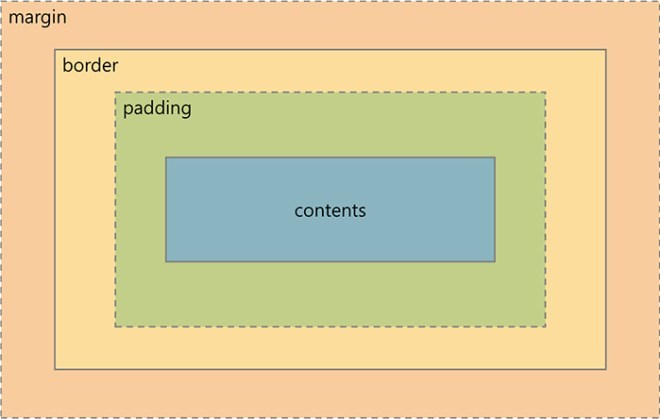
박스를 구성하는 요소
border(테두리)
border: 두께 스타일 색상;
심미적인 용도 이외에도 각 영역이 차지하는 크기를 파악하고 레이아웃을 만들며 그 크기를 시각적으로 확인할 수 있도록 한다.
border: 2px solid green;margin(바깥 여백)
margin: top right bottom left;
바깥 여백에는 음수 값도 지정이 가능해서, 화면에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만드는 것도 가능하다.
margin: 10px 20px; /* top과 bottom이 10px, right left가 20px */
margin: 10px /* 모든 방향에 10px의 margin 적용 */padding(안쪽 여백)
border를 기준으로 박스 내부의 여백을 지정한다. 순서에 따른 방향과 개수에 따른 규칙은margin과 동일하다.padding은 음수 값을 허용하지 않는다.
박스 크기보다 콘텐츠의 크기가 큰 경우
박스 크기보다 콘텐츠의 크기가 더 큰 경우에는 콘텐츠가 박스 바깥으로 빠져나온다. 이같은 상황을 방지하기 위해
overflow속성을 추가하여 박스 안에 스크롤을 생성하도록 하거나(auto), 박스의 크기를 벗어나는 콘텐츠를 보이지 않게 할 수도 있다(hidden)
박스 크기 측정 기준

content-box
콘텐츠 영역을 기준으로 크기를 정한다.
border-box
테두리를 기준으로 크기를 정한다.
박스의 크기를 디자인할 때 콘텐츠 영역만 고려할 경우 개발 과정에서 문제가 생길 수 있기 때문에
box-sizing의 속성값을border-box로 지정하여 여백과 테두리 두께를 포함해 박스 크기를 계산하는 것이 좋다.
* {
box-sizing: border-box;
}