recoil을 사용하는 이유
-
컴포넌트의 state는 공통된 상위요소까지 끌어올려야만 공유할 수 있으며, 이 과정에서 불필요한 상위요소까지 다시 렌더링되기도 한다.
-
Context는 단일 값만 저장할 수 있으며, 자체 consumer를 가지는 여러 값들의 집합을 담을 수는 없다.
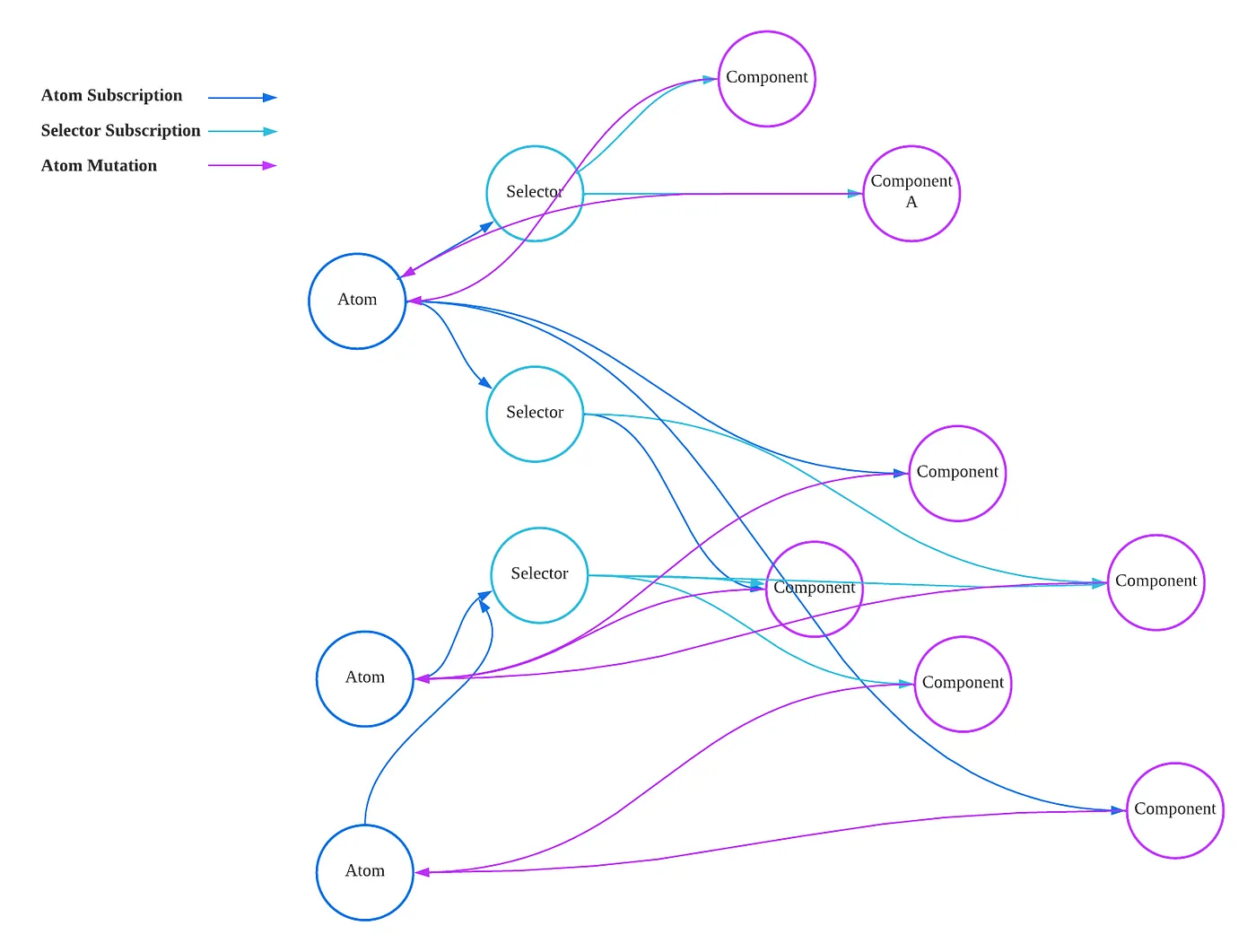
Recoil에서 하나의 전역 상태는 Atom이라고 부릅니다. Atom은 어느 하나의 컴포넌트에 묶여있지 않고, 모든 컴포넌트에서 접근 가능한 하나의 그래프라고 보시면 이해하기 쉽습니다.

설치
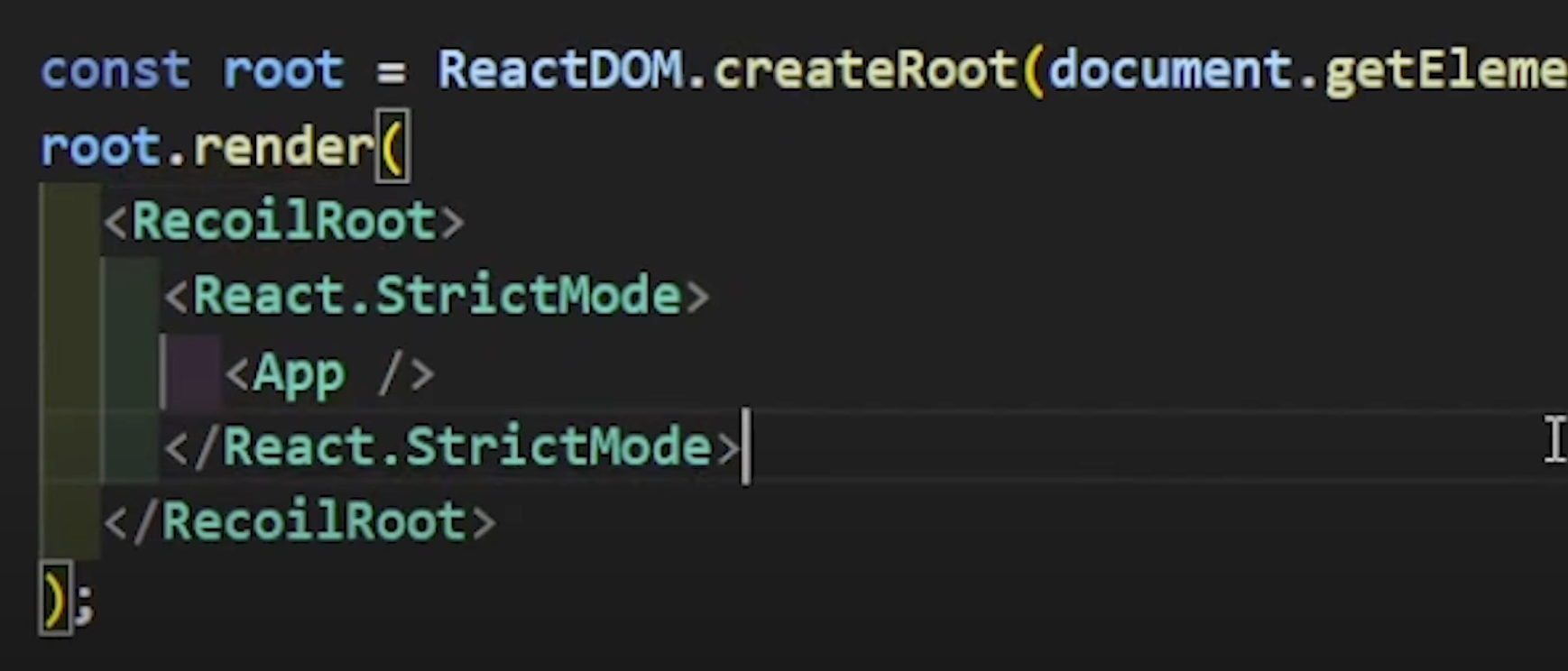
Recoil Root 컴포넌트를 최상단에 감싸주기
Redux의 provider랑 비슷하게 index.js 에 감싸주면됨.


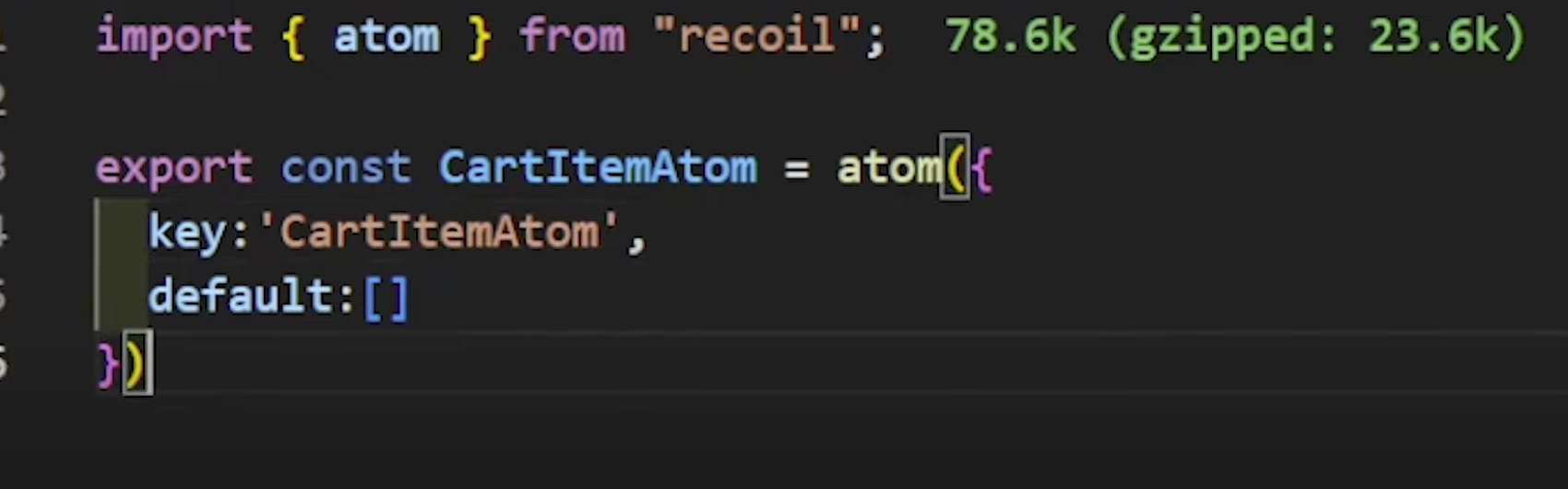
이와 같이 recoil폴더를 만들어 상태관리 파일들을 모아두는 것 이 좋음.

아톰의 키값을 설정해서 아톰들이 헷갈리지 않게 구분해 둠.
위의 코드에서는 useState로 생각을 해본다면 useState([])라고 생각을 해두면 됨.

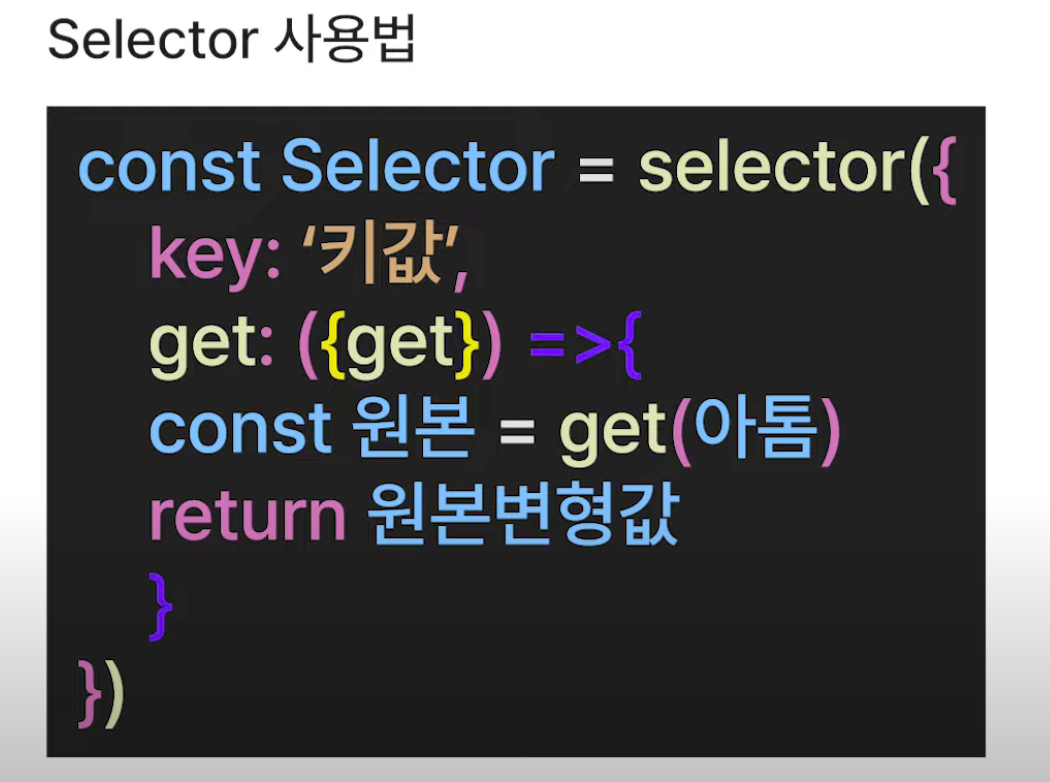
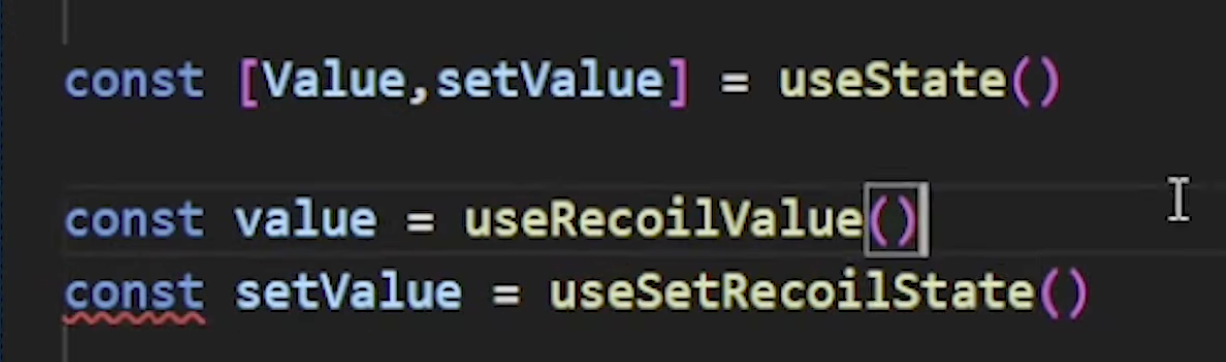
리코일에서는 두가지것들을 분리해서 사용하는 것이 됨.
- [Value,setValue] = useState를 Value와 setValue를 따로 변수에 넣을 수가 있음.