할 일 목록 추가 기능
지난 시간에 만들었던 setTodos를 이용해서
할 일 목록을 추가하는 addTodo 함수를 만든다.
#1 addTodo 함수 만들기
addTodo 함수는
사용자가 입력한 텍스트를 인자로 받아 새로운 todo 객체를 생성한다.
App.js
const addTodo = (text) => {
setTodos([
...todos,
{ id: Math.random().toString(), textValue: text, checked: false },
]);
};id: 랜덤으로 생성되게 설정함
textValue: 사용자가 입력한 텍스트로 들어감
checked: false로 기본값 지정함
setTodos 함수를 통해 이전에 있던 목록은
그대로 유지하면서 새로운 목록을 추가한 배열을 생성한다.
#2 TodoInsert 컴포넌트에 전달하기
props(속성을 나타내는 데이터)를 이용해
컴포넌트 간 데이터를 전달 할 수 있다.
addTodo 함수를 TodoInsert 컴포넌트로 전달한다.
<TodoInsert onAddTodo={addTodo} />props로 받은 addTodo 함수를
TodoInsert 컴포넌트에 받아오자.
TodoInsert.js
const TodoInsert = ({onAddTodo}) => {
.
.
.
} 사용자가 입력한 텍스트 값의 상태를 관리하기 위해
useState hook을 이용하여 관리하자.
import React, {useState} from 'react';
const TodoInsert = ({onAddTodo}) => {
const [newTodoItem, setNewTodoItem] = useState('');
.
.
.
}텍스트 값은 문자열(string)이므로 초기 상태값은 ''로 설정하고, newTodoItem는 새로 입력한 텍스트의 상태를 나타내고, setNewTodoItem은 newTodoItem을 업데이트하는 함수다.
#3 StyledTextInput 컴포넌트 속성 설정하기
실시간으로 사용자가 입력한 텍스트 값의 변화를 관리하기 위한 핸들러 함수(todoInputHandler)를 만든다.
const todoInputHandler = newTodo => {
setNewTodoItem(newTodo);
};
.
.
.
<StyledTextInput
placeholder="Enter new todo"
autoCorrect={false}
onChangeText={todoInputHandler}
value={newTodoItem}
/>자동완성 해주는 autoCorrect 속성은 false로 지정했고,
onChangeText 속성 안에 todoInputHandler 핸들러 함수를 넣는다.
value 속성에는 newTodoItem을 넣어주면..!
입력창에 텍스트를 입력하면 실시간으로 입력한 텍스트 값의 상태가 업데이트 되며,
newTodoItem에는 텍스트 값의 최신 상태가 담기게 됩니다.
#4 Button(TouchableOpacity) 컴포넌트 속성 설정하기
나는 Button이 아닌, TouchableOpacity 컴포넌트로 설정해주었으니,
TouchableOpacity컴포넌트 안에 담긴 아이콘(↑)모양에 속성을 설정 할 것이다.
먼저 아이템을 추가해주는 핸들러 함수를 만든다.
const addTodoHandler = () => {
onAddTodo(newTodoItem);
setNewTodoItem('');
};
.
.
.
<TouchableOpacity>
<AntDesign name="upcircleo" size={28} color="#ff7272" onPress={addTodoHandler}/>
</TouchableOpacity>addTodoHandler 함수 안에는
onAddTodo와setNewTodoItem가 있다.
onAddTodo 함수는
사용자가 입력한 텍스트 값을 전달 받아 목록에 추가하고, setNewTodoItem함수는 입력창을 공백으로 초기화 시키는 역할을 한다.
TouchableOpacity 컴포넌트 안에 넣은 아이콘에
onPress 이벤트에 addTodoHandler 핸들러 함수를 넣어주면
내가 설정한 아이콘을 누르면 아이템이 추가된다.
#5 TodoList
추가한 아이템을 리스트에 출력하기 위해
TodoList 컴포넌트와 TodoItem 컴포넌트에 아이템을 전달한다.
todos를 TodoList 컴포넌트에 전달한다.
App.js
<TodoList todos={todos} />todos는 할 일 목록의 객체가 담긴 배열이다.
따라서 TodoList컴포넌트에서 TodoListItem컴포넌트로 전달 할 때에는 배열에 담긴 객체 하나하나를 넘겨줘야한다.
export default function TodoList({todos}) {
return (
<Container>
{todos.map(todo => (
<TodoListItem key={todo.id} {...todo} />
))}
</Container>
);
}
`;map() 함수를 이용해서 todos에 담긴 아이템을
하나씩 TodoListItem 컴포넌트로 전달한다.
자바스크립트의 디스트럭처링(destructuring) 문법을 이용하면 TodoListItem 컴포넌트에서 아이템 객체에 담긴 값들을 바로 받을 수 있다.
리스트에 아이템을 출력할 때에는 각 아이템의 고유 번호를 key 값으로 주어야하기 때문에, TodoListItem에 id 값도 넘겨주자❗️
#6 TodoListItem
ListItemText 컴포넌트에 TextValue 값을 넣어준다.
export default function TodoListItem({ id, textValue, checked }) {
return (
<Container>
.
.
<ListItemText>{textValue}</ListItemText>
.
.
</Container>
);
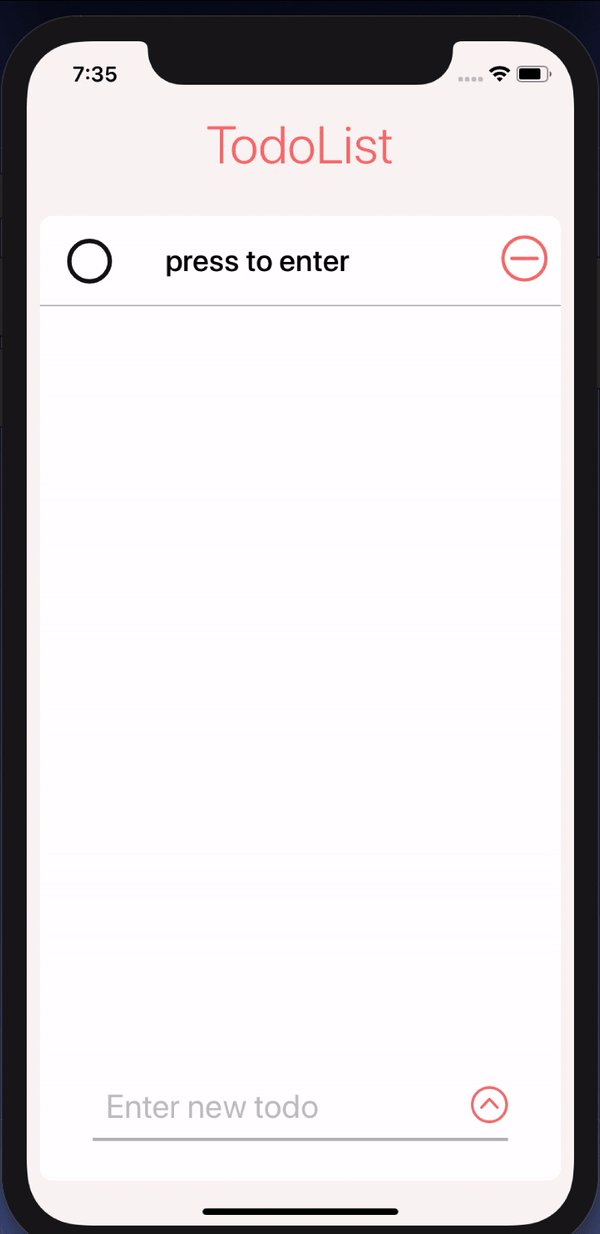
}이제 텍스트창에 입력 후 아이콘(↑)모양을 누르면
리스트에 아이템이 추가된다.

#7 StyledTextInput 컴포넌트 속성 추가하기
TextInput 컴포넌트에 두 가지 속성을 넣으려 한다.
첫 번째는 아이콘(↑)모양을 누르지 않아도
키보드 엔터를 누르면 아이템이 추가 될 수 있도록,
onSubmitEditing 속성에
우리가 만들었던 addTodoHandler 핸들러 함수를 넣어준다
<StyledTextInput
onSubmitEditing={addTodoHandler}
/>그러면 엔터를 눌러도 아이템이 추가된다.

두 번째는 키보드 space 옆에 return을 done(완료)로 바꾸려 한다.
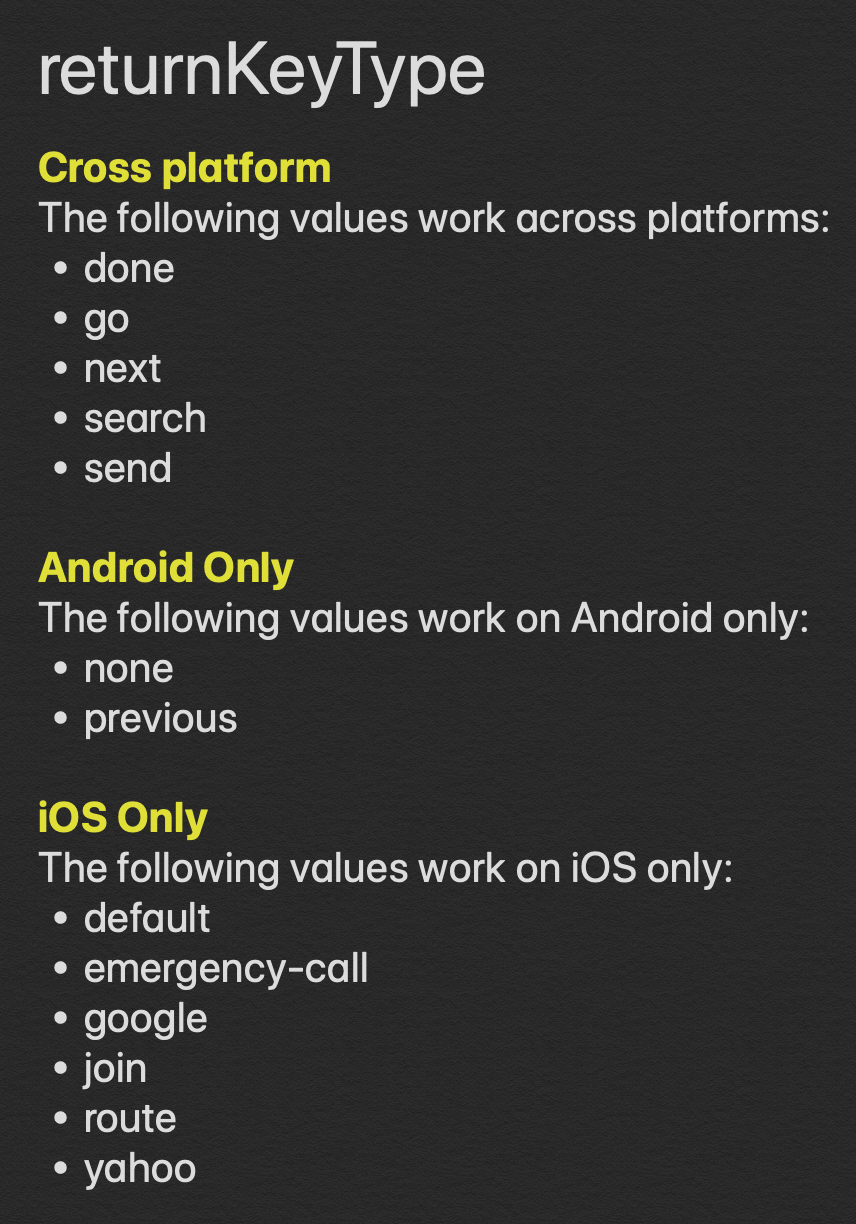
바꾸려면 returnKeyType 속성을 이용하면 된다.

returnKeyType속성에 여러가지 type중 하나인 "done"을 넣는다.
<StyledTextInput
returnKeyType="done"
/>그러면 done/완료 로 바뀔 것이다.