2022-05-20
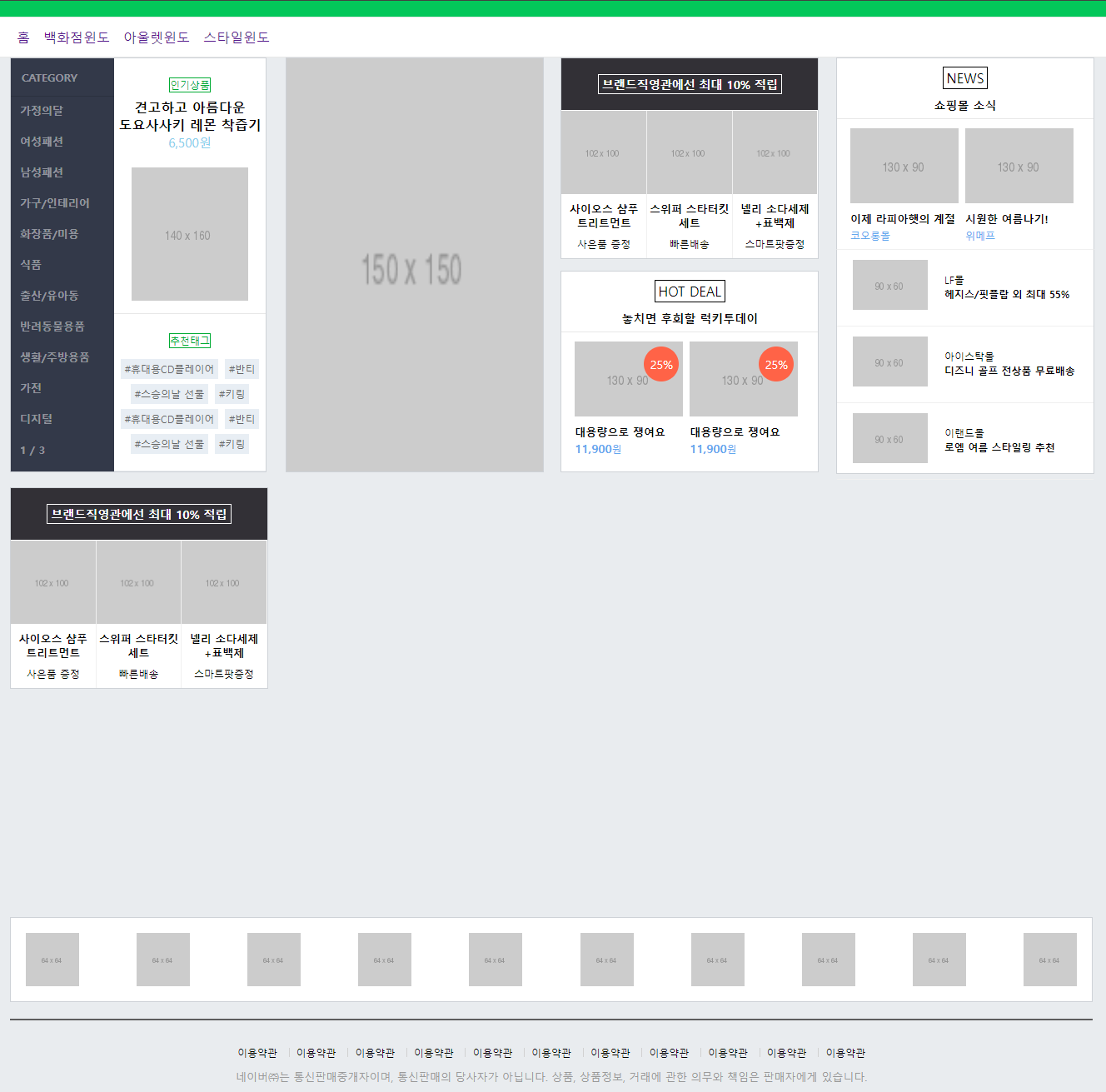
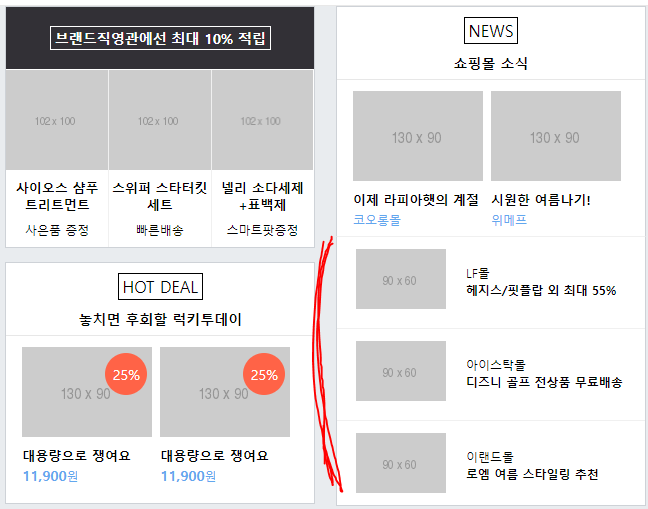
쇼핑몰 예제 마무리

쇼핑몰 예제 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shopping</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body id="shop-body">
<header id="shop-header">
<div id="shop-header-gnb"></div>
<div id="shop-header-middle"></div>
<nav>
<div id="shop-container"> <!-- 콘텐츠 가운데 정렬 -->
<ul>
<li><a href="#">홈</a></li>
<li><a href="#">백화점윈도</a></li>
<li><a href="#">아울렛윈도</a></li>
<li><a href="#">스타일윈도</a></li>
</ul>
</div>
</nav>
</header>
<section id="shop-main">
<div id="shop-container"> <!-- 콘텐츠 가운데 정렬 -->
<div class="list-wrap">
<div class="list-item"> <!-- 첫 번째 list-item -->
<div class="category-wrap shop-border"> <!-- 공간 테두리 만들기 -->
<div class="category-left">
<h3>CATEGORY</h3>
<ul>
<li><a href="#">가정의달</a></li>
<li><a href="#">여성패션</a></li>
<li><a href="#">남성패션</a></li>
<li><a href="#">가구/인테리어</a></li>
<li><a href="#">화장품/미용</a></li>
<li><a href="#">식품</a></li>
<li><a href="#">출산/유아동</a></li>
<li><a href="#">반려동물용품</a></li>
<li><a href="#">생활/주방용품</a></li>
<li><a href="#">가전</a></li>
<li><a href="#">디지털</a></li>
<li><a href="#">1 / 3</a></li>
</ul>
</div>
<div class="category-right">
<div class="category-right-top"><!-- 첫 번째 박스 오른쪽 영역 top-->
<div class="category-info">
<span class="haedline">인기상품</span>
<h3>견고하고 아름다운<br>도요사사키 레몬 착즙기</h3>
<span class="price">6,500원</span>
</div>
<div class="image-wrap">
<img src="https://via.placeholder.com/140x160">
</div>
</div> <!-- 첫 번째 박스 오른쪽 영역 top end -->
<div class="category-right-bottom"> <!-- 첫째박스 오른쪽 bottom -->
<span class="haedline">추천태그</span>
<div class="tag-wrap">
<span class="tag">#휴대용CD플레이어</span>
<span class="tag">#반티</span>
<span class="tag">#스승의날 선물</span>
<span class="tag">#키링</span>
<span class="tag">#휴대용CD플레이어</span>
<span class="tag">#반티</span>
<span class="tag">#스승의날 선물</span>
<span class="tag">#키링</span>
</div>
</div> <!-- 첫째박스 오른쪽 bottom END -->
</div>
</div>
</div>
<div class="list-item"><!-- 두 번째 list item -->
<div class="shop-border banner w-100 h-100">
<img src="https://via.placeholder.com/150">
</div>
</div> <!-- 두 번째 list item END-->
<div class="list-item"> <!-- 세 번째 list item -->
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay">
<h2 class="shop-title">브랜드직영관에선 최대 10% 적립</h2>
</div>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>사이오스 샴푸<br>트리트먼트</h3>
<span>사은품 증정</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>스위퍼 스타터킷<br>세트</h3>
<span>빠른배송</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>넬리 소다세제<br>+표백제</h3>
<span>스마트팟증정</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">HOT DEAL</span>
<h3>놓치면 후회할 럭키투데이</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap">
<img src="https://via.placeholder.com/130x90">
<span class="discount">25%</span>
</div>
<h3>대용량으로 쟁여요</h3>
<span class="price"><em>11,900</em>원</span>
</li>
<li>
<div class="content-image-wrap">
<img src="https://via.placeholder.com/130x90">
<span class="discount">25%</span>
</div>
<h3>대용량으로 쟁여요</h3>
<span class="price"><em>11,900</em>원</span>
</li>
</ul>
</div>
</div>
<div class="list-item"> <!-- 네 번째 list item -->
<div class="list-half list-half-bottom shop-border content-lists-2-2">
<div class="list-half-header">
<span class="headline">NEWS</span>
<h3>쇼핑몰 소식</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap ">
<img src="https://via.placeholder.com/130x90">
</div>
<h3>이제 라피아햇의 계절<br></h3>
<span class="price">코오롱몰</span>
</li>
<li>
<div class="content-image-wrap">
<img src="https://via.placeholder.com/130x90">
</div>
<h3>시원한 여름나기!<br></h3>
<span class="price">위메프</span>
</li>
</ul>
</div>
<ul class="list-row-3 shop-border content-lists-2-3" >
<li>
<div class="list-image-wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span class="mall-text">LF몰</span>
<h3 class="mall-text">헤지스/핏플랍 외 최대 55%</h3>
</div>
</li>
<li>
<div class="list-image-wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span class="mall-text">아이스탁몰</span>
<h3 class="mall-text">디즈니 골프 전상품 무료배송</h3>
</div>
</li>
<li>
<div class="list-image-wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span class="mall-text">이랜드몰</span>
<h3 class="mall-text">로엠 여름 스타일링 추천</h3>
</div>
</li>
</ul>
</div>
<div class="list-item"> <!-- 다섯 번째 list item -->
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay">
<h2 class="shop-title">브랜드직영관에선 최대 10% 적립</h2>
</div>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102x100">
<h3>사이오스 샴푸<br>트리트먼트</h3>
<span>사은품 증정</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>스위퍼 스타터킷<br>세트</h3>
<span>빠른배송</span>
</li>
<li>
<img src="https://via.placeholder.com/102x100">
<h3>넬리 소다세제<br>+표백제</h3>
<span>스마트팟증정</span>
</li>
</ul>
</div>
</div>
</div>
<!-- banner -->
<div class="brand-wrap shop-border">
<ul class="brand-lists">
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
<li><img src="https://via.placeholder.com/64x64"></li>
</ul>
</div>
<footer id="shop-footer">
<div class="shop-container">
<div class="policy-wrap">
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
<span>이용약관</span>
</div>
<p>네이버㈜는 통신판매중개자이며, 통신판매의 당사자가 아닙니다. 상품, 상품정보, 거래에 관한 의무와 책임은 판매자에게 있습니다.</p>
</div>
</footer>
</section>
</body>
</html>쇼핑몰 예제 CSS
<style>
@charset "utf-8";
*{
margin: 0;
padding: 0;
text-decoration: none;
list-style: none;
}
#shop-body{
background-color: #e9ecef;
}
#shop-container{
width: 1300px;
margin: 0 auto;
}
/* 상단 gnb 영역 */
#shop-header #shop-header-gnb{
width: 100%;
height: 36px;
background-color: #03c75a;
border-bottom: 1px solid #e8e8e8;
}
#shop-header #shop-header-middle{
width: 100%;
height:66px;
background-color: #03c75a;
}
#shop-header nav{
width:100%;
border-top: solid 1px #e8e8e8;
border-bottom: solid 1px #e8e8e8;
background-color: #fff;
}
/* nav 메뉴를 가로로 정렬 */
#shop-header nav ul{
display: flex;
flex-wrap: wrap;
align-items: center;
padding:13px 0 13px 0;
margin-left: 8px;
}
#shop-header nav ul li{
margin-right: 16px;
}
/* list-item box 생성 */
#shop-main .list-item{
width: 308px;
height: 496px;
/* background-color: #777; */
margin-bottom: 20px;
position: relative; /*세 번째 list에 absolute 배치를 위해 지정*/
}
/* list-item 정렬 */
#shop-main .list-wrap{
display: flex;
flex-wrap: wrap; /* 화면이 부족하면 떨어지겠다. */
justify-content: space-between; /* 정렬, 같은 비는 공간을 가짐 */
}
/* 카테고리의 테두리 만들기 */
.shop-border{
border: #ced2d7 1px solid;
}
/* 첫 번째 박스 정렬 : float */
#shop-main .list-item .category-wrap{
overflow: hidden;
}
/**** 첫 번째 박스 왼쪽 ****/
#shop-main .list-item .category-wrap .category-left {
width:124px;
height: 496px;
float: left;
background-color: #333949;
}
/* 첫 번째 박스 왼쪽 글씨 */
#shop-main .list-item .category-wrap .category-left h3{
border-bottom: 1px solid #2b313f;
color:rgba(255, 255, 255, 0.46);
padding: 14px 0 14px 13px;
font-size: 13px;
}
#shop-main .list-item .category-wrap .category-left a{
display: block; /* 영역에서도 링크 사용 */
color:rgba(255, 255, 255, 0.46);
font-size: 13px;
padding: 7px 10px;
border: 1px solid #333949;
margin-bottom: 4px;
font-weight: 700; /* 100~900 */
}
/**** 첫 번째 박스 오른쪽 ****/
#shop-main .list-item .category-wrap .category-right{
width: 182px;
height: 100%;
float: right;
background-color: #fff;
}
/* 오른 쪽 위 박스 */
#shop-main .list-item .category-wrap .category-right .category-right-top{
width:100%;
height: 306px;
border-bottom: solid 1px #e7e7e7;
}
#shop-main .list-item .category-right-top .category-info,
#shop-main .list-item .category-right-bottom{
padding: 20px 0;
text-align: center;
}
#shop-main .list-item .category-right-top .category-info h3{
font-size: 16px;
}
#shop-main .list-item .category-right-top .category-info .price{
font-size: 15px;
color: skyblue;
}
#shop-main .list-item .category-right-top .category-info .haedline,
#shop-main .list-item .category-right-bottom .haedline{
font-size: 12px;
border: solid 1px #00ab33;
color: #00ab33;
display: inline-block; /* span은 inlin 속성이라 margin, height, width 못가짐 */
margin-bottom: 7px;
}
#shop-main .list-item .category-right-top .image-wrap{
text-align: center;
}
/* 오른쪽 아래 박스 */
#shop-main .list-item .category-right-bottom .tag{
background-color: #e8eef4;
color: #666;
font-size: 12px;
display: inline-block;
padding: 0 5px;
margin: 6px 1px 0 1px;
width: auto;
max-width: 110px;
height: 24px;
line-height: 24px;
vertical-align: top;
}
/********** 두 번째 list-item **********/
.w-100{
width: 100%;
}
.h-100{
height: 100%;
}
#shop-main .list-item .banner img{
width: 100%;
height: 100%;
}
/********** 세 번째 list-item **********/
/**** 위쪽 공간분할 ****/
#shop-main .list-item .list-half{
width: 100%;
height: 240px;
background-color: #fff;
}
/* 상하 박스 배치 #shop-main .list-item (부모)에서 position:relative 설정함 */
#shop-main .list-item .list-half-top{
position: absolute; /* 부모 박스 내에서만 위치를 이동하기 위해. 이 설정이 없으면 브라우저 기준으로 움직여야함 */
left:0;
top: 0;
background-color: #fff;
}#shop-main .list-item .list-half-bottom{
position: absolute;
left:0;
top: 256px;
background-color: #fff;
}
#shop-main .list-item .list-half .list-half-header{
width:100%;
height:62px;
background-color: #fff;
text-align: center;
padding-top: 10px;
border-bottom: 1px solid #e7e7e7;
position: relative;
}
#shop-main .list-item .list-half .list-half-header .half-overlay{
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.5);
}
#shop-main .list-item .list-half .list-half-bg{
padding-top: 0;
border-bottom: solid 1px #fff;
background-color: rgba(41, 37, 53, 0.726);;
}
#shop-main .list-item .list-half .list-half-bg .shop-title{
position: relative;
top:50%;
transform: translateY(-50%); /* 세로 가운데 텍스트 정렬 */
padding: 2px 4px;
color: #fff;
border: solid 1px #fff;
display: inline-block;
}
#shop-main .list-item .list-half .list-half-header h2{
font-size: 14px;
}
/* 상단 content-lists 설정 */
#shop-main .list-item .list-half .content-lists{
overflow: hidden;
height: 177px;
}
#shop-main .list-item .list-half .content-lists-3 li{
float:left;
width:33%;
height: 100%;
border-right: 1px solid #f0f0f0;
text-align: center;
}
#shop-main .list-item .list-half .content-lists-3 li:last-child{
border-right: none;
}
#shop-main .list-item .list-half .content-lists-3 li img{
width:100%;
height: 100px;
margin-bottom:5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li h3{
font-size:13px;
margin-bottom: 5px;
}
#shop-main .list-item .list-half .content-lists.content-lists-3 li span{
font-size:12px;
}
/* content0list 상품 2개 */
#shop-main .list-item .list-half .content-lists-2{
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 11px;
}
#shop-main .list-item .list-half .content-lists-2 li{
width: 130px;
height: 150px;
margin-right: 8px;
}
#shop-main .list-item .list-half .content-lists-2 li:last-child{
margin-right:none;
}
#shop-main .list-item .list-half .content-lists-2 .content-image-wrap{
position:relative;
width:130px;
height:90px;
}
#shop-main .list-item .list-half .content-lists-2 .discount{
position: absolute;
display: block;
top: 6px;
right: 5px;
width: 42px;
height: 42px;
line-height: 42px;
text-align: center;
border-radius: 50%;
font-size: 14px;
background-color: tomato;
color: #fff;
}
#shop-main .list-item .list-half .content-lists-2 li h3{
font-size: 13px;
}
#shop-main .list-item .list-half .content-lists-2 li .price{
color: #62a7ee;
font-size: 12px;
}
#shop-main .list-item .list-half .content-lists-2 li .price em{
font-size: 14px;
font-weight: 700;
font-style:normal;
}
#shop-main .list-item .list-half-bottom h3{
font-size: 14px;
font-weight:900;
margin-top: 10px;
}
#shop-main .list-half-bottom .list-half-header .headline{
border: solid 1px #000;
padding: 2px 4px;
display: inline-block;
}
/********* 네 번째 박스 ***********/
#shop-main .list-item .content-lists-2-2{
position: absolute;
top:0;
height: 230px;
}
#shop-main .list-item .content-lists-2-3{
position: absolute;
width: 100%;
height: 268px;
top:230px;
}
#shop-main .list-item .list-row-3{
background-color: #fff;
border-top: 1px solid #f0f0f0;
}
#shop-main .list-item .list-row-3 li{
border-bottom: 1px solid #f0f0f0;
padding: 12px 19px 19px 19px;
display: flex;
flex-wrap: wrap;
align-items: center;
}
#shop-main .list-item .list-row-3 li .list-image-wrap{
width: 90px;
height: 60px;
}
#shop-main .list-item .list-row-3 li .list-image-wrap img{
width: 100%;
height: 100%;
display: block; /* 이미지를 div 안에 넣으면 생겨나는 현상, inline 요소는 가상의 기준선이 존재(vertical-align:baseline)
블록 요소의 경우 가상 기준선이 없기 때문에 하단 공백을 무시하도록 설정 */
}
#shop-main .list-item .list-row-3 li .list-row-info span, h3{
font-size:12px;
}
#shop-main .list-item .content-lists-2-3 .mall-text{
margin-left: 20px;
}
/* 브랜드 로고 배너*/
#shop-main .brand-wrap .brand-lists{
background-color: #fff;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 18px;
}
#shop-main .brand-wrap .brand-lists li{
width: 64px;
height: 64px;
}
#shop-main .brand-wrap .brand-lists img{
width: 100%;
height: 100%;
}
/* 푸터어어어ㅓ어엉어 */
#shop-footer{
margin-top: 20px;
padding-bottom: 180px;
text-align: center;
}
#shop-footer .policy-wrap{
border-top:solid 2px #5d5d5d;
padding-top: 27px;
margin-bottom: 11px;
}
#shop-footer .policy-wrap span{
font-size: 12px;
}
#shop-footer .policy-wrap :first-child:before{
content: initial;
}
#shop-footer .policy-wrap span:before{
content: "";
display: inline-block;
width: 1px;
height: 11px;
margin: 0 8px;
background-color: #d1d1d1;
}
#shop-footer p{
font-size: 13px;
color: #999;
}
</style>어려운 점
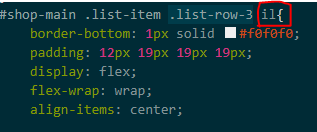
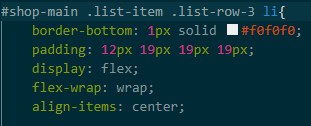
오타
오타
오타
그놈의 오타!
이 부분이 아무리 손봐도 돌아오질 않아서 코드에서 문제점을 찾으려고 온갖 짓을 다 했으나 원인은 바로 이놈이었다.



-
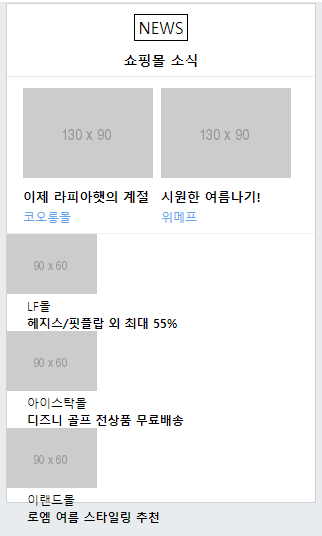
그 밖에 해당 박스의 높이가 처음엔 왼쪽처럼 되어있어 박스를 이어붙이고 아래 세박스가 어울리도록 배치해야했다.
-
그리고 LF몰과 헤지스 TEXT부분이 왼쪽 이미지와 딱 붙어있는 현상이 있었다.
분명 세부 클래스 경로까지 다 지정했는데, span과 h3이 다른 곳의 전체 span, h3과 함께 움직였다 -_-;;; 이유를 모르겠다.

해결 방법
- 비추천하는 방식이나 높이 조절을 픽셀단위로 주었다. 어차피 해당 박스들은 화면을 늘리고 줄일 때 한꺼번에 이동하기 때문에 안에 있는 요소를 픽셀로 배치하는 것도 나쁘지 않다고 한다.
<style>
#shop-main .list-item .content-lists-2-2{
position: absolute;
top:0;
height: 230px;
}
#shop-main .list-item .content-lists-2-3{
position: absolute;
width: 100%;
height: 268px;
top:230px;
}
</style>- 아래처럼 클래스를 따로 주어 해당 텍스트에만 마진을 부여했다
<html>
<ul class="list-row-3 shop-border content-lists-2-3" >
<li>
<div class="list-image-wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span class="mall-text">LF몰</span>
<h3 class="mall-text">헤지스/핏플랍 외 최대 55%</h3>
</div>
</li>
<li>
<div class="list-image-wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span class="mall-text">아이스탁몰</span>
<h3 class="mall-text">디즈니 골프 전상품 무료배송</h3>
</div>
</li>
<li>
<div class="list-image-wrap">
<img src="https://via.placeholder.com/90x60">
</div>
<div class="list-row-info">
<span class="mall-text">이랜드몰</span>
<h3 class="mall-text">로엠 여름 스타일링 추천</h3>
</div>
</li>
</ul>
</html>
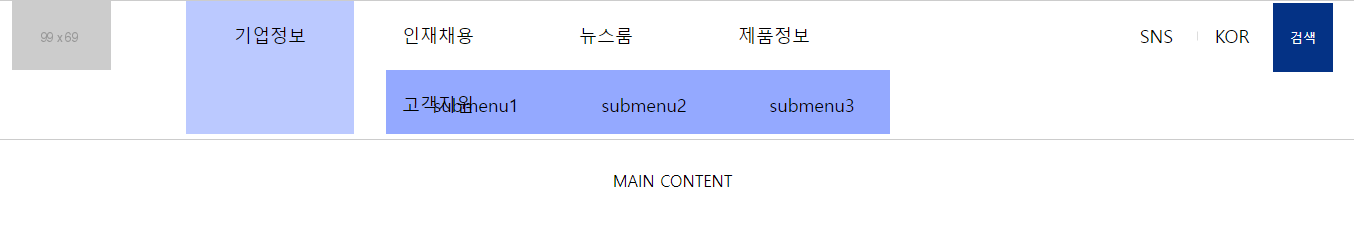
예제 5 메뉴바


한번 코드가 삐끗해서 전체 레이아웃이 어긋난 모습이다. 이것은 다음 날에 수정해볼 것 같다.
소감
-
모양새는 괜찮지만 중간중간 비효율적인 코드가 매우 많을 것으로 사료됨.
그래도 처음 쇼핑몰 모작한 것 치고는 제법 만족한다. -
코드가 한 번이라도 꼬이면 답이없다. 돌이킬 수가 없다.

