1)학습한 내용
개발 내용 : nav바 애니메이션 추가 및 hover시 색상 변경, 회사 소개 부분 중 '특허인증'과 '오시는길' 구현, 폰트 및 간격 수정, 이미지 경로 변경
nav바 애니메이션 추가
fadein fadeout 효과로 자연스럽게 생겼다가 사라짐
<script>
$(document).ready(function(){
$('.ham').click(function () {
if($('.so').hasClass('more'))
$('.so').addClass('magictime fadeOut');
else if($('.so').hasClass('close'))
$('.so').removeClass('magictime fadeOut');
});
});
$(document).ready(function(){
$('.ham').click(function(){
if($('.so').hasClass('close')){
$('.so').addClass('magictime fadeIn');
$('.so').addClass('more').removeClass('close');
}else if($('.so').hasClass('more')){
setTimeout(function() { $('.so').addClass('close').removeClass('more');}, 500);
}
});
});
</script>hover시 색상 변경
header #gon nav > ul > li:hover > a{ color: #184B9F;}회사 소개 부분 중 '특허인증'과 '오시는길' 구현
CSS
.section:nth-child(2n){background: #f9f9f9; width: 100%;}
.section .title {font-size: 40px; text-align: left; height: 58px; padding-left: 240px; font-weight: bold;}
.section .title2 {text-align: left; padding-left: 240px; padding-bottom: 50px; color: #C8C8C8; font-size: 18px;}
.section .center { background: #184B9F 0% 0% no-repeat padding-box; width: 200px; text-align: center; border-radius: 20px; height: 80px; color: #fff; margin: 0 auto; font-size: 26px;}
.section .prize {display: inline-flex; padding-left: 160px; padding-bottom: 95px; }
.section .box:first-child {padding-left: 285px;}
.section{ align-items: center; text-align: center; padding:55px 0 55px 0;}
.map_text{ text-align: center; border-bottom:1px solid rgba(0, 0, 0, 0.3); width: 1440px; display: inline-block; flex-wrap: wrap; line-height: 115px; color: #959595;}
.map_text .hoho{font-size: 24px; color: #000; font-weight: bold;}<div class="section">
<p class="title">특허&인증</p>
<p class="title2">CERTIFICATION & PATENT</p>
<div class="box">
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
<div class="prize"><img src="../img/toco-img2/company-patent.png" alt="" style="width: 230px; height: 310px; border: 1px solid #1c57b4; border-radius: 5px; "></div>
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
</div>
<div class="box">
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
</div>
<div class="box">
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
<div class="prize"><img src="../img/toco-img2/company-square.svg" alt="" style="width: 230px; height: 310px;"></div>
</div>
</div>
<div class="section">
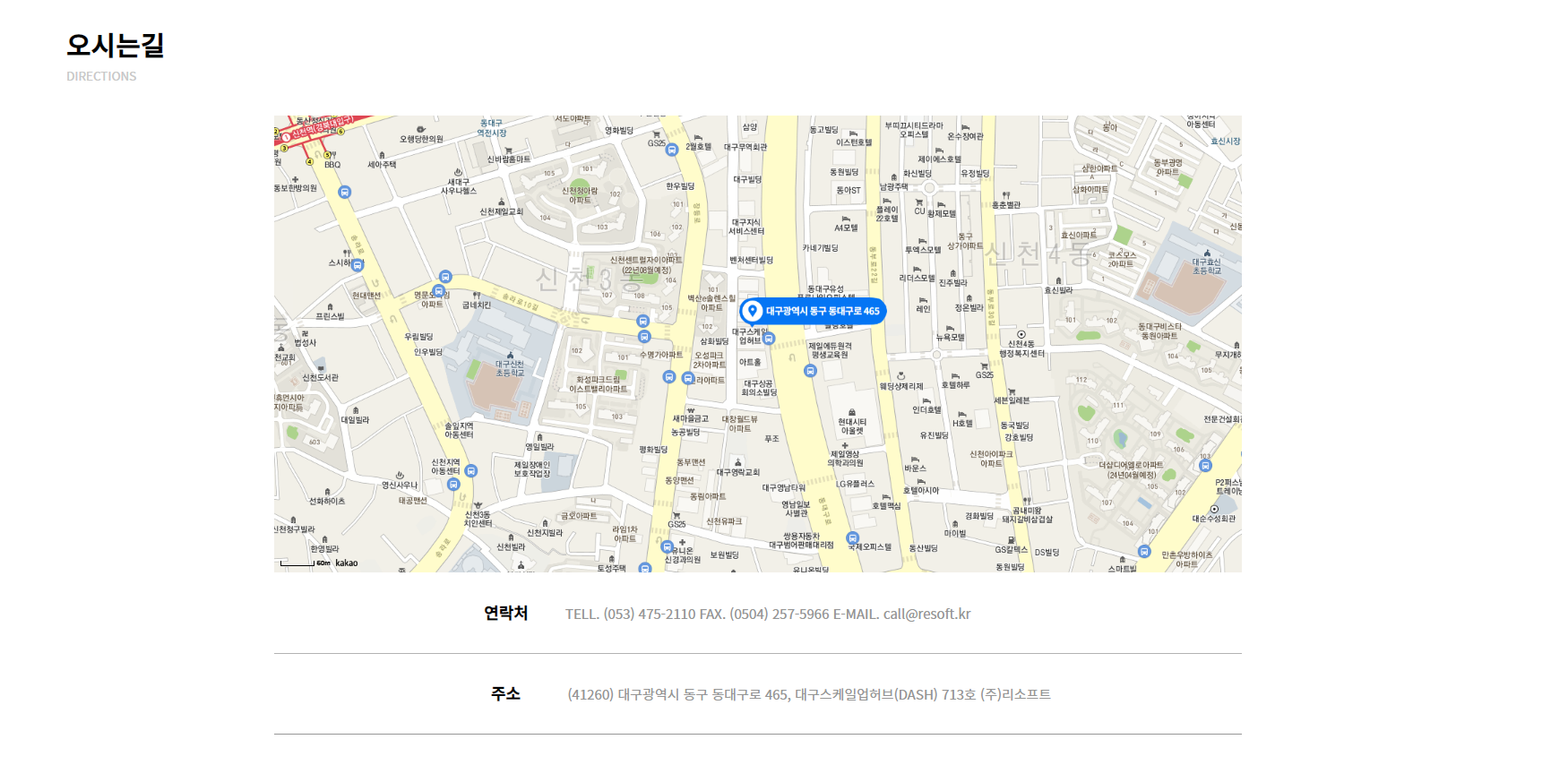
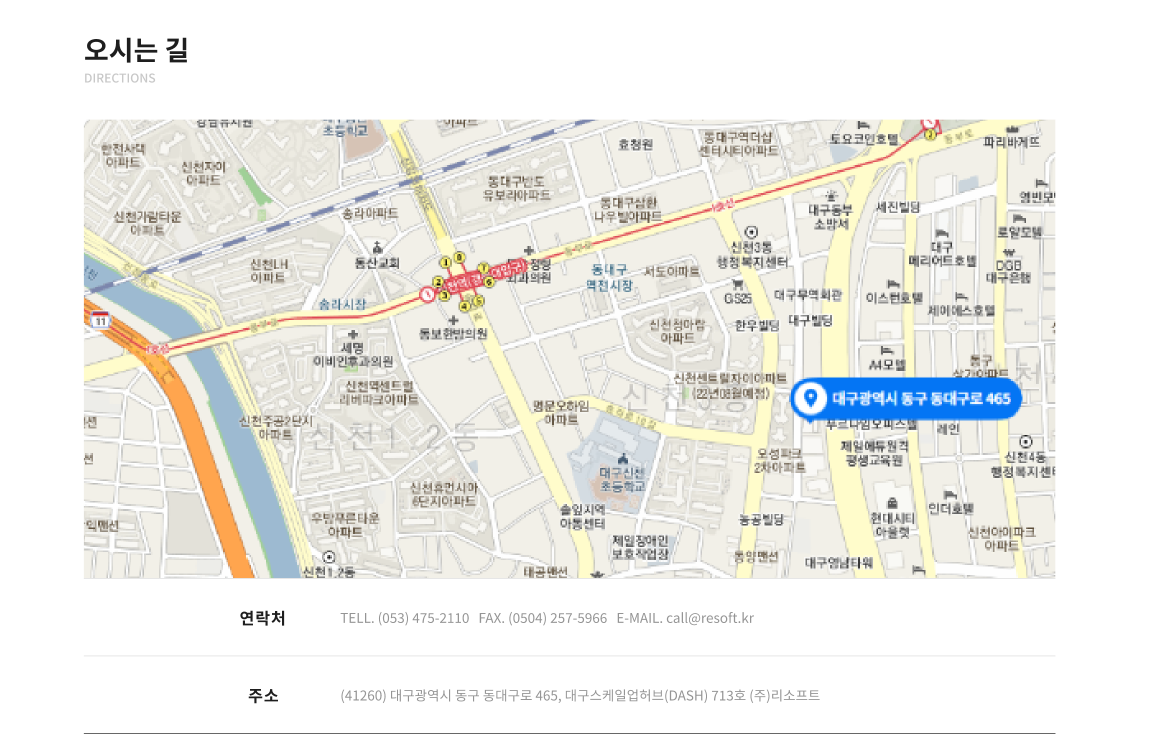
<p class="title">오시는길</p>
<p class="title2"> DIRECTIONS</p>
<div id="map" style="width:1440px;height:680px; display: inline-block;"></div>
<script>
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(35.871691843254716, 128.62496478375644), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(35.871691843254716, 128.62496478375644);
var imageSrc = '../img/toco-img2/map_marker.png', // 마커이미지의 주소입니다
imageSize = new kakao.maps.Size(220, 45), // 마커이미지의 크기입니다
imageOption = {
offset: new kakao.maps.Point(27, 69)
}; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// 마커의 이미지정보를 가지고 있는 마커이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption),
markerPosition = new kakao.maps.LatLng(35.871691843254716, 128.62496478375644); // 마커가 표시될 위치입니다
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
//애니메이션 -> wow로 대체
</script>
<p class="map_text">
<span class="hoho" style="padding-left: 30px;">연락처</span>
<span style="padding-right: 120px; padding-left: 50px; font-size: 20px;">TELL. (053) 475-2110 FAX. (0504) 257-5966 E-MAIL. call@resoft.kr</span>
</p>
<p class="map_text" style="border-bottom: 1px solid;">
<span class="hoho" style="padding-left: 40px;">주소</span>
<span style="padding-left: 65px; font-size: 20px;">(41260) 대구광역시 동구 동대구로 465, 대구스케일업허브(DASH) 713호 (주)리소프트</span>
</p>
</div>결과


본 페이지
(사진이 안올라와서 적용X)


2) 학습내용 중 어려웠던 점
X
3) 해결방법
X
4) 학습소감
애니메이션을 적용시키는 단계에서 스크립트를 이용해 로직을 짜게 되면서 생각을 많이 하게 되는 것 같습니다. 이런 것을 잘해야 개발자를 할 수 있겠구나를 느끼며 좀 더 찾아가며 탐구해나가는 경험을 하게 됩니다.
