Spinner Page 수정
.gif)
• 색상 수정
Before
color: #333; After
color: #ff9a76; 어두운 색 계열에서 밝은 오렌지 색 계열로 수정하였다.
• 불필요한 코드 삭제
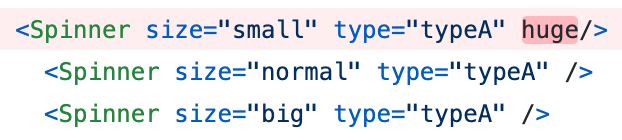
Before

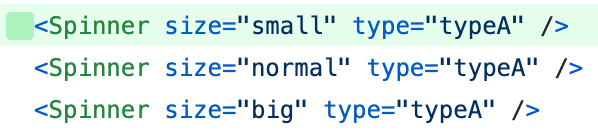
After

테스팅 한다고 huge라는 props를 받았었는데 불필요해서 삭제하였다.
• 코드 정리
Before
const StyledSpinner = styled.div`
width: ${({size}) => size};
height: ${({size}) => size};
.
.
.
`;After
const CommonStyleCss = css`
width: ${({size}) => size};
height: ${({size}) => size};
`;.
.
.
const StyledSpinner = styled.div`
${CommonStyleCss}
`;Spinner의 공통적인 부분을 따로 css로 빼서 만들었다.
그리고...
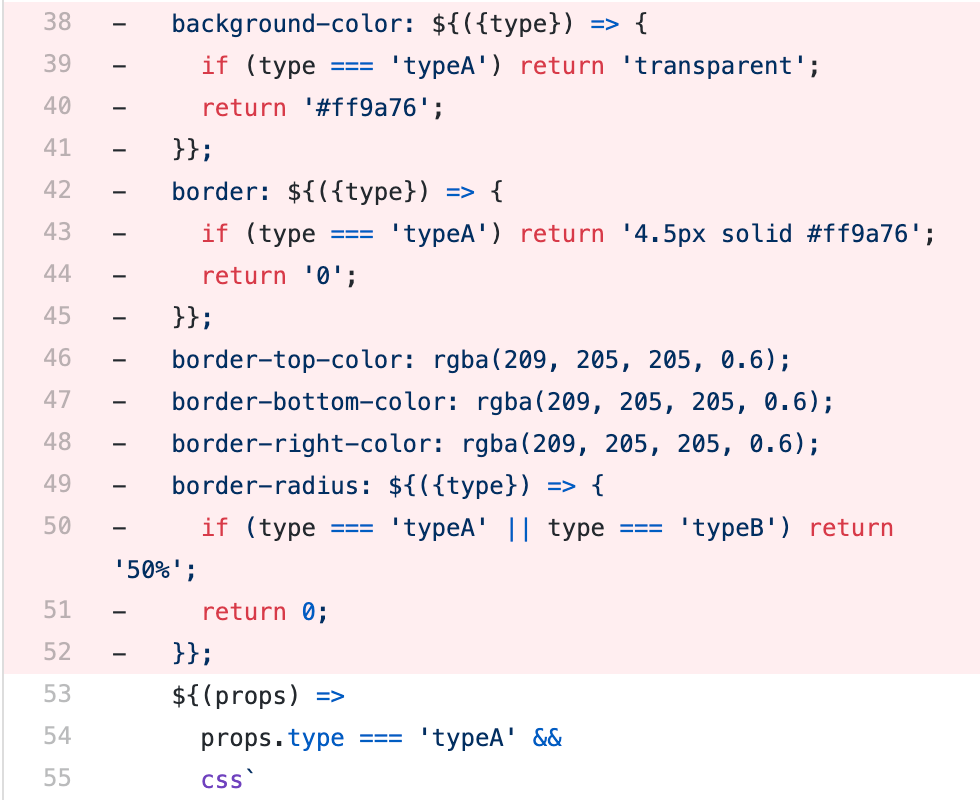
before


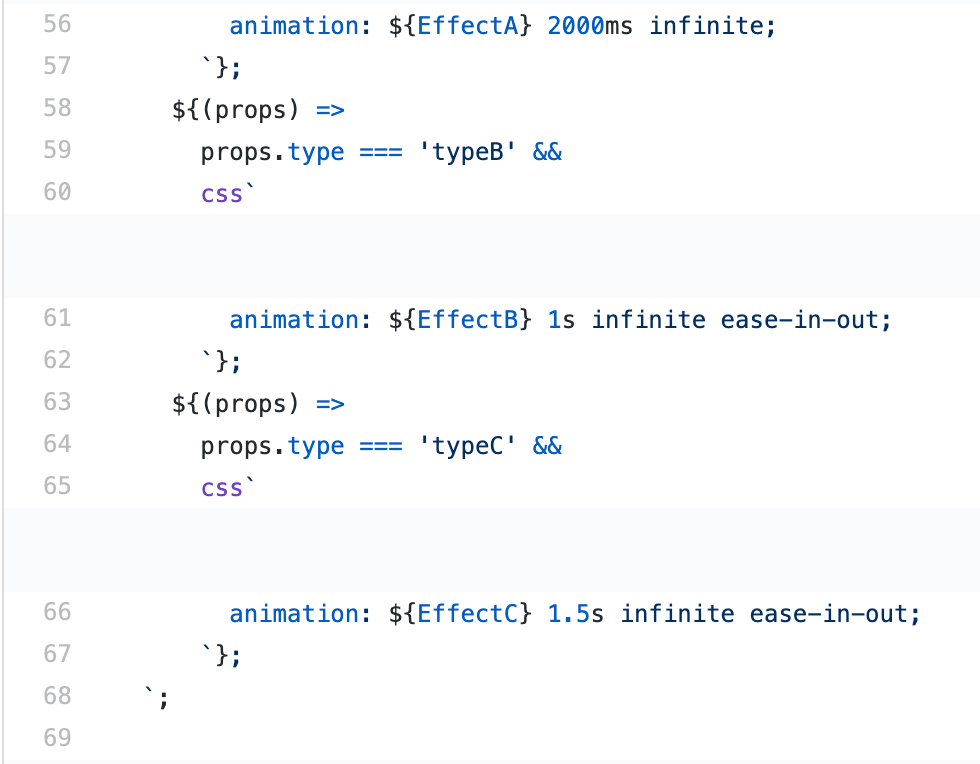
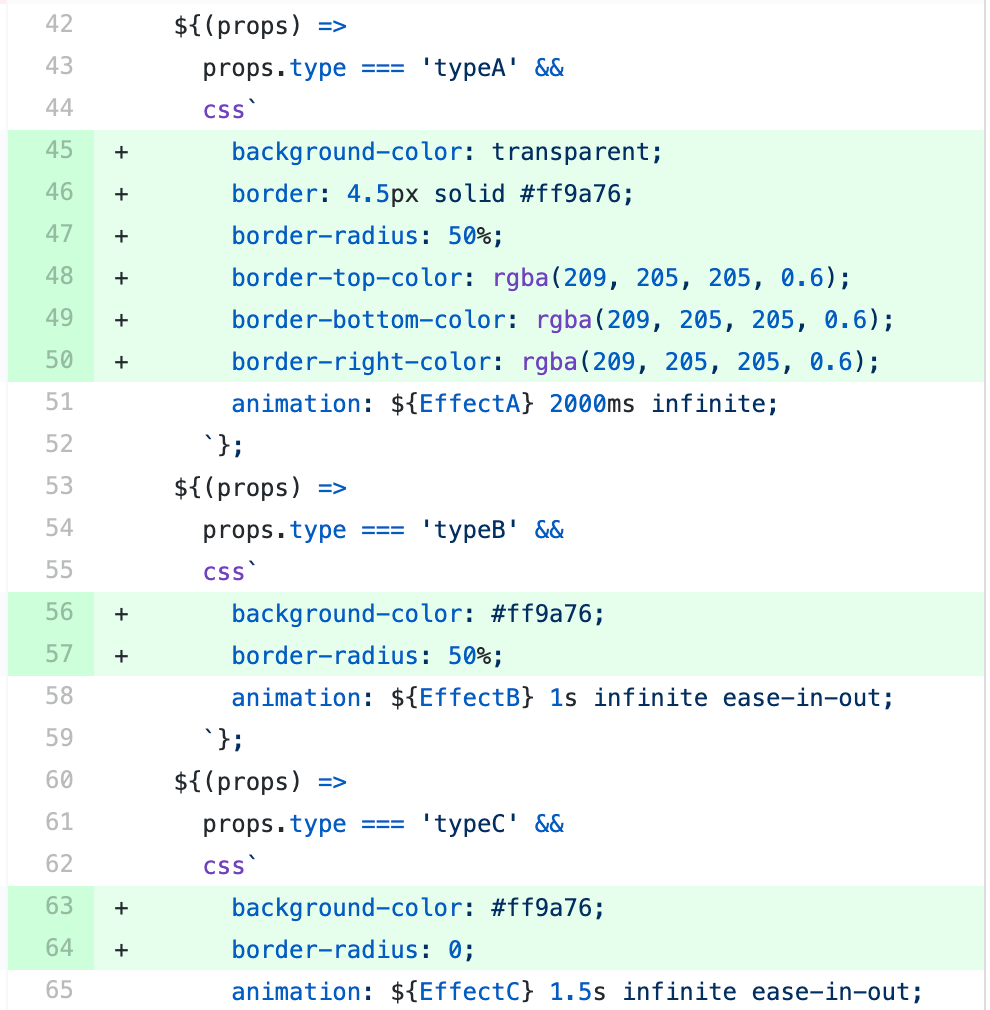
After

if문으로 type에 따라 다른 값을 주었는데
props.type에 따라 다른 값을 css안에 넣어
type별로 스타일링을 해주었다.

