HTTP
HTTP란?
- HTTP는 서버와 클라이언트가 인터넷상에서 데이터를 주고받기 위한 프로토콜(protocol)입니다.
HTTP 작동방식
장점
- 불특정 다수를 대상으로 하는 서비스에는 적합하다.
- 클라이언트와 서버가 계속 연결된 형태가 아니기 때문에 클라이언트와 서버 간의 최대 연결 수보다 훨씬 많은 요청과 응답을 처리할 수 있다.
단점
- 연결을 끊어버리기 때문에, 클라이언트의 이전 상황을 알 수가 없다.
- 이러한 특징을 무상태(Stateless)라고 말한다.
- 이러한 특징 때문에 정보를 유지하기 위해서 Cookie와 같은 기술이 등장하게 되었다.
- 인터넷 상의 자원의 위치
- 특정 웹 서버의 특정 파일에 접근하기 위한 경로 혹은 주소
브라우저 동작 방식
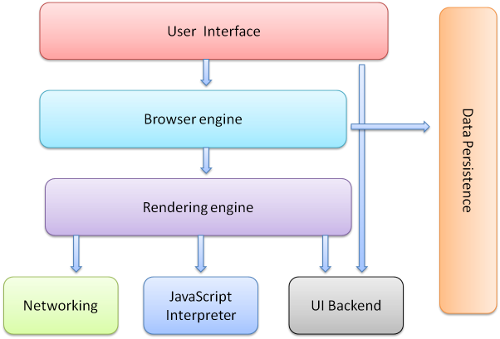
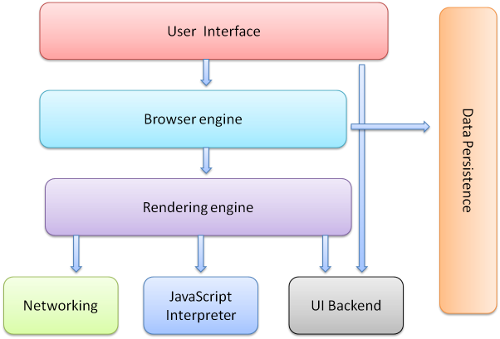
브라우저의 주요 구성 요소 structure
- 사용자 인터페이스: 여기에는 주소 표시 줄, 뒤로 / 앞으로 버튼, 북마크 메뉴 등이 포함됩니다. 브라우저의 모든 부분은 요청 된 페이지를 볼 수있는 창을 제외하고 표시됩니다.
- 브라우저 엔진: UI와 렌더링 엔진 간의 작업을 마샬링합니다.
- 렌더링 엔진: 요청 된 콘텐츠를 표시합니다. 예를 들어 요청 된 콘텐츠가 HTML 인 경우 렌더링 엔진은 HTML 및 CSS를 구문 분석하고 구문 분석 된 콘텐츠를 화면에 표시합니다.
- 네트워킹: HTTP 요청과 같은 네트워크 호출을 위해 플랫폼 독립적 인 인터페이스 뒤에서 다른 플랫폼에 대해 다른 구현을 사용합니다.
- UI 백엔드: 콤보 상자 및 창과 같은 기본 위젯을 그리는 데 사용됩니다. 이 백엔드는 특정 플랫폼이 아닌 일반 인터페이스를 노출합니다. 그 아래에는 운영 체제 사용자 인터페이스 방법이 사용됩니다.
- 자바 스크립트 인터프리터: JavaScript 코드를 구문 분석하고 실행하는 데 사용됩니다.
- 데이터 저장: 이것은 지속성 계층입니다. 브라우저는 쿠키와 같은 모든 종류의 데이터를 로컬에 저장해야 할 수 있습니다. 브라우저는 또한 localStorage, IndexedDB, WebSQL 및 FileSystem과 같은 스토리지 메커니즘을 지원합니다.

Rendering engine
- 브라우저마다 다른 렌더링 엔진을 사용합니다.
- Internet Explorer는 Trident
- Firefox는 Gecko
- Safari는 WebKit
- Chrome 및 Opera (버전 15부터)는 WebKit의 포크 인 Blink를 사용
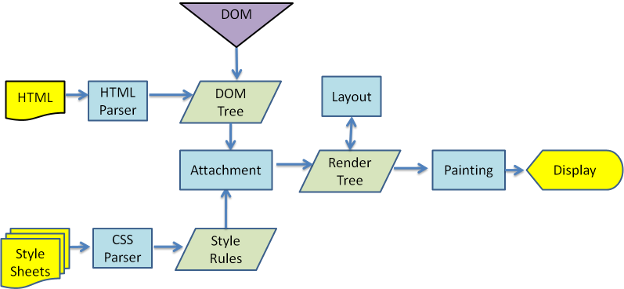
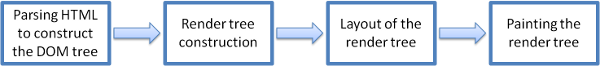
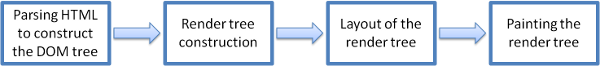
Basic Flow

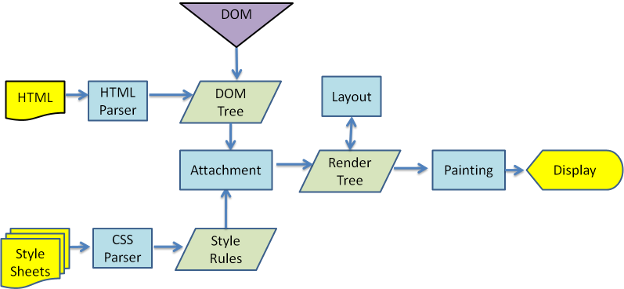
WebKit Basic Flow