2022-08-16
오늘 진행 사항
1) 10시 모임 진행
2) 보완사항 체크 후 수정
3) 이력서 준비
남은 1~2주간 피드백 반영 기간으로, 피드백을 기다리는 중이라 이력서 작성을 위주로 진행함
2) 보완 사항 체크 후 수정
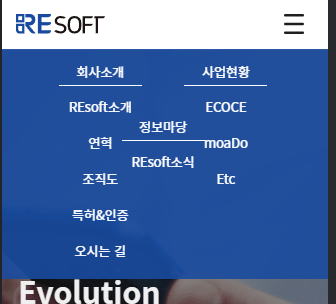
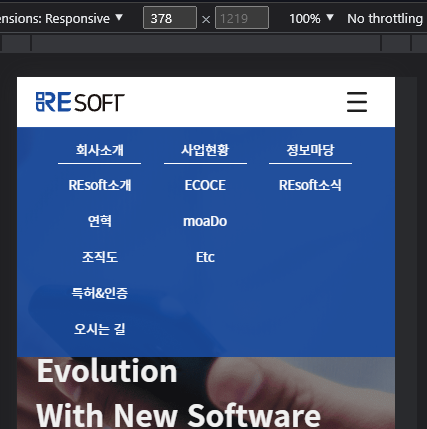
- 네비바 텍스트가 깨지는 현상


header #gon #main-nav {
text-align: center;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: baseline;
align-content: stretch;
margin-right: 100px;에서 margin-right:0; 로 변경해주면 완료
- a링크 안에 있는 텍스트가 마우스 오버를 하면 파란 텍스트가 되는 디테일 추가

a링크는 최초로 한번 누르면 text-decoration: none;을 넣어도 퍼플색이 되므로 기존 컬러를 #000 값으로 쥐어주고 오버 시 푸른색을 지정해주었음

a { text-decoration: none; color: #000}
.main-news-container .news-contents:hover .main-news-container .news-text{
color: #184B9F;
}- 깃헙에 업로드하면서 덮어씌워져서 사라졌던 미디어쿼리 폰트 사이즈 변경 추가
.main-title {
font-size: 28px;
line-height: 42px;
}
.sub-title {
font-size: 14px;
margin-bottom: 50px;
line-height: 26px;
}
.sub-text {
font-size: 20px;
font-weight: 600;
line-height: 35px;
}- 사진 로딩 지연시 생기는 로딩창 추가
html
<hedaer>
<div id="load">
<img src="../img/toco-common/loading.gif" alt="loading">
</div>
</header>css
#load{
width:100%;
height:100%;
top:0;left:0;
position:fixed;
display:block;
opacity:1;
background:#fff;
z-index:998;
text-align:center
}
#load>img{
position:absolute;
top:50%;left:50%;
z-index:999
}script
$(window).load(function() {
$('#load').hide();
});
어려운 점
딱히 없음
해결 방법
소감
이력서 작성이 생각보다 어렵다... 나를 잘 포장하는 것보다 진솔한게 편한데, 아무튼 18일까지 끝낼 생각.

