
[패스트캠퍼스] 30개 프로젝트로 배우는 iOS 앱 개발 with Swift 초격차 패키지 Online을 학습하면서 나오는 이론 내용과 공식 문서에서 필요한 내용을 발췌하여 정리한 글입니다.
Part2. Basic 1. 명언 생성기 앱 만들기
AutoLayout
AutoLayout은 제약 조건(Constraints)을 이용해서 뷰의 위치를 지정하는 것이다.
(두 View의 사이의 관계를 제약조건을 이용해서 뷰의 크기와 위치를 지정하는 것)
아이폰의 다양한 해상도 비율에 대응하기 위해 나온 개념으로 여러 해상도에서 화면을 똑같이 보여주기 위해 AutoLayout을 사용한다.
세로 보기뿐만 아니라 가로보기 화면도 지원한다.
Stroyboard
iOS에서 AutoLayout을 이용한 화면 구성은 Storyboard에서 확인할 수 있다.
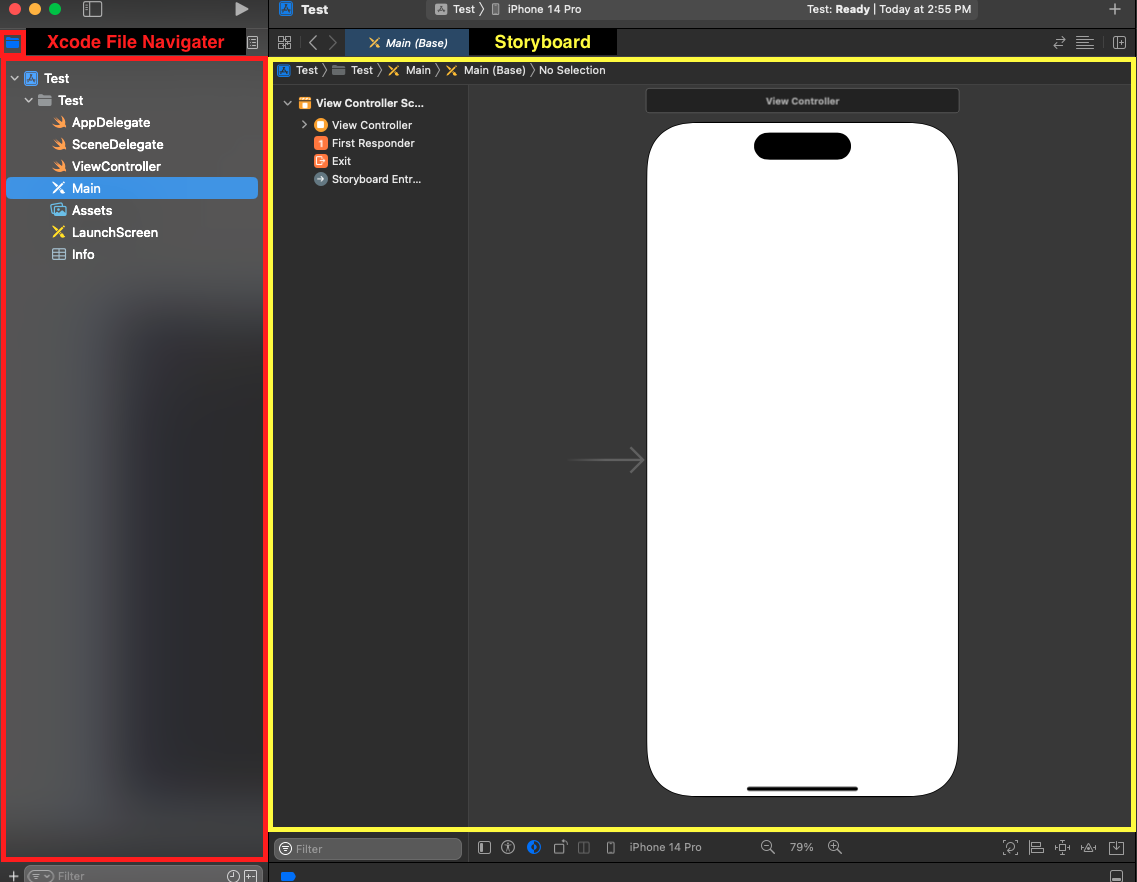
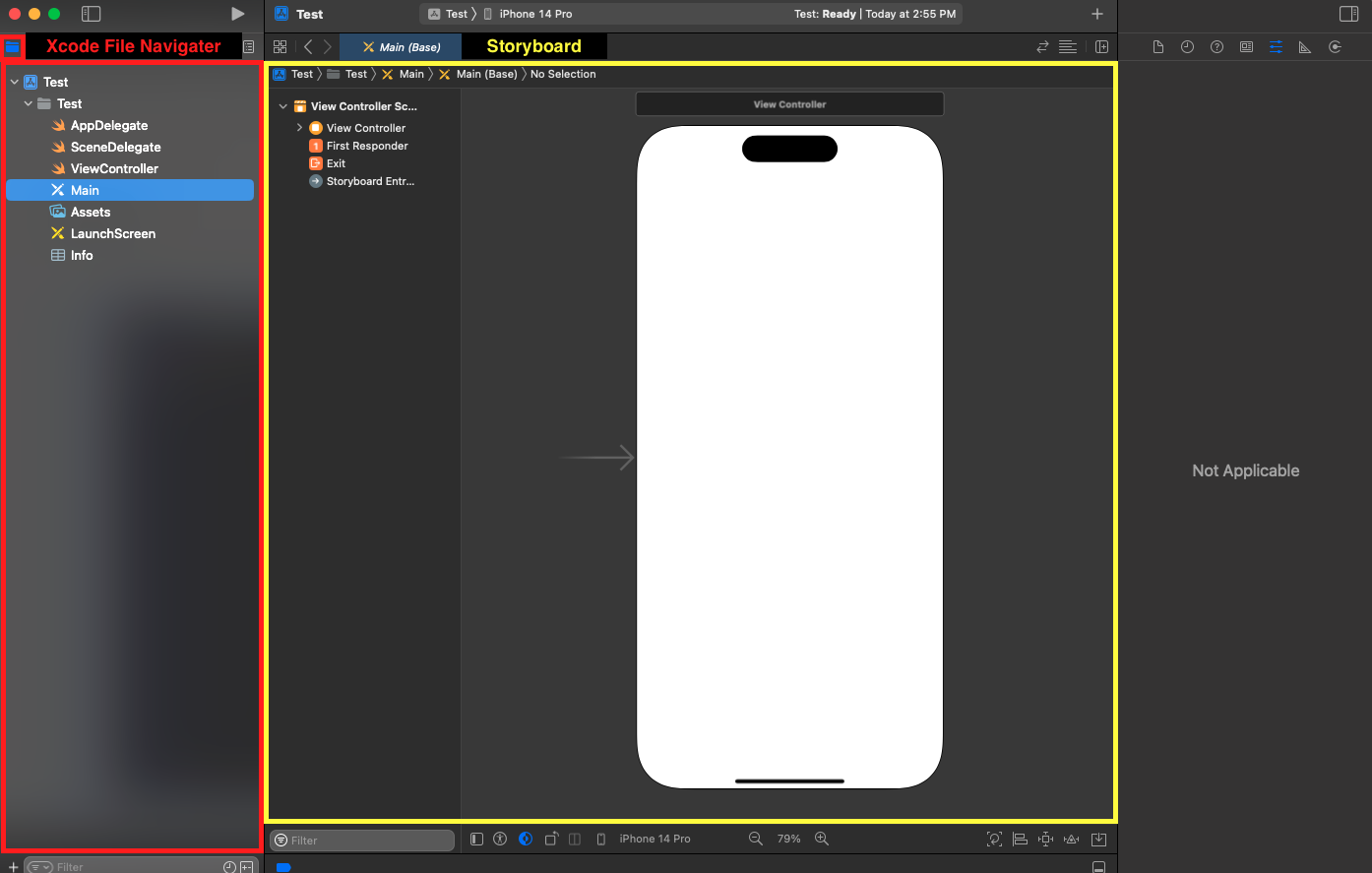
Xcode File Navigater에서 Storyboard(Main.Stroyboard)를 선택하면 iPone과 같은 화면이 보이게 된다.
File Navigater 오른쪽에는 View Controller Scene 이라는 섹션이 보이게 된다.
이것이 Storyboard 이다.
스토리보드는 iOS 앱에 사용자 인터페이스를 시각적으로 표현하여 컨텐츠 화면과 화면간의 연결을 보여주는 도구이다.
스토리보드는 Scean으로 구성되며 각 Scean은 ViewController와 View를 나타낸다.
여러 화면들을 스토리보드를 이용해 만든다.
스토리보드 오른쪽 하단에는 제약조건을 이용해서 View의 위치를 지정해 줄 수 있는 다양한 메뉴들이 있다.
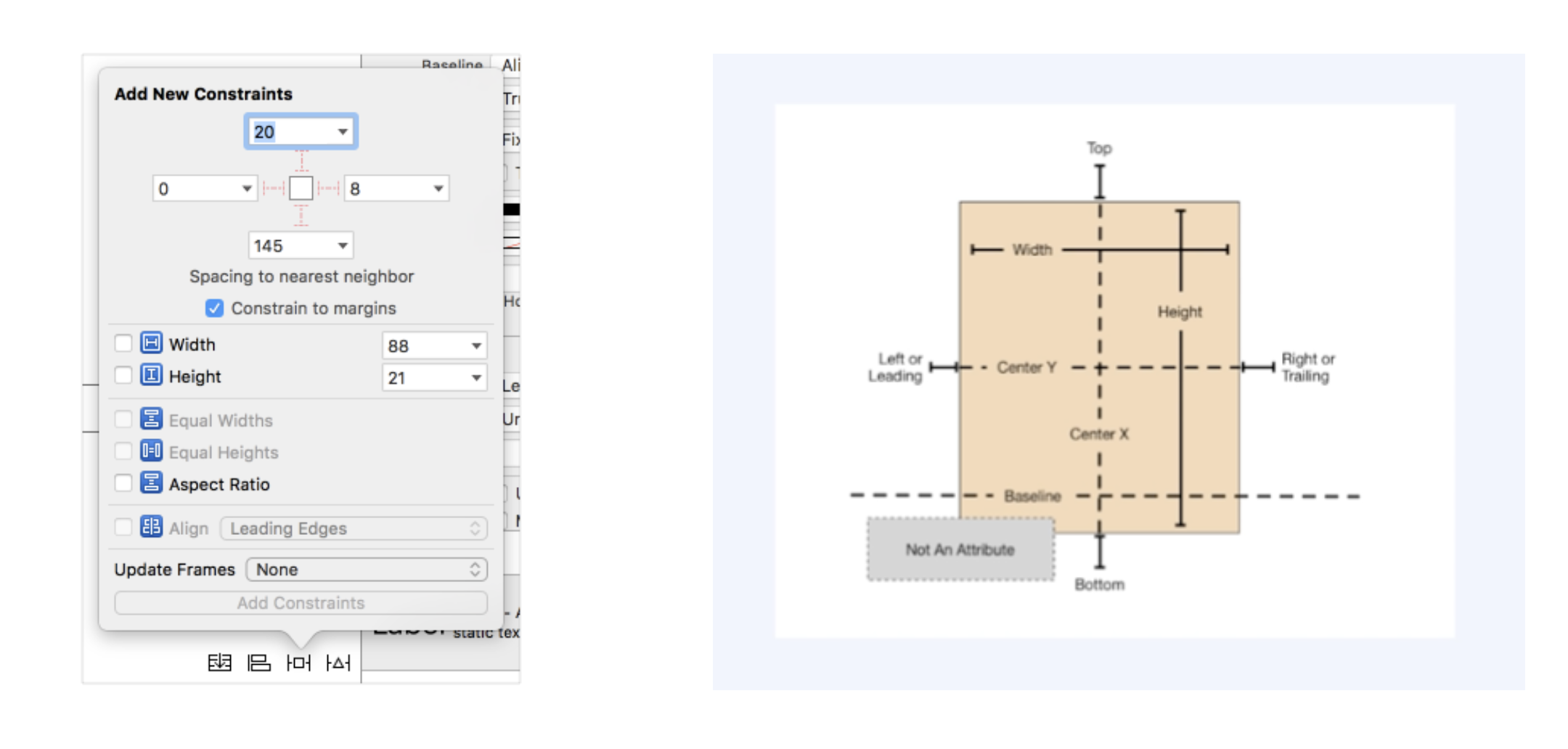
Add New Constraint

뷰 간의 제약조건 설정할 수 있는 메뉴
시계 방향으로 Top, Trailing, Bottom, Leading의 제약조건의 값을 설정 할 수 있고 View의 너비와 높이 등 다양한 값을 설정 할 수 있다.
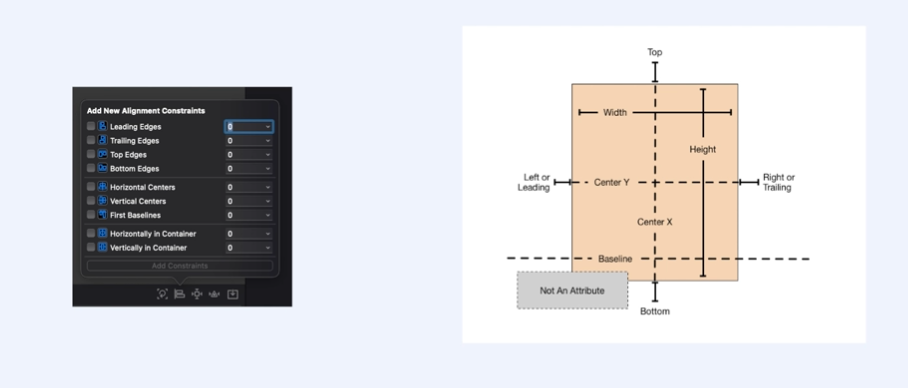
Align

뷰 간의 정렬을 설정할 수 있는 메뉴
다른 View 간의 가로, 세로 정렬과 같은 정렬 제약조건을 추가할 수 있다.
정렬하고 싶은 두개의 View를 선택하여 수직정렬, 수평정렬을 추가할 수도 있다.
하지만 컨테이너에 수평이나 수직으로 정렬할 때 하나의 뷰를 선택할 수 있다.
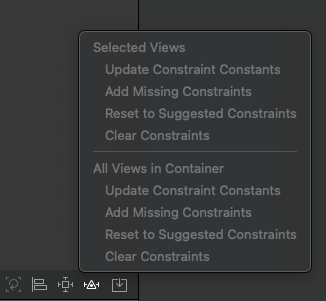
Reslove Auto Layout Issues

AutoLayout Issue 들을 해결하기 위한 메뉴
현재 제약조건을 기준으로 뷰를 업데이트하거나, 캔버스안의 View의 현재 위치를 통해 제약을 업데이트 할 수 있다.
누락된 제약을 추가하거나, 제약을 삭제하거나, 추천하는 제약을 사용할 수 있다.