1. 학습한 내용
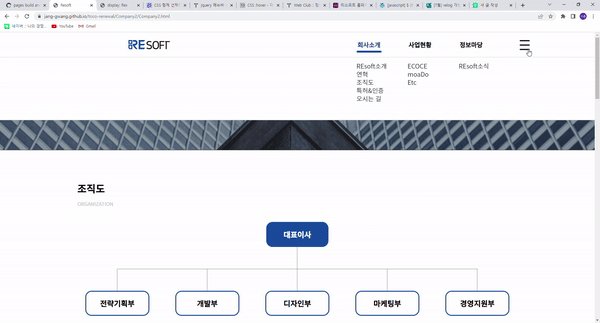
navbar 슬라이드 효과 수정

전과는 달리 글자가 같이 나오는 것이 아니라 navbar가 내려온 뒤 서서히 나오게 구현을 하면서
글자 색과 hover시 색 변경 효과를 넣었습니다.
$(document).ready(function(){
$('.ham').click(function () {
if($('.so').hasClass('more'))
$('.so').addClass('magictime slideDownReturn');
else if($('.so').hasClass('close'))
$('.so').removeClass('magictime slideDownReturn');
});
$('.ham').click(function(){
if($('.so').hasClass('close')){
$('.so').addClass('magictime slideDown');
$('.so').addClass('more').removeClass('close');
}else if($('.so').hasClass('more')){
setTimeout(function() { $('.so').addClass('close').removeClass('more');}, 500);
}
});
});
$(document).ready(function(){
$('.ham').click(function(){
if($('.dpdl').hasClass('close')){
$('.dpdl').addClass('magictime fadeIn');
setTimeout(function() { $('.dpdl').addClass('more').removeClass('close');}, 600);
}else if($('.dpdl').hasClass('more')){
$('.dpdl').removeClass('more').addClass('close');
}
});
});
header #gon nav > ul > li:hover > a{
color: #184B9F;
}연혁 표 작성

.timeline ul {
list-style-type:none;
border-left: 6px solid #C8C8C8;
padding:0px;
margin: 0pxs;
}
.timeline ul li:before{
position:absolute;
content:'';
width:10px;
height:10px;
background-color:#184B9F;
border-radius: 500px;
left:-8px;
top:28px;
transition:.5s;
}2022 와 2021사이의 선은 :before를 사용해 border-bottom을 만들어 주었습니다.
연혁표 자체는 라이브러리를 받아와서 수정을 하였습니다.(ul에 border-left사용 굵은 회색 선 구현 + dot)
2. 학습내용 중 어려웠던 점
x
3. 해결방법
x
4. 학습소감
다른 분을 도와주면서 '이렇게 해결하면 되겠구나!'를 머리 속으로 짜여져 나오면서 그것을 실제로 구현시키고 적용이 될 때, 정말 기분이 좋았습니다. 이런 식으로 다른 것도 보기만 해도 견적이 나오고 빠르게 구현을 시킬 수 있는 단계까지 가보고 싶습니다!
