사용자가 브라우저를 통해 웹사이트에 접속 시도

DNS
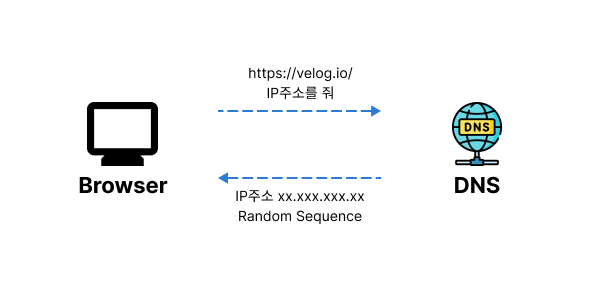
웹브라우저는 DNS를 통해 IP주소 파악한다
이때 DNS는 Random Sequence(랜덤한 숫자가 적힌 번호표)를 같이 제공한다

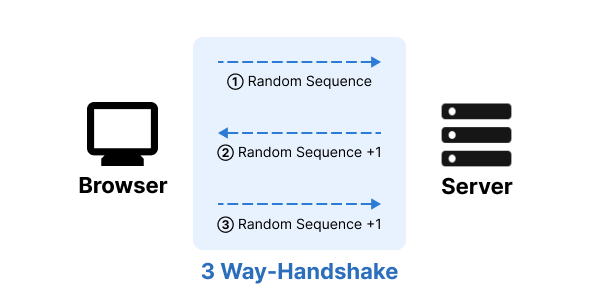
3 Way-Handshake
① 브라우저는 해당 IP주소로 방문하여 서버에게 Random Sequence를 넘긴다
② 서버는 +1하여 브라우저에게 넘기고
③ 브라우저는 다시 +1하여 서버에게 넘긴다

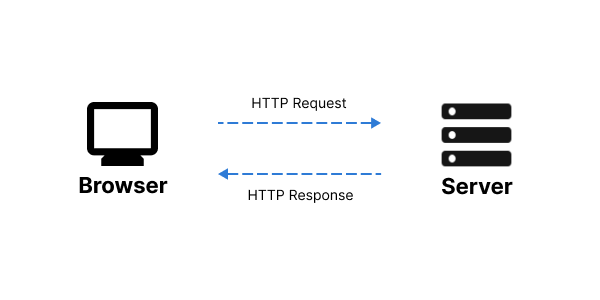
HTTP Request, HTTP Response
3 Way-Handshake를 완료한 뒤,
브라우저는 서버에게 데이터를 요청하고 (HTTP Request)
서버는 브라우저에게 데이터를 제공한다 (HTTP Response)

사용자에게 출력하기 Construction
브라우저가 받아온 데이터를 사용자에게 출력하는 과정이다
아직 모든 데이터를 받지 못한 상황이더라도 사용자를 위해 먼저 받아온 데이터를 화면에 그린다
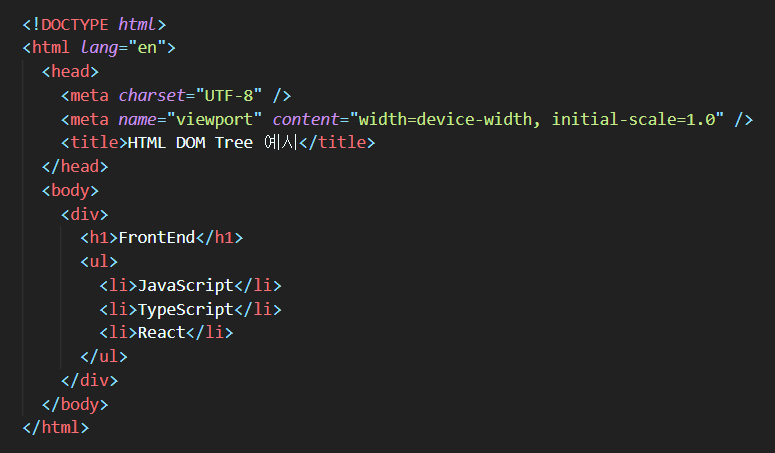
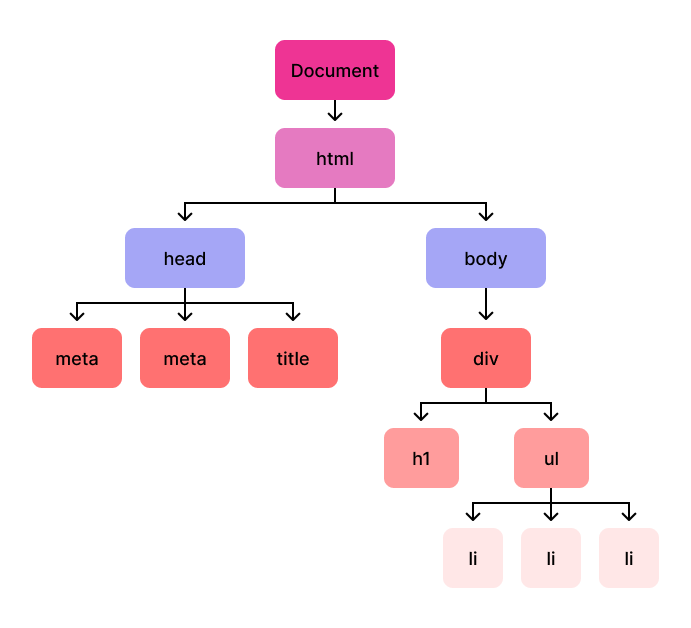
① HTML Parsing → DOM Tree 생성
② CSS Parsing → CSSOM Tree 생성
③ JS Engine이 JS Parsing → AST(Abstract Syntax Tree) 생성 및 실행
④ 브라우저가 DOM Tree와 CSSOM Tree를 합쳐 Render Tree 생성
Render Tree는 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하고 있다
렌더와 관계가 없는 속성들은 RenderTree에 포함되지 않는다
<style> or <script> 태그를 만나면 DOM 생성을 중지하고
작업이 완료되면 중단 되었던 DOM Tree를 마저 그린다
Parsing
W3C(웹표준화기구) 명세에 따라 브라우저가 코드를 이해하고 사용하기 쉬운 구조로 변환
DOM Tree
HTML 페이지를 구조화해서 계층으로 표현
사용자에게 출력하기 Operation
① Layout (Reflow)
뷰포트 내에서 요소들의 정확한 위치와 크기를 계산하는 과정
렌더링 엔진이 Render Tree의 노드들을 화면의 올바른 위치에 배치한다
② Paint
UI Backend가 Render Tree의 노드들을 돌면서 브라우저에 UI를 그린다
Render Tree에 포함된 요소들이나 텍스트, 이미지들이 실제 픽셀로 그려진다
③ Composition
노드들의 레이어를 순서대로 구성하여 배치한다 (ex. z-index)
위 과정을 모두 거치면
화면 출력 완료!
[참고]
웹 브라우저의 동작 순서(6분 순삭) - 아프리카도서관
[10분 테코톡] ☕ 체프의 브라우저 렌더링 - 우아한테크
웹 브라우저가 하는 일 : 렌더링 6단계 (현업에 적용하는 CS.4편) - Code ON 코드온