Ajax((Asynchronous JavaScript and XML)
디폴트가 비동기식!

data와 dataType은 서로 전혀 다른 것.data의 타입을 쓰는 것이 contentType(전송할 데이터의 타입), dataType(응답받을 데이터 타입)
$.ajax({
url: "요청할 경로",
type: "get 또는 post",(get디폴트 생략 가능)
contentType: "text/html; charset=UTF-8",(전달할 데이터 타입,기본값이 텍스트)
data: "전달할 데이터",
dataType: "결과의 타입",
success: 콜백함수 자리, 성공하면 실행되는 자리,
function(){},
error:function(){}
});
- 페이지 이동이 필요가 없음
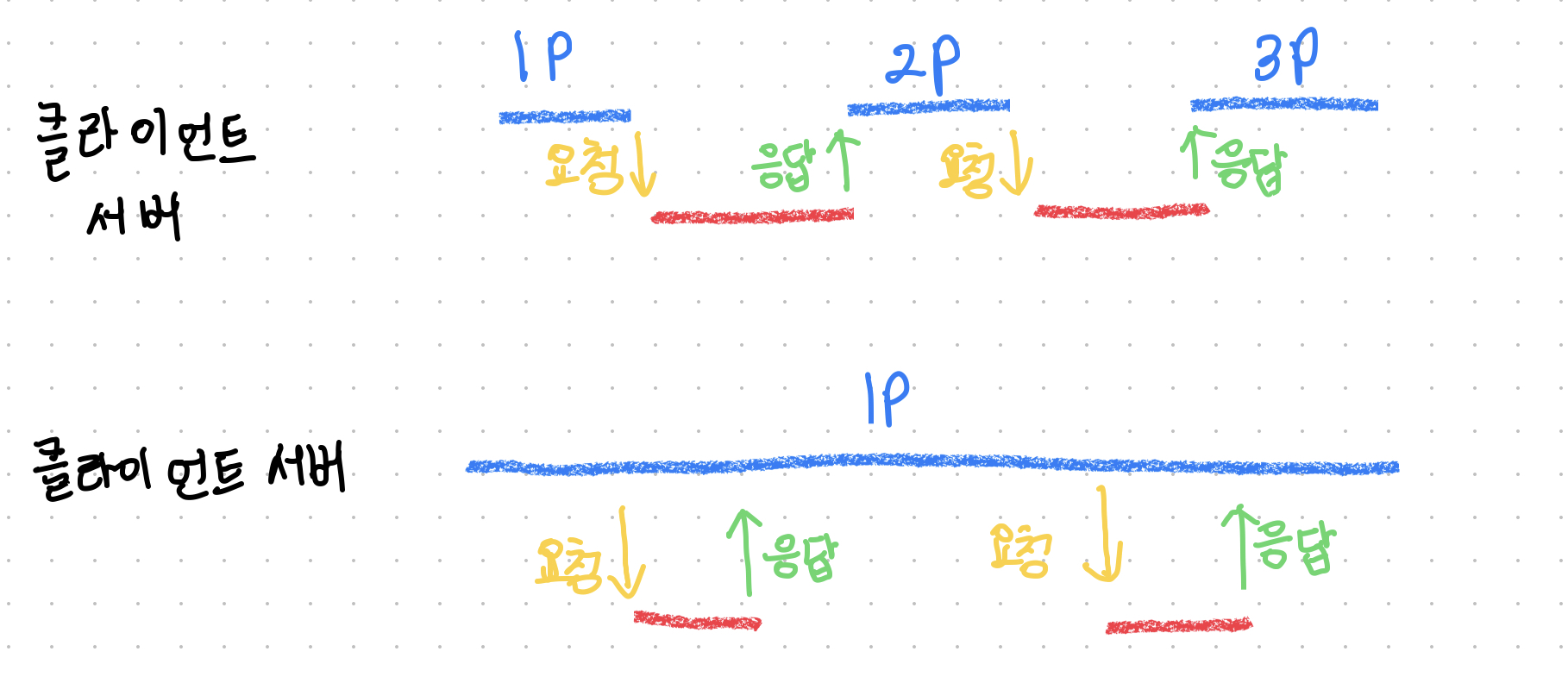
1. 동기 (Synchronous)
작동 방식: 동기적인 작업은 한 번에 하나씩 순차적으로 실행됩니다. 한 작업이 완료될 때까지 다음 작업은 대기 상태에 있습니다.
AJAX에서의 동기: AJAX 요청을 동기적으로 수행하면, 요청이 완료될 때까지 웹 페이지의 나머지 부분은 중지됩니다. 이는 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
사용 사례: 동기적 방식은 특정 작업의 완료를 기다려야 할 때 유용합니다. 하지만 웹에서는 이러한 경우가 드뭅니다.
2. 비동기 (Asynchronous)
작동 방식: 비동기적인 작업은 여러 작업이 동시에 수행될 수 있습니다. 한 작업의 완료를 기다리지 않고 다음 작업을 시작할 수 있습니다.
AJAX에서의 비동기: AJAX 요청을 비동기적으로 수행하면, 웹 페이지는 요청이 완료될 때까지 계속해서 작동합니다. 사용자는 페이지를 계속 사용할 수 있으며, 요청이 완료되면 콜백 함수를 통해 결과를 처리합니다.
사용 사례: 웹 페이지에서 서버로 데이터를 요청하거나 전송할 때 대부분 비동기적 방식을 사용합니다. 이렇게 하면 페이지가 멈추지 않고 사용자는 계속해서 다른 작업을 수행할 수 있습니다.
비교:
응답 시간: 동기 요청은 서버의 응답을 기다리는 동안 실행이 차단되므로, 사용자는 대기 시간을 경험하게 됩니다. 반면, 비동기 요청은 백그라운드에서 실행되므로 웹 페이지는 정상적으로 작동합니다.
사용자 경험: 비동기 방식은 페이지의 나머지 부분이 차단되지 않기 때문에 일반적으로 더 나은 사용자 경험을 제공합니다.
복잡성: 비동기 코드는 콜백, 프로미스, async/await와 같은 메커니즘을 사용하여 처리할 수 있기 때문에 코드의 복잡성이 증가할 수 있습니다.
결론:
웹 개발에서는 대부분의 경우 AJAX 요청을 비동기적으로 수행하는 것이 좋습니다. 이는 웹 페이지의 성능을 향상시키고 사용자에게 더 나은 경험을 제공하기 때문입니다.
