2022-05-27
Bootstrap
웹사이트를 다운로드, CDR 방식으로 간편한게 만들 수 있다. Bootstrap에 모여있는 것들은 일종의 완성된 모듈이라고 보면 될 듯 하다. 이미 만들어진 것을 요렇게 조롷게 잘 조합하고 수정해서 쓰면 좋다. 혹은 전체를 만드는 도중에 일부를 가져와 써도 된다.
부트스트랩 다운 밑 세팅
위의 링크에서 부트스트랩을 최신판을 다운 받으면 js와 css가 압축된 파일이 있는데, 고것을 작업파일에다 옮겨놓고
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<!-- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous"> -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<style>
.container-fluid { border: 1px solid black}
</style>
</head>
<body>
<div class="container-fluid">
<h1>Hello, world!</h1>
</div>
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script> -->
<script src="./js/bootstrap.bundle.js.map"></script>
</body>
</html>링크와 스크립트를 복붙하면 되는데, 주석처리된 바와 같이 테스트 사이트를 만들 때는 필요한 간단히 들고와서 작성해도 되지만, 직접 외부에 런칭할 때는 최대한 링크는 변경하지 않는 것이 좋다고 한다.

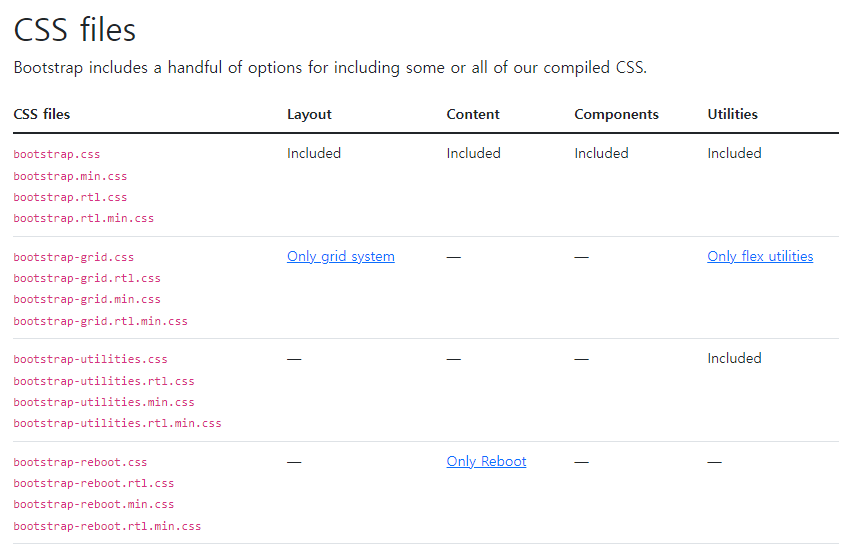
여길보면 해당 파일별로 어떤 것에 최적화 되어있는 지 볼 수 있다. bootstrap.css 파일은 종합적으로 들어있는 걸 볼 수 있음.
min 파일은 css언어의 공백을 완전히 줄인 압축시킨 파일이다.
모든 걸 자유롭게 뜯어 고칠 수는 없지만 (기존에 개발되어진 부분과 충돌이 일어날 수 있다) 웹사이트를 간편하게 만들고 싶은 사람들에겐 매우 좋은 사이트!
CSS의 Cascading 특성을 이용해서, Bootstrap을 먼저 불러와서 아래에 원하는 커스텀을 건드려보면 된다.
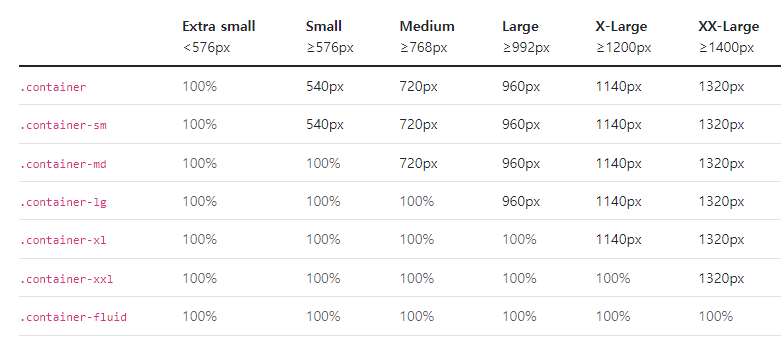
Containers

부트스트랩 기능중 하나인데, 쓰는 방법은 좌측의 붉은 클래스들이다. 태그에 해당 필요한 클래스의 이름을 부여하면, 이름을 준 것만으로도 미리 스타일이 만들어진 컨테이너를 쓸 수 있다는 것이다.
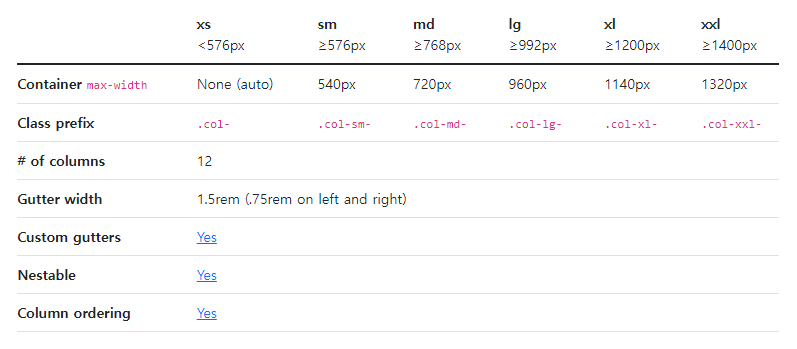
Grid
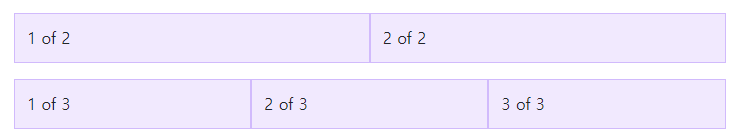
컨테이너 안 div클래스 명에 co1-1, col-2, co1-3, row-2 와 같은 식으로 클래스에 이름을 붙여주면, 콜스판 로우스판을 사용자가 지정하지 않아도 마치 코드를 작성한 것처럼 붙여준다.


위의 칸을 만들때 아래처럼 작성하면 된다.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
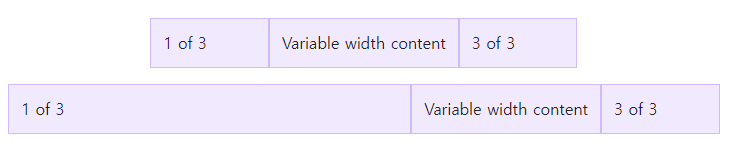
</div>클래스를 두개 붙여줄 수도 있다.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>
사실 자세한 건 부트스트랩 홈페이지에 다 나옴!
각종 기능들은 예시 코드와 설명을 보면서 직접 VS code로 써보면 된다.
Examples
https://getbootstrap.com/docs/5.2/examples/
예시 페이지에 나와있는 필요한 파츠들에 들어가서 마우스 우클릭->페이지 소스 보기로 해당 소스에 쓰인 코드를 그대로 긁어올 수 있다. 시작 지점 div에서 끝지점까지 긁어와서 파일에 붙여 넣으면 '짜짠'하고 예시 이미지가 작업 영역에 그대로 등장한다.
어려운 점
오늘은 부트스트랩 소개 시간이라 크게 어려웠던 점은 없었으나, 라이브러리에 담긴 내용들이 많아서 파악이 필요했다.
해결 방법
언제나 그렇듯 기초와 개념을 잘 알고 있는 상태에서 자주 써보는 것이 답!
소감
쉽게 쓰기 위해 나왔지만, 잘 아는 만큼 잘 쓸 수 있을 것 같다.

