Spring Boot 프로젝트 만들기
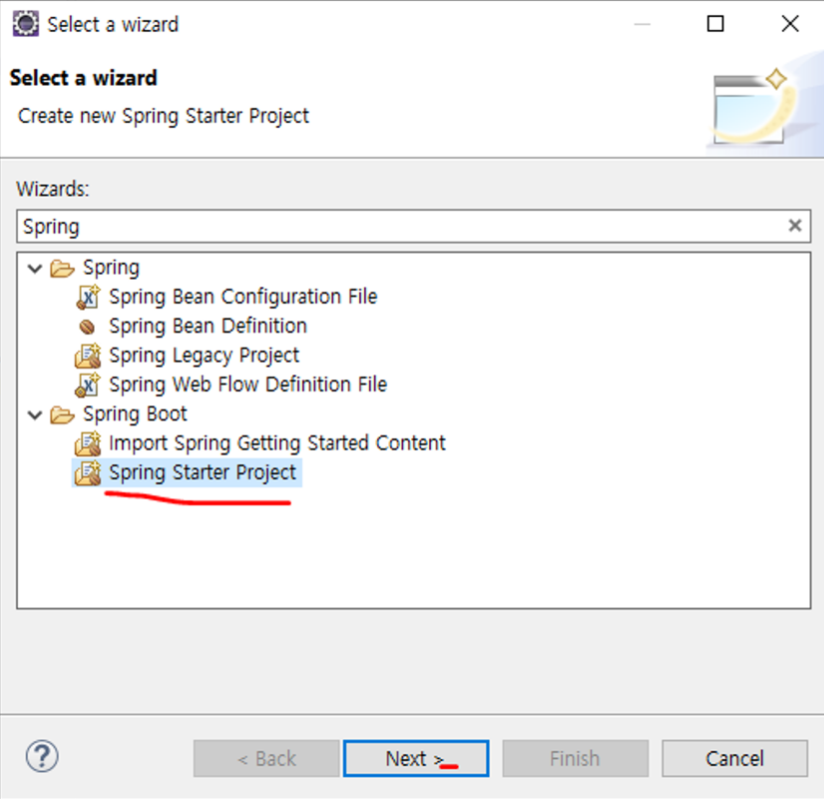
프로젝트 생성 > other > Spring starter Project


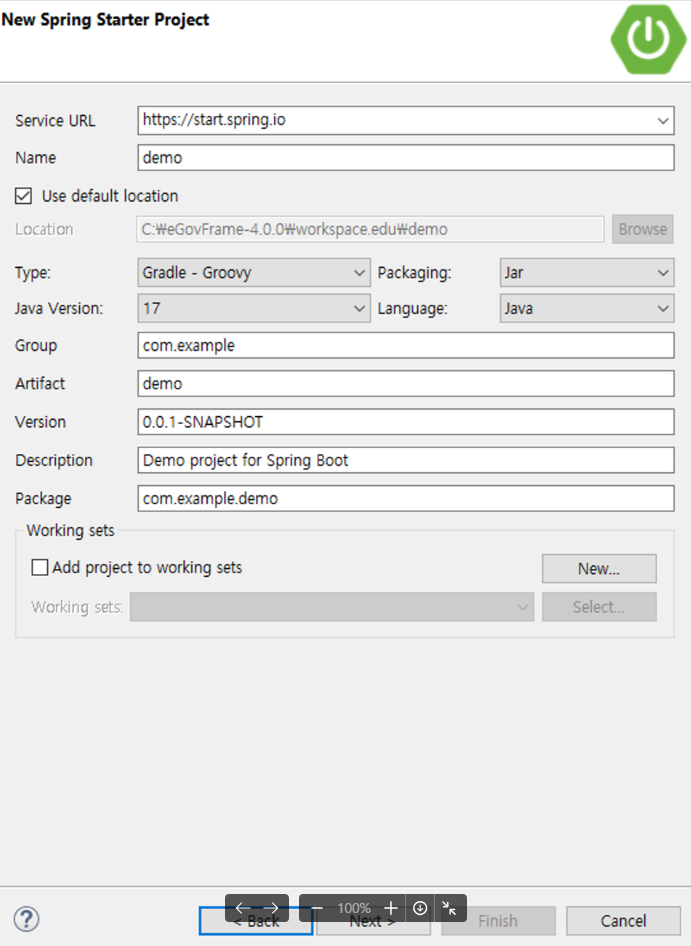
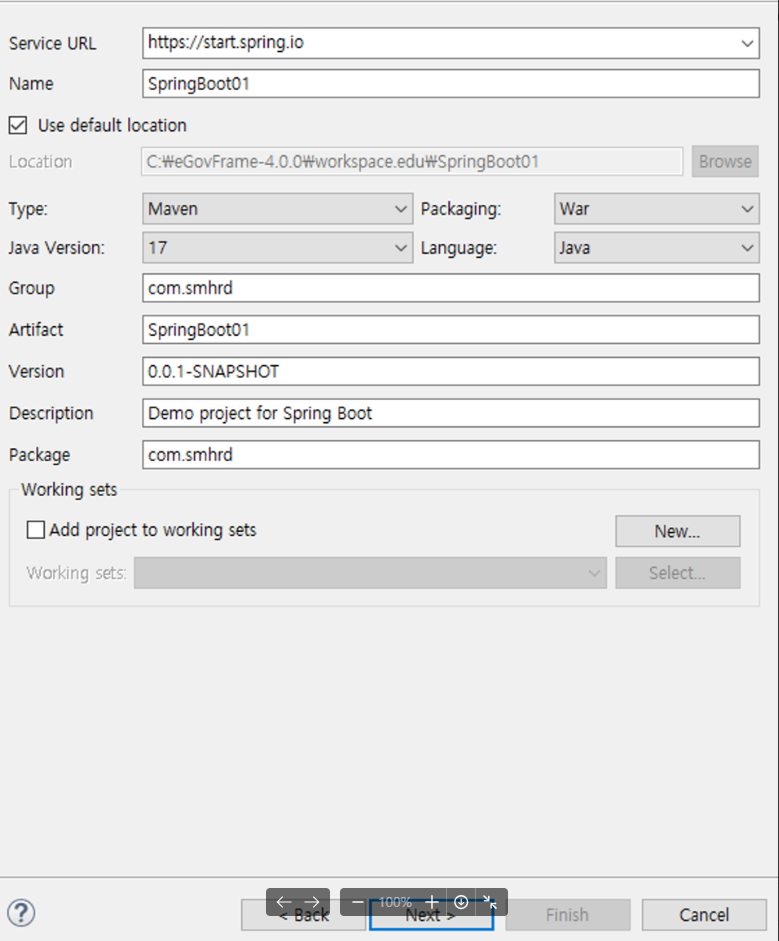
맨위에 있는 Service url 주소에 들어가서 개발환경을 설정하고 해당 프로젝트를 import 받으면 똑같이 프로젝트 만들 수 있음
- vscode나 intelli J 에서 Spring boot 프로젝트를 만들고자 한다면 꼭 저기 들어가서 만들어야함
- name : 프로젝트 이름
- Artifact : Name과 동일
- Type : 프로젝트 관리를 어떻게 할 것인지 (보통 Maven으로 선택)
- Packaging : 배포할때 사용하는 것 Jar >> html 파일만으로 보여줄꺼면 클릭, War >> Jsp 파일도 인식 시키고 싶다면 이거 클릭
- Java Version : 처음 선택할땐 17, 21만 있는데 나중에 낮출 수 있음
- Group : 생성하는 패키지 앞에 붙는 그룹 id
- Pakage : 앞에서 설정한 Group까지만 설정하는 것을 권장함(자동스캔때문에!!)
설정완료

Spring boot 에서는 DB와 연동하기 위해서 다운받는 mybatis 라이브러리들을 한번에 다운받을 수 있게 함 >> starter
starter
- Spring web
- lombok
- Spring Boot DevTools : 저장을 할때 서버가 자동으로 재 시작 할 수 있도록 함
- thymeleaf
thymeleaf
- 프로젝트에서 thml만 사용하고 싶다면 thymeleaf 를 설정해야한다.
- 그래야 viewResolve에서 .html로 설정해준다.
- 만약 JSP 파일도 설정하고싶다면 thymeleaf를 선택하지 말던가, 혹은 application.properties에서 설정을 해야한다.

아까 설정 못한 버전 설정하는법
- pom.xml에 들어가서 버전 수정
- parent 태그에 있는 version : Spring boot
- properties 에 있는 java.version : java
기본 Spring과 Spring Boot의 다른점
- webApp 폴더가 존재하지 않음
- xml 폴더가 없음 > 더이상 xml 파일을 만들지 않음
- 거의 view에 대한 내용이 들어감
view 관련 파일들은 전부 src/main/resources 패키지 내부에 존재함
- tampleates : html파일이 들어감
- static : css, js, img 파일 등 직접적으로 실행되지 않는 파일이 들어감
Spring Boot 실행 방법 3가지
- project 클릭 >> Run as >> Spring Boot App
- Application.java 파일 >> main 메소드 있는 파일 실행
- window >> show view >> Boot Dashboard
Spring boot는 내장 톰캣이기 때문에 외부 설정이 통하지 않음
그래서 모든 파일의 설정은 application.properties 파일에서 해야함
어떻게 Web.xml 파일이 존재하지 않는데 Controller를 잘 찾아갈까?
이에 대한 해답은 @SpringBootApplication 이라는 어노테이션 때문이라 할 수 있다.
이 어노테이션은 main 메소드가 존재하는 파일에 존재한다.
(참고로 main메소드는 프로그램이 시작될 때 가장 먼저 실행되는 메소드이다)
@SpringBootApplication 어노테이션은 @Autoconfigration과 @ComponentScan 이라는 어노테이션을 합친거다.
@Autoconfigration
- SpringBoot 프로젝트를 실행하기 위해 필요한 설정들이 클래스로 정의되어있음
- SpringBoot 프로젝트 시작시 준비해놨던 설정 클래스들을 전부 세팅 Ex)application.properties에 작성한 설정들
- json 파일을 보고 일치하는 클래스에 설정들을 세팅 >> 프로젝트에 반영
- 라이브러리를 사용하기위해 필요한 기본(필수) 설정들을 자동으로 진행
@ComponentScan
- 특정 패키지를 스캔해서 @Controller, @RestController 등 특별한 클래스를 찾아 Bean으로 생성하는 어노테이션
- Application.java 파일과 같은 위치에 있는 모든 패키지를 자동으로 스캔
- com.smhrd.~~
- com/smhrd/controller
- com.smhrd옆에 존재하는 모든 파일을 스캔함
즉, 이러한 기능들 때문에 Controller를 스캔하여 잘 찾아가게된다.
파일을 html 파일로 만들었는데 어떻게 정보를 전달할까?
이 의문은 html로만 페이지를 만든다고 할때 부터 들었던 의문이다.
답은 간단했다.
thymeleaf 기능이 html 파싱을 하는 녀석이다.
그래서 html 파일에서 html 태그에 스키마를 해주면 된다.
<!DOCTYPE html>
<html xmlns:th="https://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>HTML 메인 페이지</h1>
<table>
<!--
<tr th:each="">
-->
<tr th:each="name : ${names}">
<td th:text="${name}"></td>
</tr>
</table>
</body>
</html><html xmlns:th="https://www.thymeleaf.org">여기서 url을 통해 가져올 수 있다.
<tr th:each="name : ${names}">
<td th:text="${name}"></td>
</tr>이 태그에서 jstl과 비슷하게 사용할 수 있다.
