이번 시간에는 메인화면에
Date객체를 통해서 현재 날짜(년, 월, 일)를 표기하려고한다.
#1 Date.prototype.getFullYear()
getFullYear()
주어진 날짜의 현지 시간 기준 연도를 반환한다.
const year = new Date().getFullYear() + "년" + " ";현재 연도 값을 표기해주고, "년"이라는 문자열과 " "띄어쓰기를 넣어준다.
#2 Date.prototype.getMonth()
getMonth()
주어진 날짜의 현지 시간 기준 "월"을 반환한다.
월은 0부터 시작한다. (0 = 1월)
const month = new Date().getMonth() + 1 + "월" + " ";현재 월 값을 표기해주고, 월은 0부터 시작되어 +1을 더해주고,
"월"이라는 문자열과 " "띄어쓰기를 넣어준다.
#3 Date.prototype.getDate()
getDate()
주어진 날짜의 현지 시간 기준 "일"을 반환한다.
const day = new Date().getDate() + "일" + " ";현재 일 값을 표기해주고, "일"이라는 문자열과 " "띄어쓰기를 넣어준다.
#4 [year, month, day] 객체 묶어주기
마지막으로 year, month, day 객체를 묶어준다.
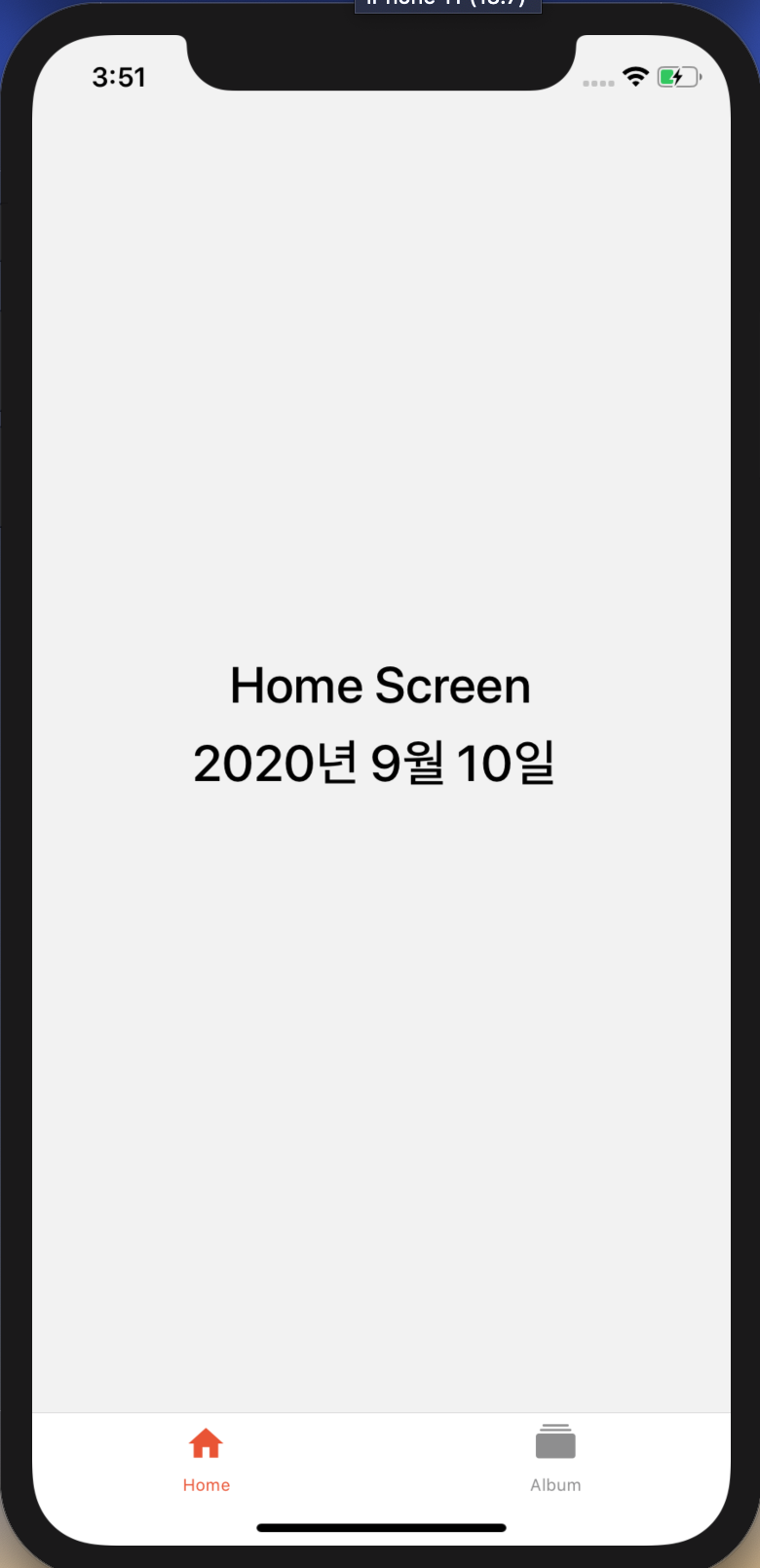
const today = [year, month, day];현재 날짜 표기된 모습

오늘 날짜 기준으로 2020년 9월 10일이 표기된 모습을 볼 수 있다.
function HomeScreen() {
const year = new Date().getFullYear() + "년" + " ";
const month = new Date().getMonth() + 1 + "월" + " ";
const day = new Date().getDate() + "일" + " ";
const today = [year, month, day];
return(
<ScreenContainer>
<ScreenText>Home Screen</ScreenText>
<ScreenText>{today}</ScreenText>
</ScreenContainer>
);
}
//*styled-components 적용*//
