
🔷 유니온 타입
유니온 타입은 2가지 이상의 타입을 모두 취하도록 선언하는 것이다
어떤 타입이든 가능하며 유니온 타입을 이용하면 여러 타입의 값을 이용할 수 있다
파이프 기호 | 를 사용하여 원하는 타입을 사용하면 된다
숫자 or 문자 → number | string
배열 or 불린 → [] | boolean
숫자 or 문자 or 배열 → number | string | []
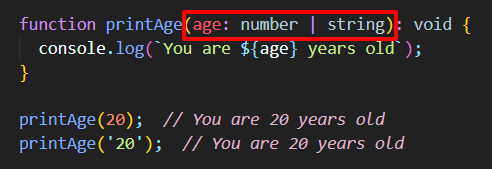
EX 1 )

age의 타입을 number 타입 혹은 string 타입 으로 지정했기 때문에
숫자를 할당해도, 문자열을 할당해도 오류가 발생하지 않는다
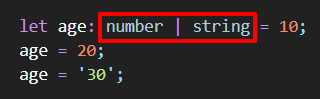
EX 2 )

age의 타입을 number 타입 혹은 string 타입 으로 지정했기 때문에
숫자 20을 넣어도, 문자열 20을 넣어도 오류가 발생하지 않는다
🔷 타입 좁히기 (Type Narrowing)

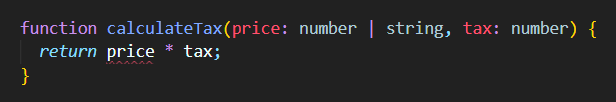
세금을 계산하는 함수를 하나 작성하였다
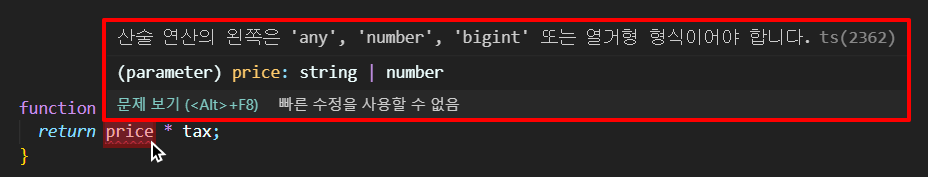
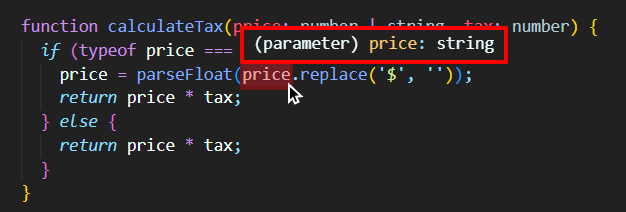
그런데 price에 오류가 발생했다

price는 숫자도 가능하지만 문자열이 들어올 수도 있는데
문자열이 들어올 경우 산술 연산이 불가능하기 때문이다
이런경우, 타입을 확인하는 단계를 거쳐야하는데
바로 이것을 타입 좁히기라고 한다

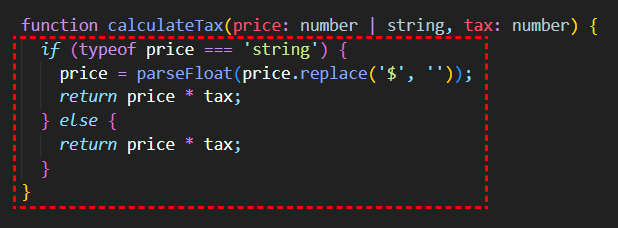
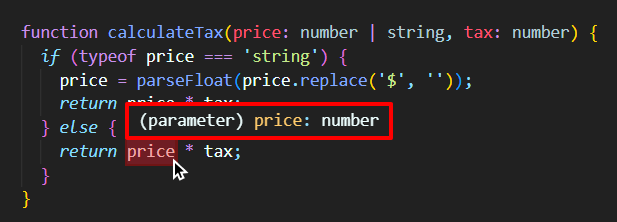
타입을 확인하는 코드를 추가하였다
price가 string 타입인 경우 : '$' 를 빈칸으로 치환하고 숫자형태로 파싱한다
price가 string 타입이 아닌경우 : number 타입이기 때문에 그대로 산술 연산을 진행한다


if문에서 타입 확인을 거치기 전의 price 타입과
else문에서 price 타입이 다른 것을 확인 할 수 있다
(if문에서 return하는 price는 이미 타입 확인을 거친 후의 상황이기 때문에 number 타입이다)
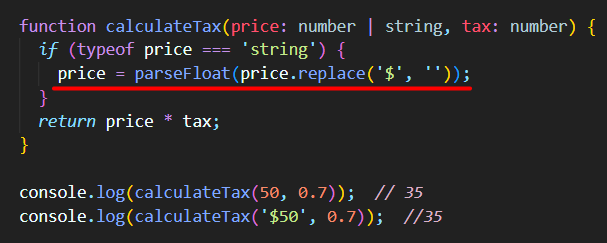
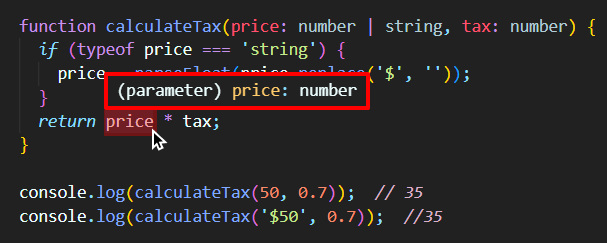
코드를 조금 더 다듬고 console을 통해 확인해보면 ↓


반환하는 price 의 타입이 number 타입인 것을 확인할 수 있다
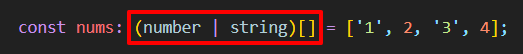
🔷 배열 타입과 유니온
2가지 이상의 타입을 모두 취하는 배열이다
반드시 소괄호 ( ) 로 묶어줘야 한다

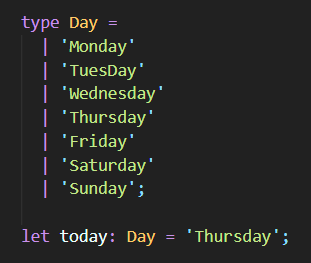
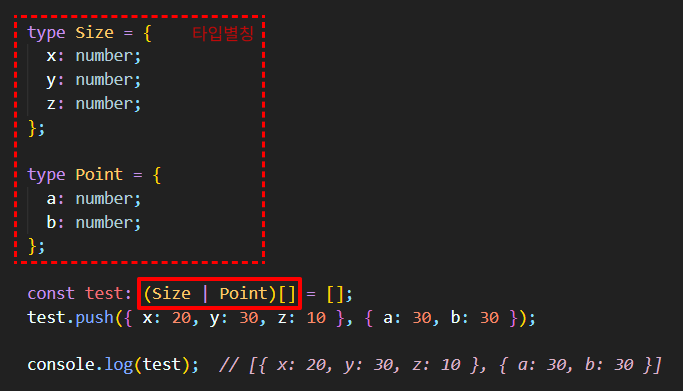
🔷 커스텀 타입과 유니온
타입 별칭을 통해 커스텀한 타입도 유니온 형태로 사용할 수 있다

🔷 리터럴 타입(Literal Type)과 유니온
리터럴 타입은 꼭 유니온 타입과 연관이 있는 것은 아니지만 주로 유니온 타입과 같이 쓰인다
유니온 타입을 활용해서 사용할 수 있는 리터럴 값을 결합한다
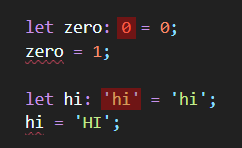
리터럴 타입

zero의 타입 : 0 → zero는 0 이외의 값을 가질 수 없다
hi의 타입 : hi → hi는 'hi' 이외의 값을 가질 수 없다
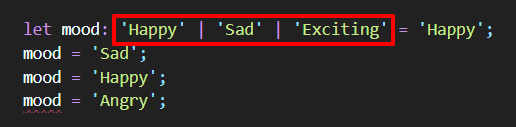
리터럴 타입 + 유니온
작성한 리터럴 값 중 하나를 갖도록 할 수 있다
'Angry'는 리터럴에 작성되어 있지 않기 때문에 오류가 발생한다