TodoListItem 생성
List 안에 들어 갈 아이콘들을 만들 것이다.
#1 ListItem 생성 후 아이콘 넣기
import React from "react";
import styled from "styled-components";
import { Text } from "react-native";
import { AntDesign, FontAwesome5 } from "@expo/vector-icons";
export default function () {
return (
<Container>
<CircleBtn>
<FontAwesome5 name="circle" size={35} color="#131313" />
</CircleBtn>
<ListItemText>투두리스트 작성하기✏️</ListItemText>
<DeleteBtn>
<Text>
<AntDesign name="minuscircleo" size={35} color="#ff7272" />
</Text>
</DeleteBtn>
</Container>
);
}
const Container = styled.View`
flex: 1;
flex-direction: row;
align-items: center;
justify-content: space-between;
border-bottom-color: #bbb;
border-bottom-width: 1px;
`;
const CircleBtn = styled.TouchableOpacity`
margin: 0 20px 0 20px;
`;
const DeleteBtn = styled.TouchableOpacity`
margin: 10px;
`;
const ListItemText = styled.Text`
flex: 5;
font-size: 23px;
font-weight: 500;
margin: 20px;
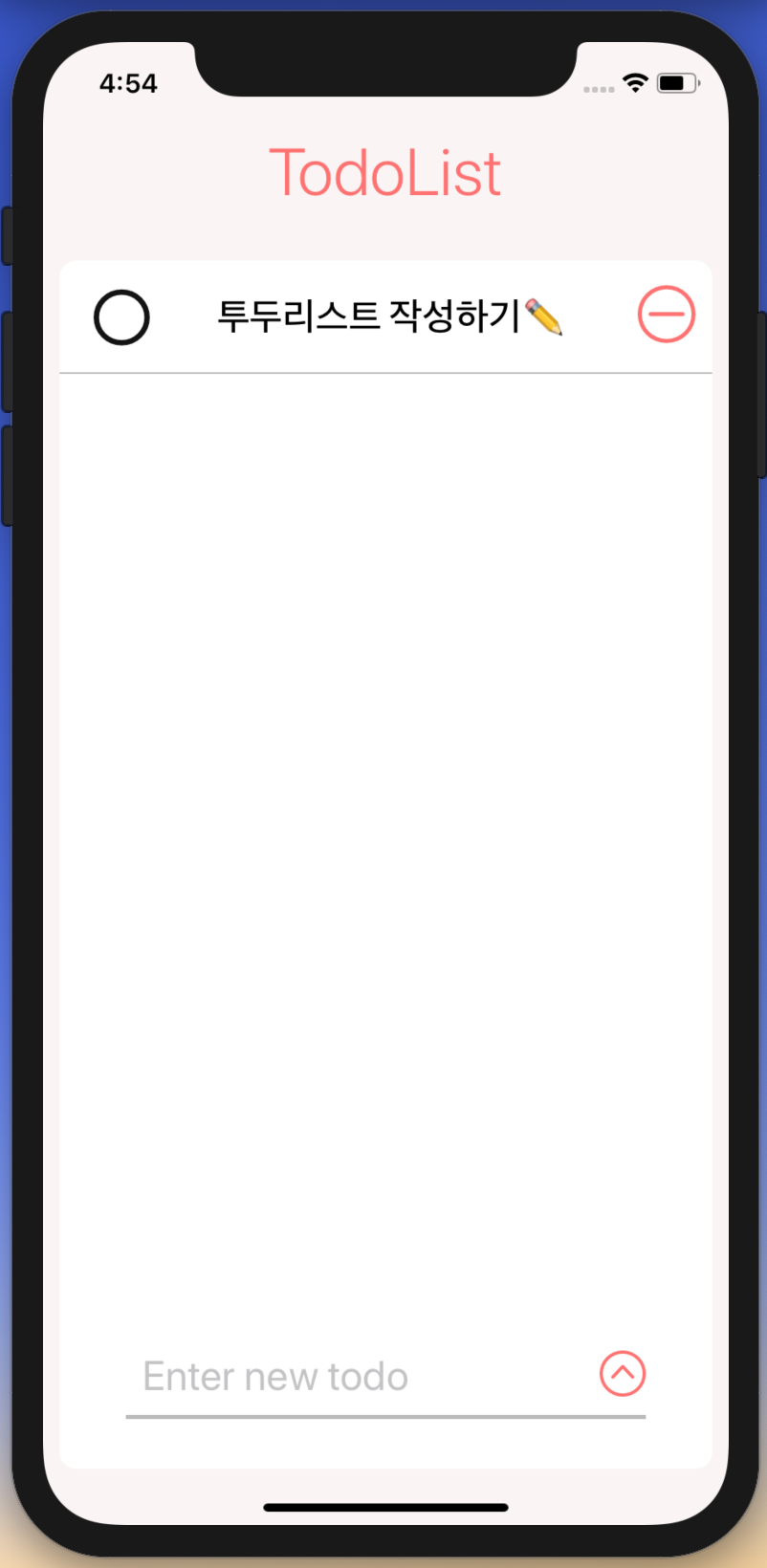
`;expo/vector-icons 를 이용해서
O모양과 -모양을 가져왔다.
<DeleteBtn>
<Text>
<AntDesign name="minuscircleo" size={35} color="#ff7272" />
</Text>
</DeleteBtn>DeleteBtn 이름을 가진 View 안에 Text로 감싸준다.
(Text 안에 onPress를 이용해서 삭제할 수 있는 기능 추가 예정)

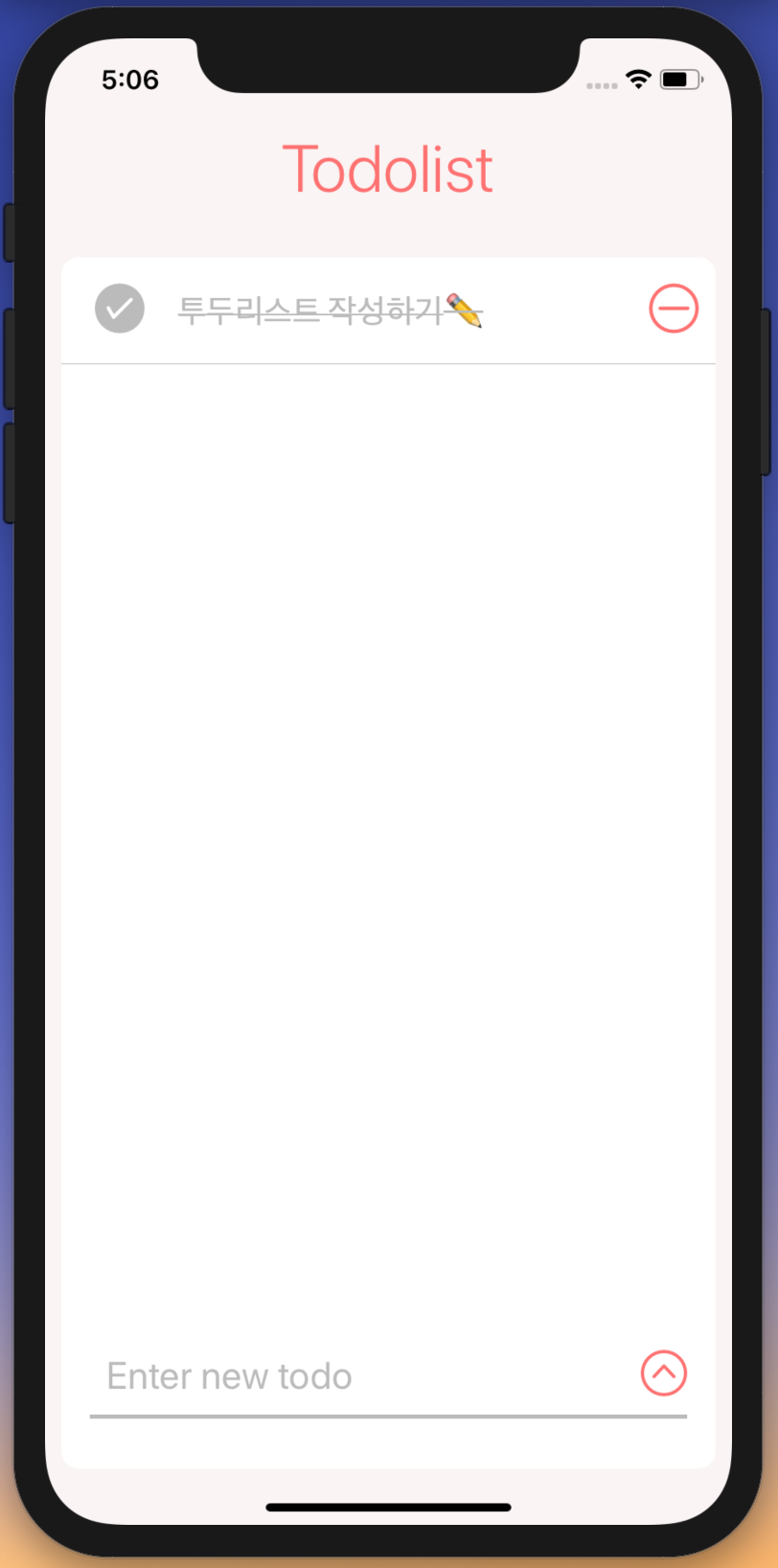
나중에 O모양을 누르면 체크가 되면서,
목록에 있는 텍스트에 -줄이 그어질 예정이다.