Routing
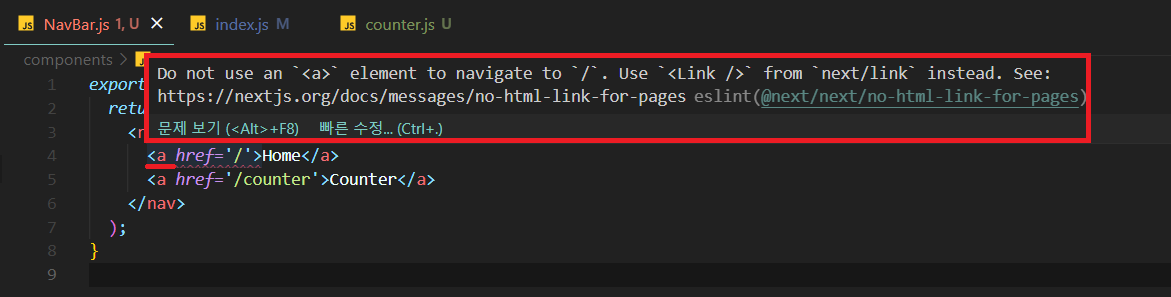
Next.js에서는 <a> 태그를 네비게이팅 하는데 사용하면 안된다
왜냐❓
① Next.js에 네비게이트를 할 때 사용해야하는 특정 컴포넌트가 존재하고
② 페이지 전체가 새로고침 되는 단점이 있기 때문이다
Next.js 에서도 React와 같이 <Link>태그를 사용하는데
next/link로 부터 import 해오면 사용 가능하다
이렇게 네비게이팅 하면 페이지가 새로고침 되지 않고 화면이 빠르게 전환 된다
우선 components 폴더 생성 후 NavBar.js 파일을 생성한다

<a> 태그를 사용하면 사진과 같이 경고 메세지가 뜬다 ↴

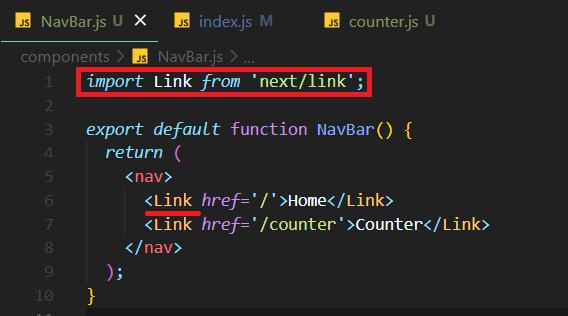
Link를 next/link로 부터 import 해오고
<Link> 태그로 변경시 경고 메세지가 사라진다 ↴

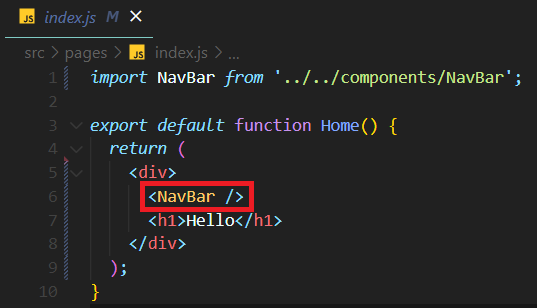
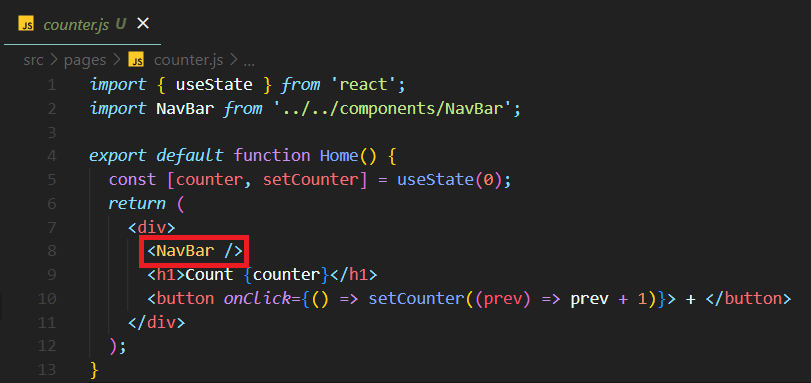
이제 각각 페이지에 NavBar.js 를 불러온다
React에서 컴포넌트를 부르듯이 불러오면 된다


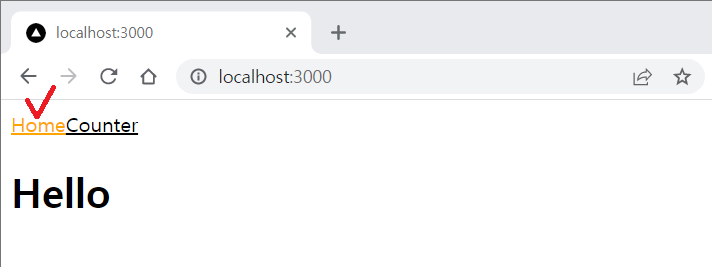
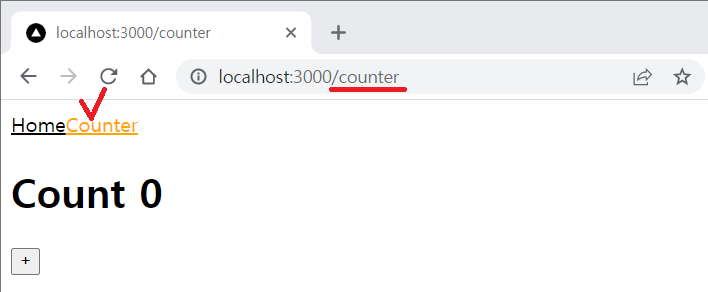
적용후, 페이지 전체가 새로고침 되지 않고 내용만 잘 변경되는 것 확인!

useRouter Hook
useRouter는 Next.js에서 브라우저를 라우팅 할 수 있는 hook이다.
Router를 따로 설치하지 않아도, Router Rendering 하지 않아도 페이지 이동이 가능하다
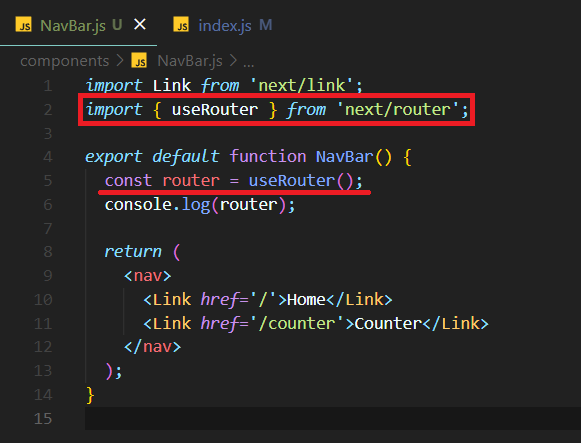
useRouter를 next/router로 부터 import 한다

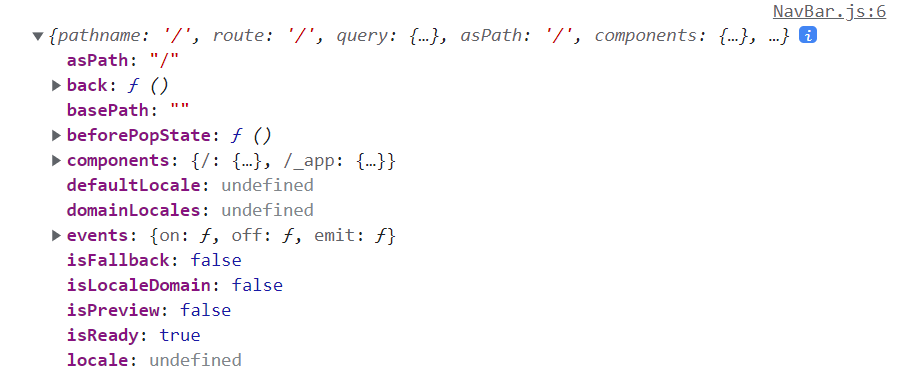
console에 찍어보면 현재 페이지에 대한 정보가 담겨있는 것을 확인할 수 있다
pathname이 현재 페이지의 path이다

useRouter를 활용하여 스타일 적용해보기
기존에는 <Link>태그 내부에 <a>태그를 정의하고
<a>태그에 스타일 속성들을 지정했어야 했다
하 지 만!
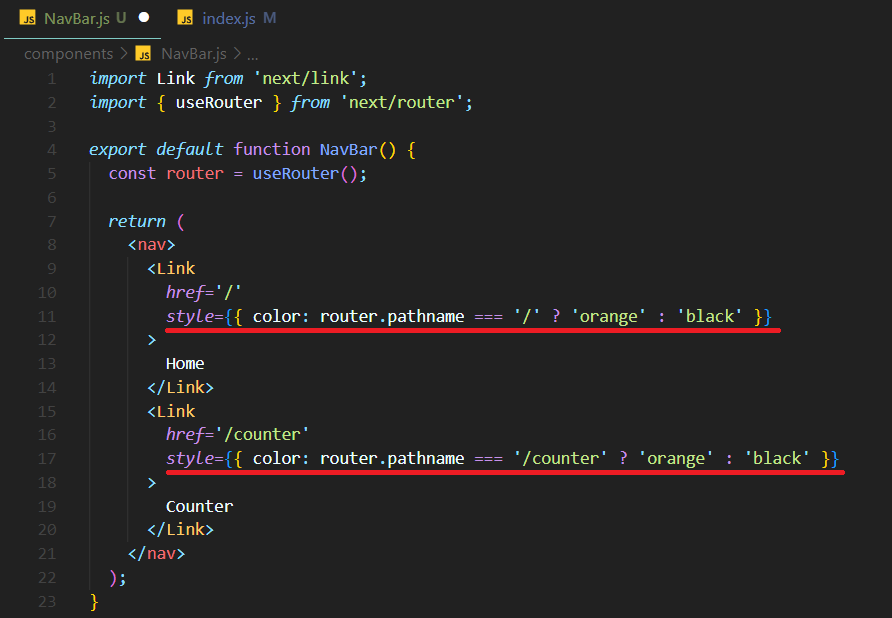
Next.js 13 버전부터는 <Link> 태그 안에서도 스타일 속성들을 적용할 수 있게 되었다!
useRouter를 통해 얻어온 pathname이
지정해놓은 값과 동일하다면 orange 색상으로, 아니라면 black 색상으로 설정

해당 주소 값에서 orange 색상으로 변하는 것 확인!