프로그레시브 웹 앱(Progressive Web App, 줄여서 PWA)은 웹과 모바일 앱의 최고의 특성들을 결합한 애플리케이션입니다. PWAs는 웹에서 실행되지만, 기존 웹 페이지보다 더 많은 기능을 제공하며, 모바일 앱과 같이 빠른 응답 속도와 사용성을 자랑합니다.
-
신뢰성: 네트워크 상태와 무관하게 빠르게 로드되어 사용자에게 안정적인 환경을 제공합니다.
-
속도: 캐싱 및 다른 최적화 기술로 인해 빠른 응답 속도를 제공합니다.
-
사용성: 모바일 앱과 유사한 사용자 경험을 제공하며, 오프라인 작동, 푸시 알림, 홈 화면 아이콘 추가 등의 기능을 지원합니다.
웹 앱 매니페스트(Manifest): JSON 파일로, 앱의 이름, 아이콘, 배경색 등의 정보를 제공합니다. 이를 통해 사용자가 모바일 기기의 홈 화면에 앱 아이콘을 추가할 수 있습니다.
서비스 워커(Service Worker): 웹 페이지와 브라우저 간의 중간에서 작동하는 자바스크립트 파일입니다. 서비스 워커를 사용하여 캐싱, 오프라인 작동, 백그라운드 동기화, 푸시 알림 등의 기능을 구현할 수 있습니다.
설치
npx create-react-app [프로젝트명] --template cra-template-pwa주의할점
프로젝트를 새로 만들 때부터 pwa를 계획하고 만들어야 한다. 왜냐하면 도중에 변경이 불가능하기 때문.
=> 그렇지만 방법은 항상 있음.
-
다른 폴더에 위 명령어를 이용해 프로젝트 새로 하나 만든 다음에
-
기존 프로젝트의 App.js App.css index.js 이런 파일들을 새 프로젝트로 복붙하시면 됩니다.
-
router, redux 이런 라이브러리를 설치했다면 그것도 새프로젝트에서 다시 설치하시면 됩니다.
위에서 언급한
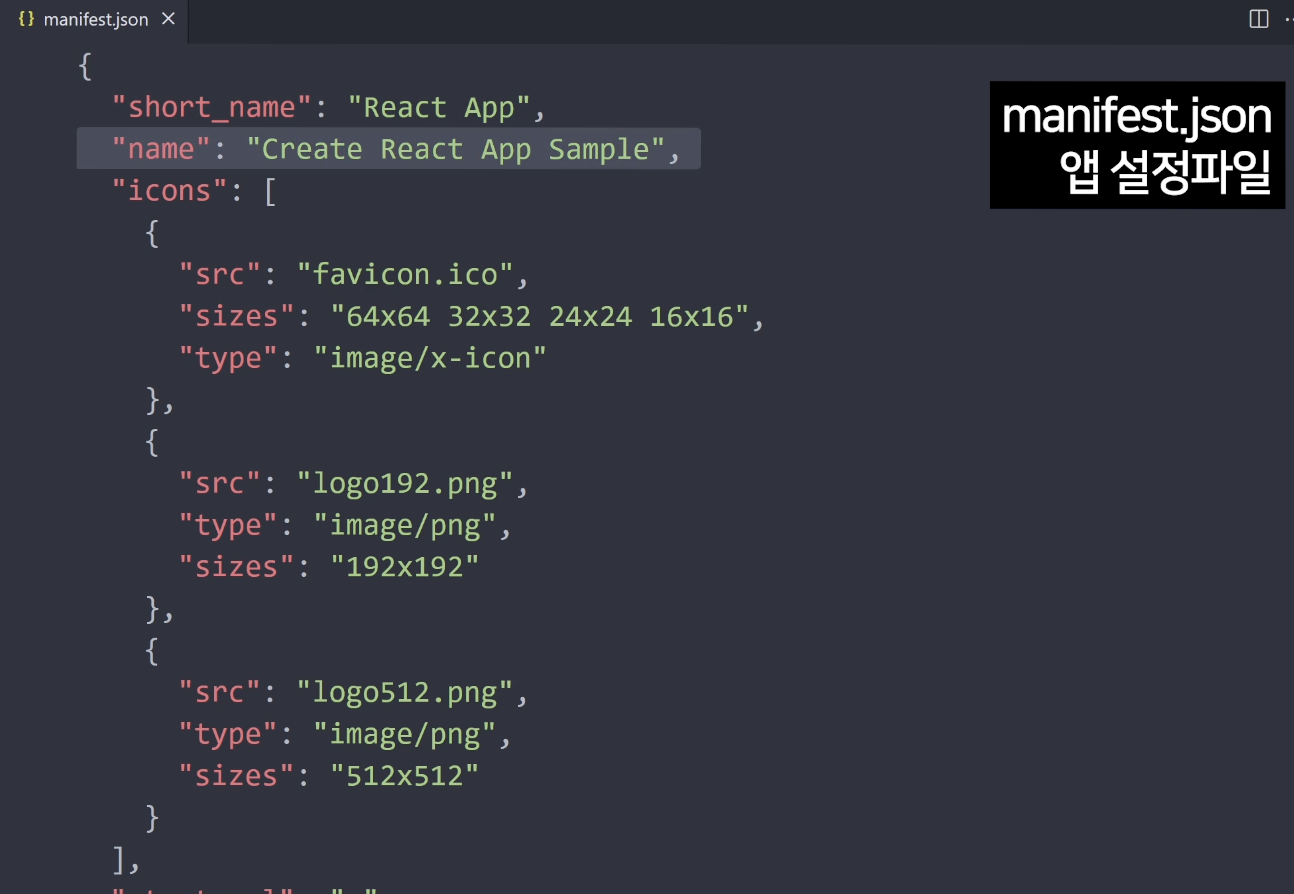
manifest.json

-
short_name : 어플의 이름을 지을 수 있고, 다운받았을 때 나오는 이름이다.
-
그 밑에 icons 배열들 : 휴대폰 기종마다 어플의 이미지 크기가 다르기 때문에 적용을 해줌.

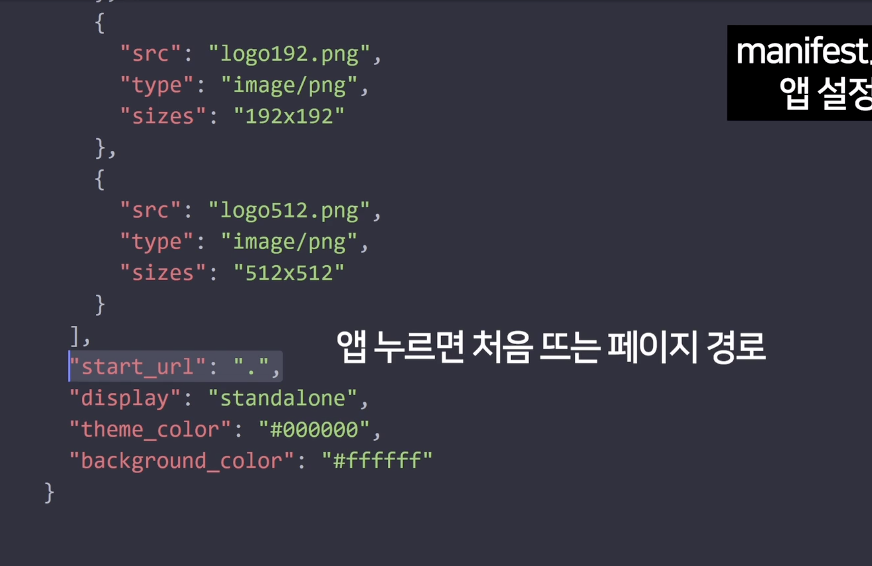
사진에 나와 있는 것처럼 start_url에는 처음 홈페이지라고 생각하면된다.
display에는 앱을 켰을 때 상단바의 유무를 넣는다.
index.js 파일을 보게 되면
serviceWorkerRegistration.unregister();
|위의 코드를 아래처럼 바꿔주면 된다.
serviceWorkerRegistration.register();
그리고 나서 yarn build / npm run build 실행하고 나면 발행이 가능하다.
service-worker
파일들을 캐싱해서 오프라인에서도 보여줄 수 있게 해줌.
