1)학습한 내용
이벤트와 객체
이벤트란
웹 브라우저나 사용자가 행하는 동작(사건)이 일어남에 따라 실행되는 것, 웹 문서 영역을 벗어나는 동작은 이벤트가 아니다.(body 영역)
이벤트 처리기
이벤트가 발생했을 때 어떤 함수를 실행할지 알려줌
예) on + click(이벤트명) : 클릭시 작동)
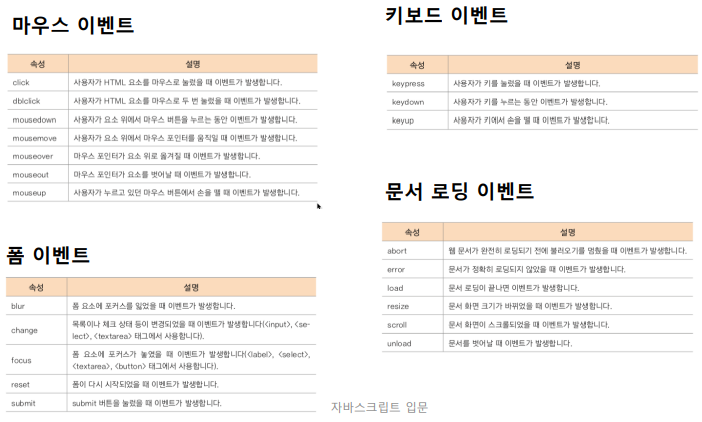
이벤트의 종류


이벤트 실습
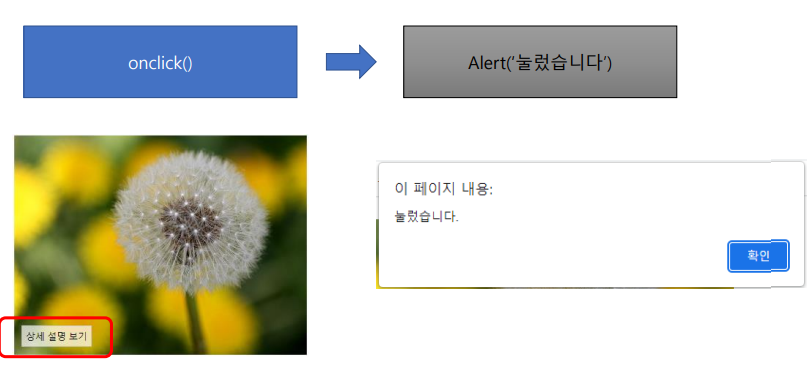
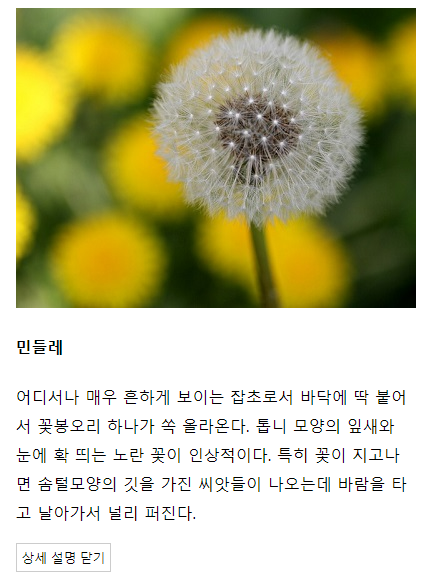
민들레의 상세 설명 보기 버튼으로 클릭시 본문 내용 보이기 및 버튼 사라짐과 상세 설명 닫기 버튼 보이기


function showDetail() { // '상세 설명 보기'를 클릭했을 때 상세 설명을 보여주는 함수
document.querySelector('#desc').style.display = "block"; // 상세 설명 부분을 화면에 표시
document.querySelector('#open').style.display = "none"; // '상세 설명 보기' 단추를 화면에서 감춤
}
function hideDetail() { // '상세 설명 닫기'를 클릭했을 때 상세 설명을 감추는 함수
document.querySelector('#desc').style.display = "none"; // 상세 설명 부분을 화면에서 감춤
document.querySelector('#open').style.display = "block"; // '상세 설명 보기' 단추를 화면에 표시
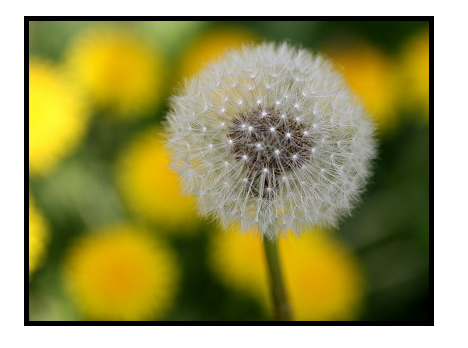
}사진 위에 마우스를 올릴 시 테두리 나오게 하기

coverImage.onmouseover = function() {
coverImage.style.border = "5px black solid";
};
coverImage.onmouseout = function() {
coverImage.style.border = "";
};객체란
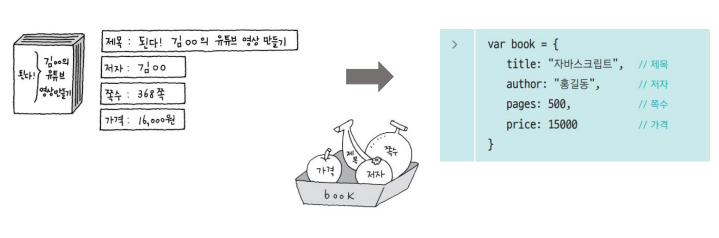
자료를 정리하고 처리하는 기본 단위이고 자바스크립트 프로그램에서 인식할 수 있는 모든 것이 대상이 된다(복합 자료형)
관련있는 내용을 모두 모은 것

내장 객체
미리 정의되어 있는 개체
문서 객체 모델(DOM) : 문서 뿐만 아니라 웹 문서 안에 포함된 이미지, 링크, 텍스트 필드 등을 모두 별도의 객체로 관리
브라우저 객체 모델(BOM) : 웹 브라우저 정보를 객체로 정리
사용자 정의 객체
사용자가 필요한 객체를 직접 만듦
속성(프로퍼티)
객체에 담고 있는 값
객체명, 속성명
예) Navigator 객체에 있는 vendor 속성이 궁금하다면? = navigator.vendor
메서드
객체의 동작을 정의한 함수(객체 안의 함수)
예) Window 객체에는 alert() 메서드가 있다 :
window 객체는 최상위 객체이므로 window.을 생각 가능하여 alert()만 쓸수 있다.
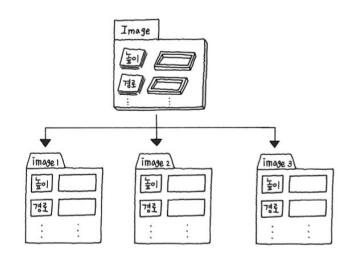
프로토타입과 인스턴스
프로토타입 : 객체의 속성과 메서드를 모아놓은 틀 같은 것
인스턴스 : 프로토타입으로 찍어낸 객체, 프로토타입의 속성과 함수를 똑같이 사용함.

만들어져 있는 객체를 확인 할수있는 사이트 (https://developer.mozilla.org/ko/)
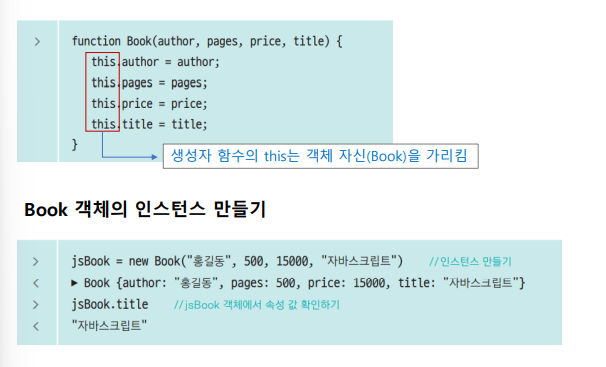
생성자 함수를 사용한 객체 만들기
객체가 하나하나 늘어날 때마다 다시 만들기는 어렵기 때문에 생성자 함수를 사용해 객체를 만든다. 프로토타입 하나로 원하는 만큼의 인스턴스를 만들 수 있다.

생성자 함수 실습
<script>
// 1단계: Book 객체를 정의함
function Book(title, author, volume, price){
this.title = title;
this.author = author;
this.volume = volume;
this.price = price;
}
// 2단계: 인스턴스 생성하기
var css = new Book("CSS3 튜토리얼", "Kim", 600, 30000);
// 3단계: 여러 인스턴스를 배열에 담아 활용하기
var html = new Book("웹 표준의 정석", "Kim", 600, 30000);
var python = new Book("점프 투 파이썬" ,"Kim", 600, 30000);
var bookList = [css, html, python];
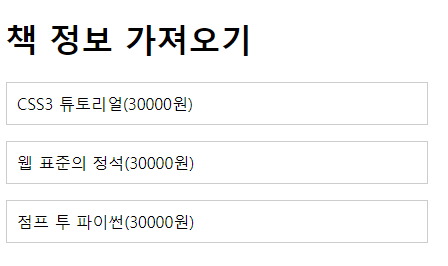
document.write("<h1>책 정보 가져오기</h1>");
for (var i = 0; i < bookList.length; i++){
document.write("<p>" + bookList[i].title + "(" + bookList[i].price + "원)" + "</p>");
}
</script>
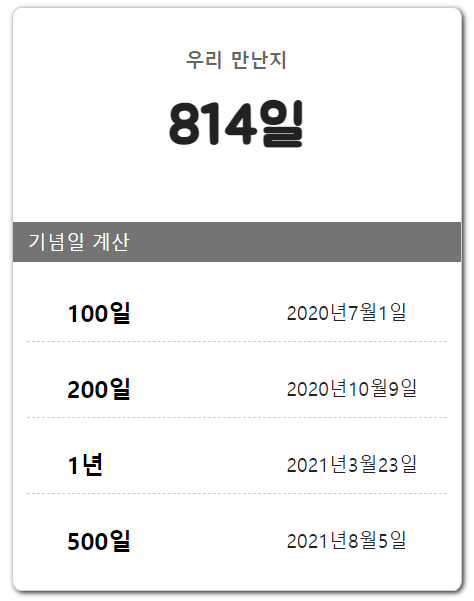
기념일 계산기
2020년 3월 23일부터 얼마나 되었는지 확인할 수 있는 계산기
var now = new Date();
var firstDay = new Date("2020-03-23");
var toNow = now.getTime();
var toFirst = firstDay.getTime();
var passedTime = toNow - toFirst ; //오늘 - 처음 만난날
var passedDay = Math.round( passedTime / (24*60*60*1000));
document.querySelector('#accent').innerText = passedDay + "일";
// 100일, 200일, ... 입력되는 날수에 따른 계산
function calcDate(days){
var future = toFirst + days *(24*60*60*1000);
var someday = new Date(future);
var year = someday.getFullYear();
var month = someday.getMonth() + 1;
var date = someday.getDate();
document.querySelector('#date'+days).innerText = year+ "년" + month + "월" + date + "일";
}
calcDate(100);
calcDate(200);
calcDate(365);
calcDate(500);

2) 학습내용 중 어려웠던 점
X
3) 해결방법
X
4) 학습소감
이벤트는 css를 사용해 처리할 수 있는 부분이 있었는데 스크립트로도 처리할 수 있다는 것을 보고 어느 것으로 하면 좋을 지 사용자가 원하는 형식으로 처리하는 것인가 라고 생각이 들었습니다. 그리고 미리 만들어져 있는 객체들 중 생각보다 유용한 것이 많았고 객체를 이용한다면 많은 양이라도 포맷에 맞게 쉽게 처리 할 수있어서 편하겠다라고 느꼈습니다.
