react 앱 생성하기
자신이 원하는 위치에 react 앱을 생성한다.
Yarn
yarn create react-app <이름>
build 파일 생성하기
Yarn
yarn buildserve
정적 사이트, 단일 페이지 응용 프로그램 또는 정적 파일(장치 또는 로컬 네트워크에 상관 없이)을 제공하려는 경우 간단히 서버를 제공.
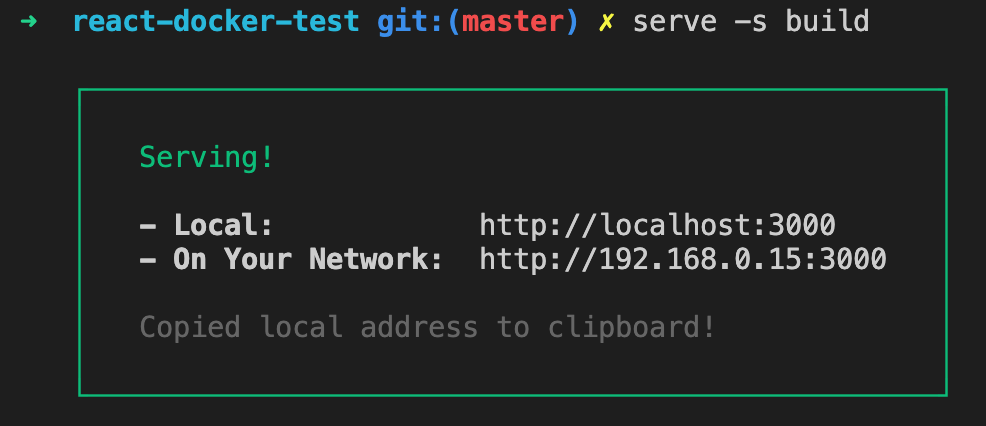
Yarn - 전역적으로 패키지 설치
yarn global add serveserve -s build
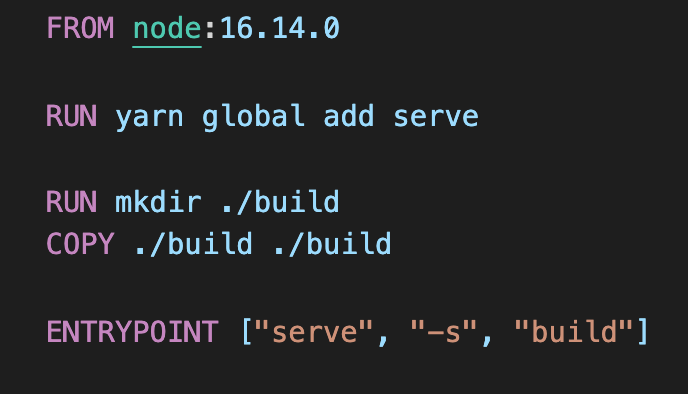
Dockerfile 작성

도커 명령어
-
FROM: 사용할 기본 이미지를 지정
-
RUN: 명령어를 실행시킴
-
COPY: 호스트의 파일/디렉토리를 컨테이너로 복사함
-
ENTRYPOINT: 컨테이너가 실행될 때 실행할 명령어 지정
이미지 빌드
docker build -t <이미지 이름> .t는 이미지 태그를 지정하는 옵션이다.
.은 현재 디렉토리에 dockerfile이 있고 위치시킬 곳으로 설정하기 위함이다.
컨테이너 실행
docker run --name <컨테이너 이름> -d -p 3000:3000 <Dockerfile로 만든 이미지 이름>-
--name: 컨테이너의 이름
-
-d: 컨테이너를 백그라운드로 실행합니다.
-
-p: 호스트의 포트와 컨테이너의 포트를 묶어줍니다.
- 80:8000으로 설정했다고 가정하면, 호스트에서 80번 포트를 통해 컨테이너의 8000번 포트에 접속할 수 있게됩니다.
- serve -s build로 확인한 포트가 3000이어서 3000:3000으로 설정했습니다.
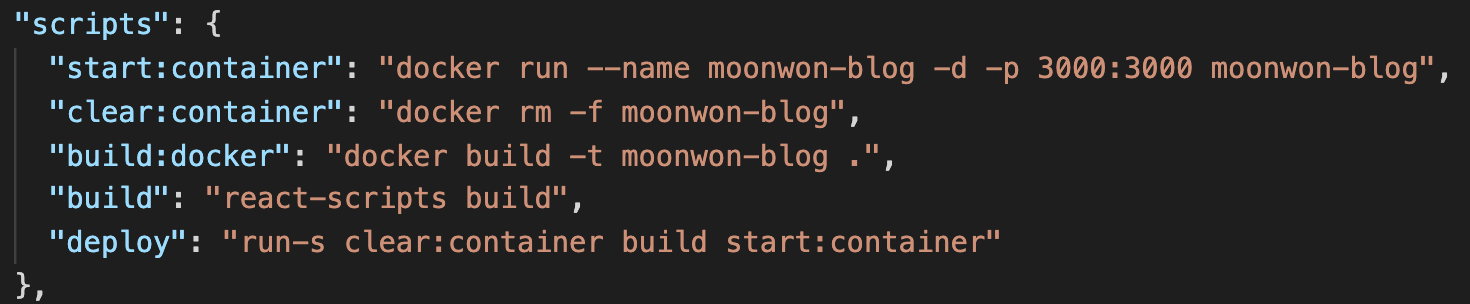
package.json에 script 추가하기
npm script 한번만 입력하면 배포할 수 있도록 npm run all 받은 후 script를 추가해줬습니다.
Yarn
yarn add npm-run-all

run-s는 npm run all이 제공하는 npm script를 순서대로 실행시켜주는 명령어입니다.
최초 1회만 npm run build:docker를 실행해서 이미지를 빌드해주고, 그 뒤부턴 npm run deploy만 입력하면 알아서 리액트 앱을 빌드하고 컨테이너를 실행시켜 배포해줍니다.
결과
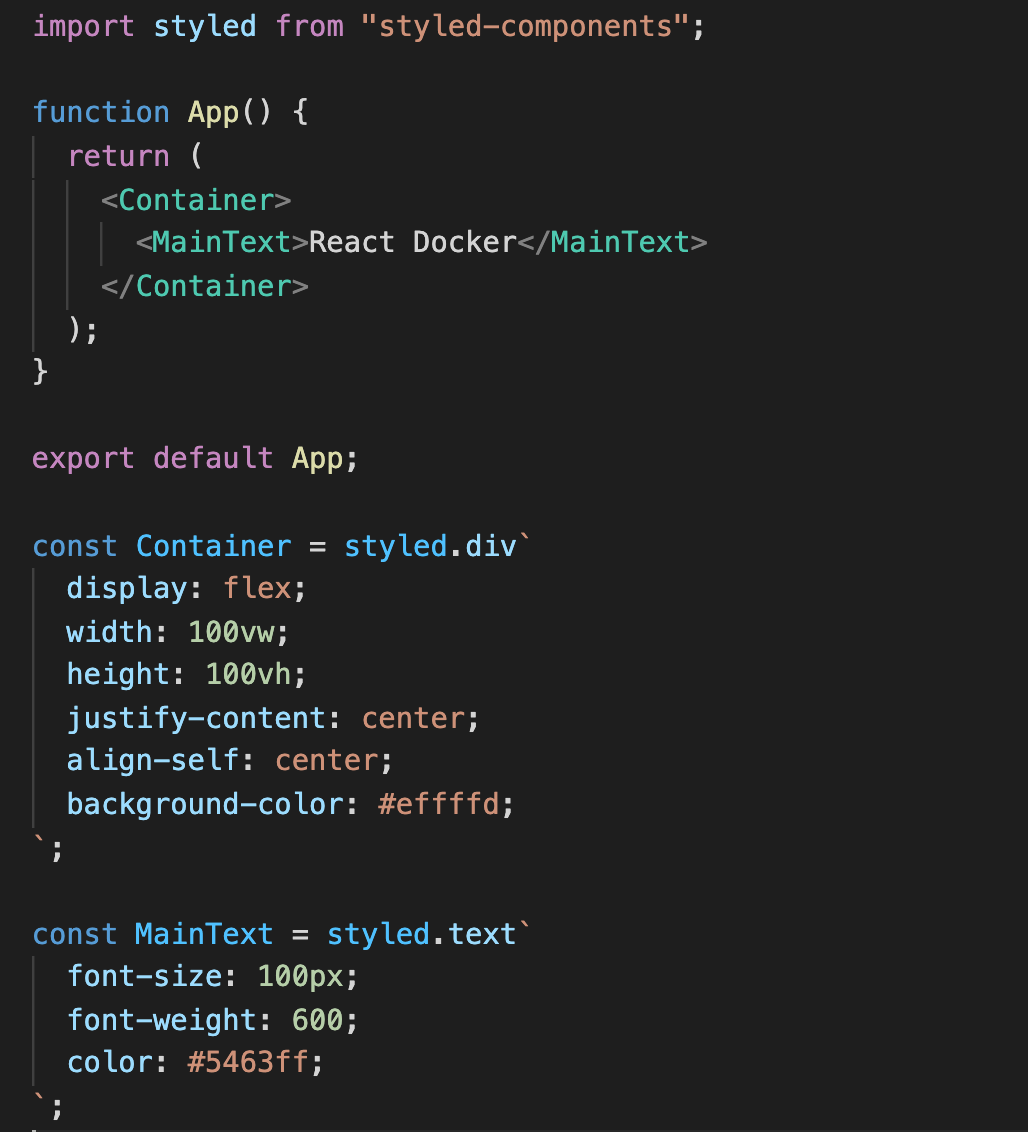
살짝 수정한 뒤 실행시켰습니다.