팀원들과 공용 DB에 작업하기 전, 개인적으로 API 를 테스트 해보기 위해 H2 CONSOLE 을 사용하고 있었다.
어제 저녁부터 작업에 들어간 SpringSecurity 의 기능이 어느정도 구현되고, 테스트를 위해 h2 console 에 접근하려는데 어라..? 왜 순백의 새하얀 화면이..?
로그를 살펴보는데 특별한 오류 메세지도 없고, swagger는 잘 들어가진다.
-> 어라 특정 URL 만 안들어가진다?
-> 이거 Security 인가 특인데?
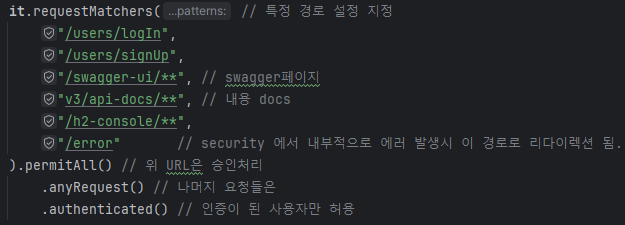
-> 아하~ SecurityConfig 에서 Url 예외처리를 안해줬었나보다 ~ ㅎㅎ

얼른 추가해주고 다시 실행해봤더니 제대로 연결페이지가 연결된다!
연결을 눌러보니

어라...
생각나는 해결방법은 이것 밖에 없는데 뭔가 또 잘못한 것일까..
지체하지 않고 구글링에 들어가는데 온통 위의 permitAll() 이야기 뿐이고 다들 해결되었다고 한다. 뭔가 구조 자체가 다른가..?
한참을 찾던 중 SpringSecurity의 기능 중 클릭재킹( 사용자가 누르려는 버튼 위에 투명한 버튼이나 가짜 버튼을 만들어 다른 링크로 이동하게끔 만드는 해킹 기술. 그 왜 모바일 게임 광고 X 버튼에 자주 나오는 그것 ) 을 방지하기 위해 사용되는 X-Frame-Options 이라는 헤더 옵션이 있었다.
X-Frame-Options 헤더는 웹 페이지가 다른 웹 페이지의 '프레임'으로 로드 되는 것을 제어하는데 사용되는 것으로, H2 콘솔 또한 다른 웹 페이지에 '프레임'으로 포함되어 사용되기 때문에 로드를 막은 것이다.
이때 http.headers { it.frameOptions { option -> option.sameOrigin() } } 를 추가해주면 sameOrigin() 옵션을 통해 해당 페이지가 동일한 출처에서만 프레임으로 로드될 수 있도록 설정되고, H2 콘솔이 정상 작동하게 된다!
정말 옵션의 세계는 바다보다 깊고 하늘보다 넓다~
