면 된다 nohup python app.py & - 서버 종료하기 - 강제종료하는 방법
ps -ef | grep 'python app.py' | awk '{print $2}' | xargs kill
- 현재 상황 Git bash 또는 맥의 터미널을 종료하면 (=즉, SSH 접속을 끊으면) 프로세스가 종료되면서, 서버가 돌아가지 않고 있습니다. 그러나 우리가 원격접속을 끊어도, 서버는 계속 동작해야겠죠?
도메인 연결하기
도메인을 구매한다는 것은, 네임서버를 운영해주는 업체에 IP와 도메인 매칭 유지비를 내는 것입니다. 한국 또는 글로벌 업체 어디든 상관 없지만, 우리는 한국의 '가비아'라는 회사에서 구입해보겠습니다.
og 태그
내 프로젝트도 카톡/페이스북/슬랙에 공유했을 때 예쁘게 나오도록,
미리 꾸며봅시다!
static 폴더 아래에 이미지 파일을 넣고, 각자 프로젝트 HTML의 head 사이에 아래 내용을 작성하면 og 태그를 개인 프로젝트에 사용할 수 있습니다.<meta property="og:title" content="내 사이트의 제목" /> <meta property="og:description" content="보고 있는 페이지의 내용 요약" /> <meta property="og:image" content="이미지URL" />
- 참고! 이미지를 바꿨는데 이전 ogimage가 그대로 나와요- 참고! 이미지를 바꿨는데 이전 ogimage가 그대로 나와요`!
👉 그것은 페이스북/카카오톡 등에서 처음 것을 한동안 저장해놓기 때문입니다. - 페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/ - 카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og
