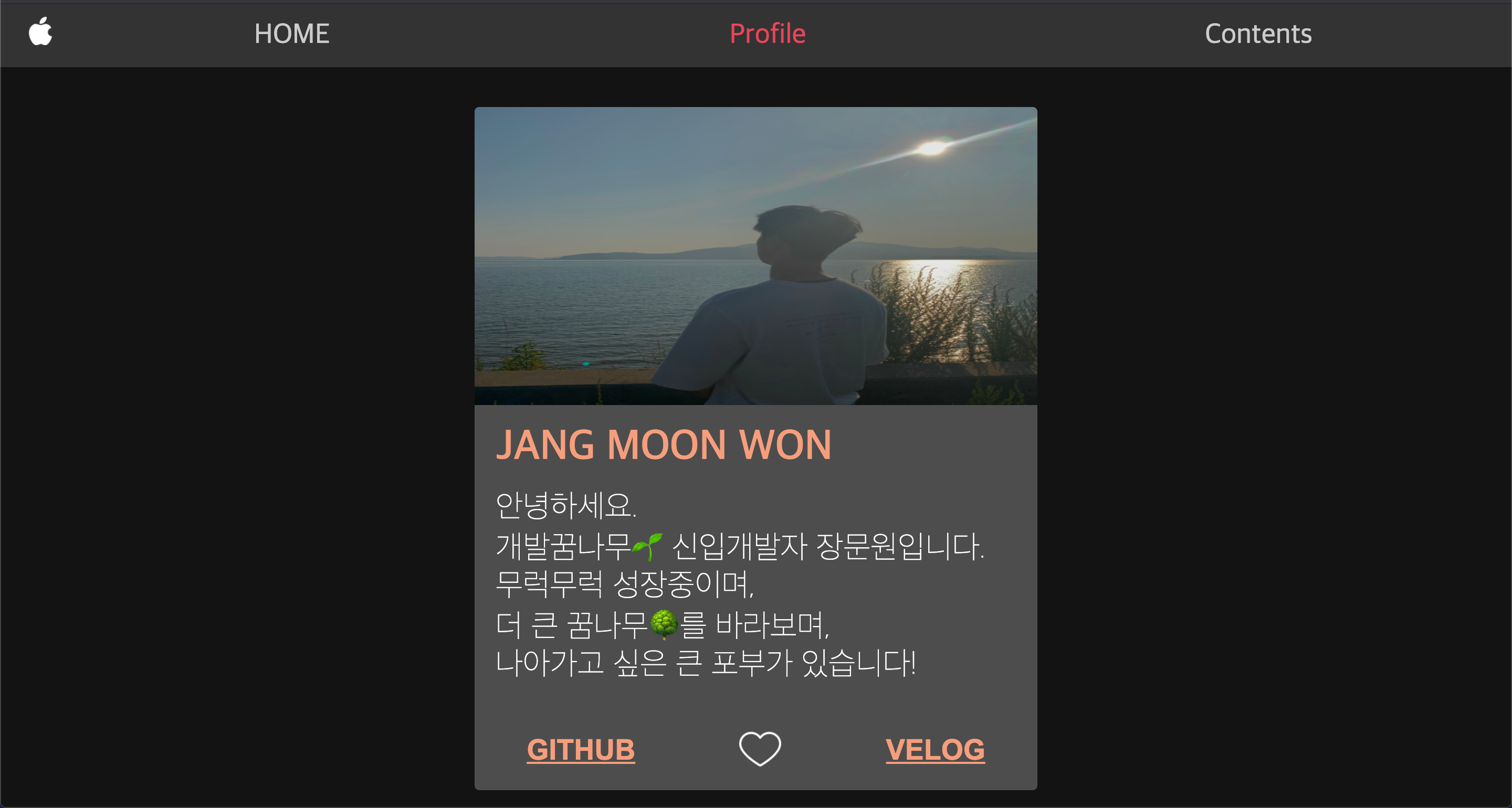
Profile 페이지 제작

Header 부분

전체 틀에 border-radius을 주었는데
프로필 사진에
border-top-left-radius,
border-top-right-radius 값을
전체 틀의 border-radius 값과 같이 하여 맞춰주었다.
전체 틀 CSS
const Container = styled.div`
border-radius: 4.5px;
`;프로필 사진 CSS
const ProfileImage = styled.img`
border-top-left-radius: 4.5px;
border-top-right-radius: 4.5px;
`;Article 부분

맨 위에는 내 이름을 적고 색을 주고 bold하게 하여 이름을 부각시키게 하였다.
그 밑에는 나의 간단한 소개를 넣어보았다...ㅎㅎ(민망)
footer 부분

3개에 대한 items을 일정한 간격을 주려고
justify-content: space-between으로 설정하였다.
또한 수직을 가운데로 맞추려고
align-items: center로 설정하였다.
전체에 대한 틀을 LinkContainer로 가정해보자!
캡쳐한 부분이라 수직정렬이 안맞을 수 있다.
CSS
const LinkContainer = styled.div`
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-around;
`;
GITHUB와 VELOG의 링크에 hover기능을 추가하였고,
하트는 재미삼아 만들어보았다🥰

