SSR

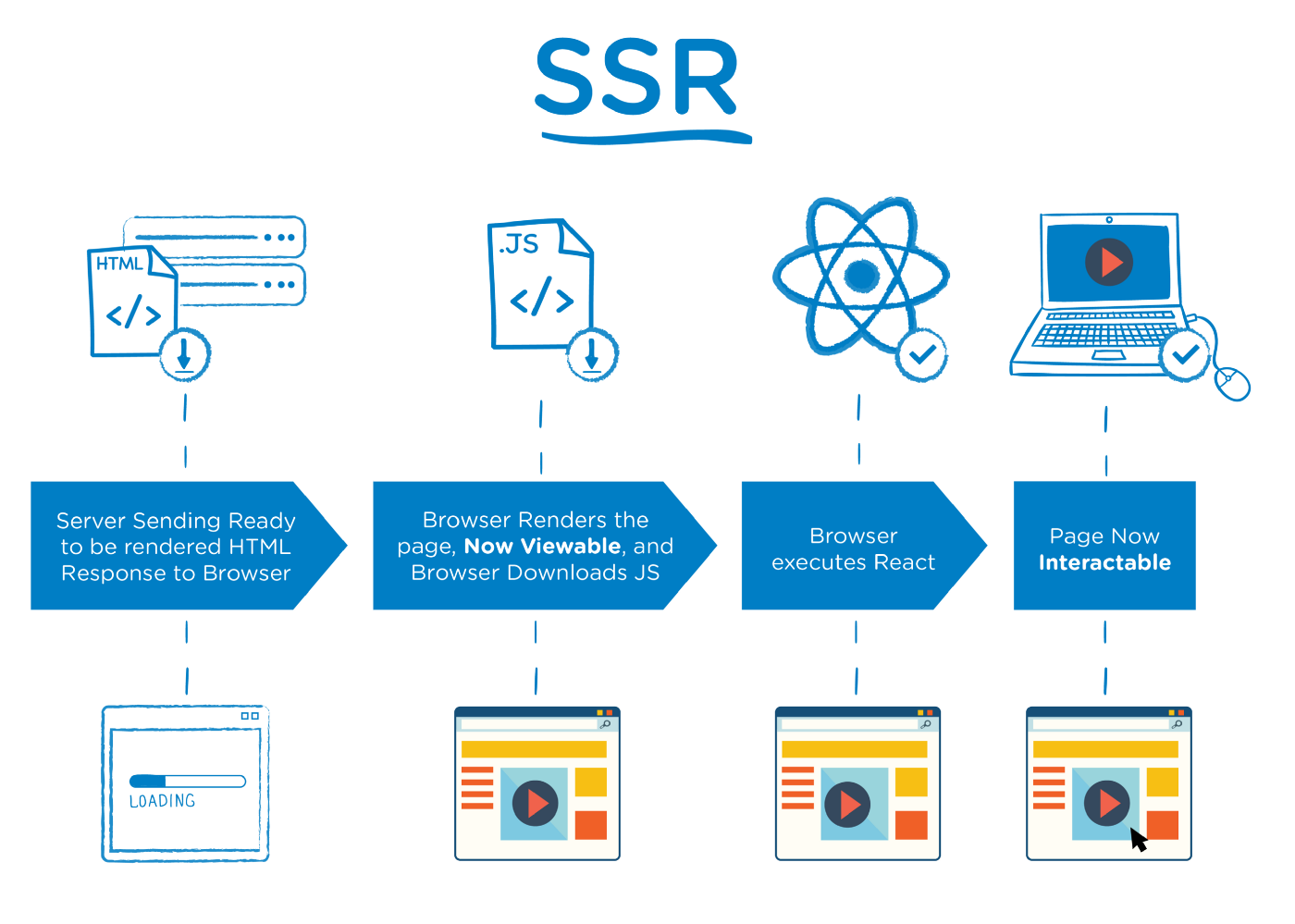
SSR 은 Server Side Rendering 의 줄임말이다. 위의 이미지를 보면서 ssr 과정을 이해해보자.
첫번째 과정에서 서버가 브라우저에 렌더링 준비된 HTML 응답을 전송합니다. 라고 되어있다. 여기서 렌더링 준비된 HTML 은 무엇일까.
아마 기존 브라우저의 렌더링 방식과 비슷하지 않을까 하는 생각이 든다. SPA가 등장하기 전엔 대부분의 웹 사이트는 MPA 방식으로 운영되었고, ssr 도 MPA 방식을 따른다. csr 의 경우 빈 html 을 받지만 ssr 은 이미 완성이 된 html 파일을 받는다. 때문에 SEO 에 유리해지며 이 후 과정은 브라우저의 렌더링 과정을 밟는다. 만약 웹 페이지 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
두번째 과정에서 브라우저가 페이지를 렌더링하는데 이때 브라우저가 서버로 부터 받은 html 파일을 파싱하여 dom 을 만들고 cssom 과 결합한 render tree 를 생성한 후 레이아웃 작업 후 페인팅을 하는 것이다.
브라우저의 렌더링이 끝난 이후 번들링된 Javascript 파일을 클라이언트에게 전송하여, 클라이언트에서 HTML 코드와 Javascript 코드를 서로 매칭시키는 과정을 진행하게 되는데 이게 바로 세번째 과정에서 이루어지는 Hydration(수화) 이다.
이때부터 웹 페이지는 자바스크립트를 통해 인터렉티브한 동작을 수행할 수 있게 된다. ssr 은 브라우저의 다른 경로로 이동할 때마다 이 작업을 반복한다.
SSR 사용 예시
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR 을 사용한다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합하다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있다.
CSR

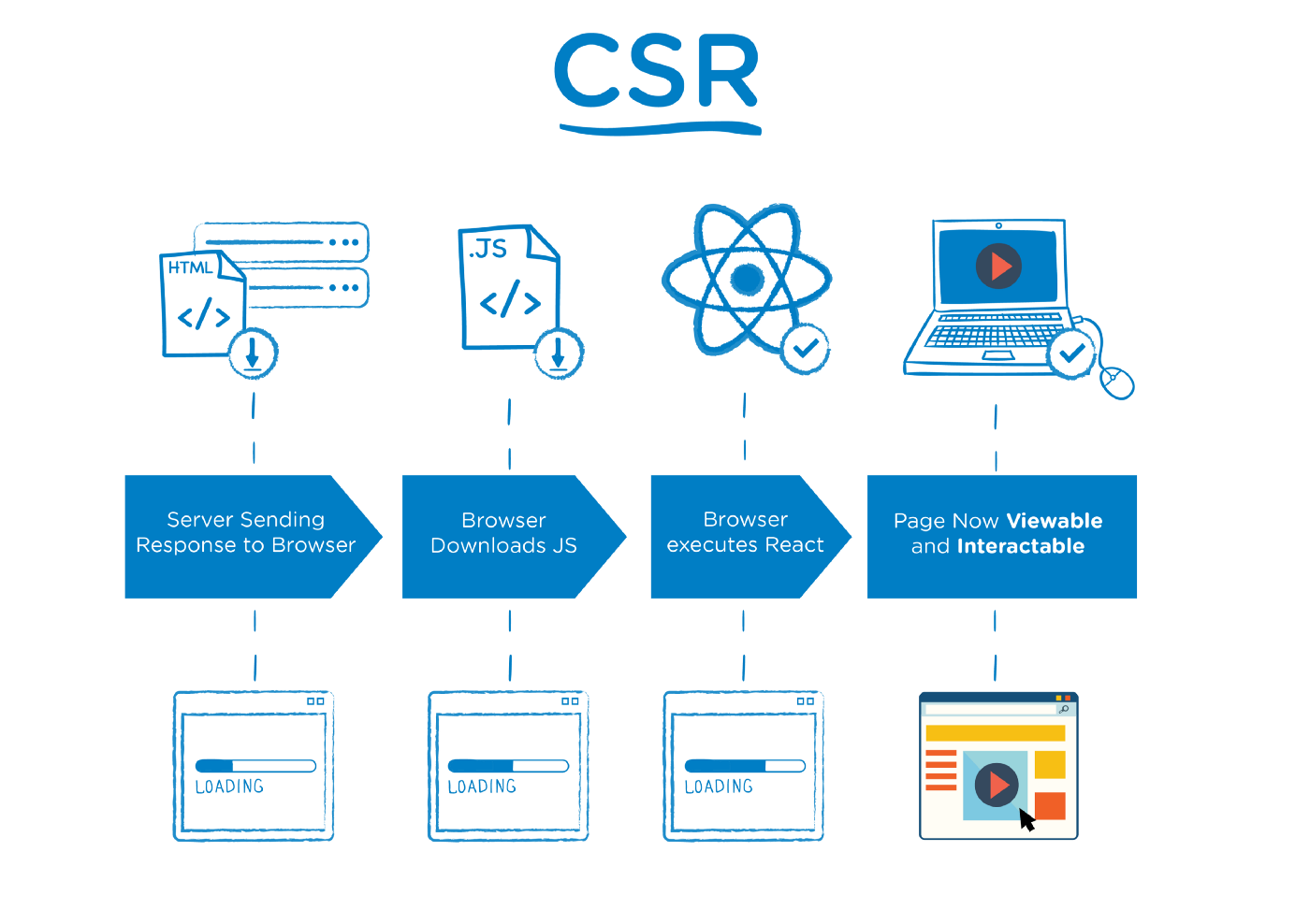
CSR 은 Client Side Rendering 의 줄임말이다. csr 은 클라이언트에서 페이지를 렌더링하는 방식을 말하며 대표적인 클라이언트는 웹 브라우저이다. 웹 브라우저에서 페이지를 렌더링한다고 보면 된다. (HTML 파일을 완성시키는 작업을 한다.)
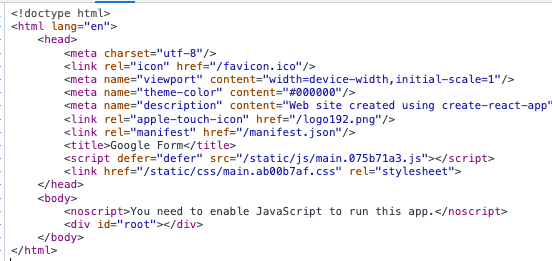
첫번째 과정에서 서버에 웹 페이지에 자원에 대한 요청을 보내면 서버는 웹 페이지를 렌더링 하는 대신에 웹 페이지의 골격이 되는 단일 페이지를 클라이언트에 보낸다. 아래 이미지를 보면 서버로 부터 받은 HTML 파일에 div#root 를 제외하고는 아무것도 없는것을 볼 수 있다.

첫번째 과정에서 서버가 단일 페이지를 클라이언트에 보낼 때 자바스크립트 파일도 함께 보낸다.
두번째 과정에서 브라우저는 자바스크립트 번들을 다운로드 받는다.
세번째 과정에서 해석된 자바스크립트 코드를 통해 브라우저는 웹 페이지를 완전히 렌더링 된 페이지로 바꾸게 되는데 이때부터 웹 페이지는 사용자에게 보여지게 되며 동시에 인터렉티브한 동작을 수행할 수 있게 된다.
csr 의 경우 자바스크립트 파일들을 가지고 동적으로 SPA 를 구현해야한다. 따라서 서버에 페이지를 요청할 때 빈 HTML 과 모든 자바스크립트 파일을 받는다. 이 때문에 csr 의 경우 초기화면 로딩이 길어지게 되며 상대적으로 ssr 의 경우 초기화면 로딩이 빠른효과를 낸다.
하지만 초기화면 로딩 이후에는 상황이 역전된다. ssr 의 경우에는 페이지 이동 시 ssr 의 과정을 처음부터 완벽하게 다시 재현 하며 화면을 구성하지만 csr 의 경우에는 초기에 받아온 자바스크립트 번들로 부터 dom 을 조작하여 화면을 구성하기 때문에 초기화면 로딩은 시간이 다소 걸리지만 이후 페이지 이동을 할 땐 ssr 에 비해 빠르다.
CSR 사용 예시
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공한다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있다.
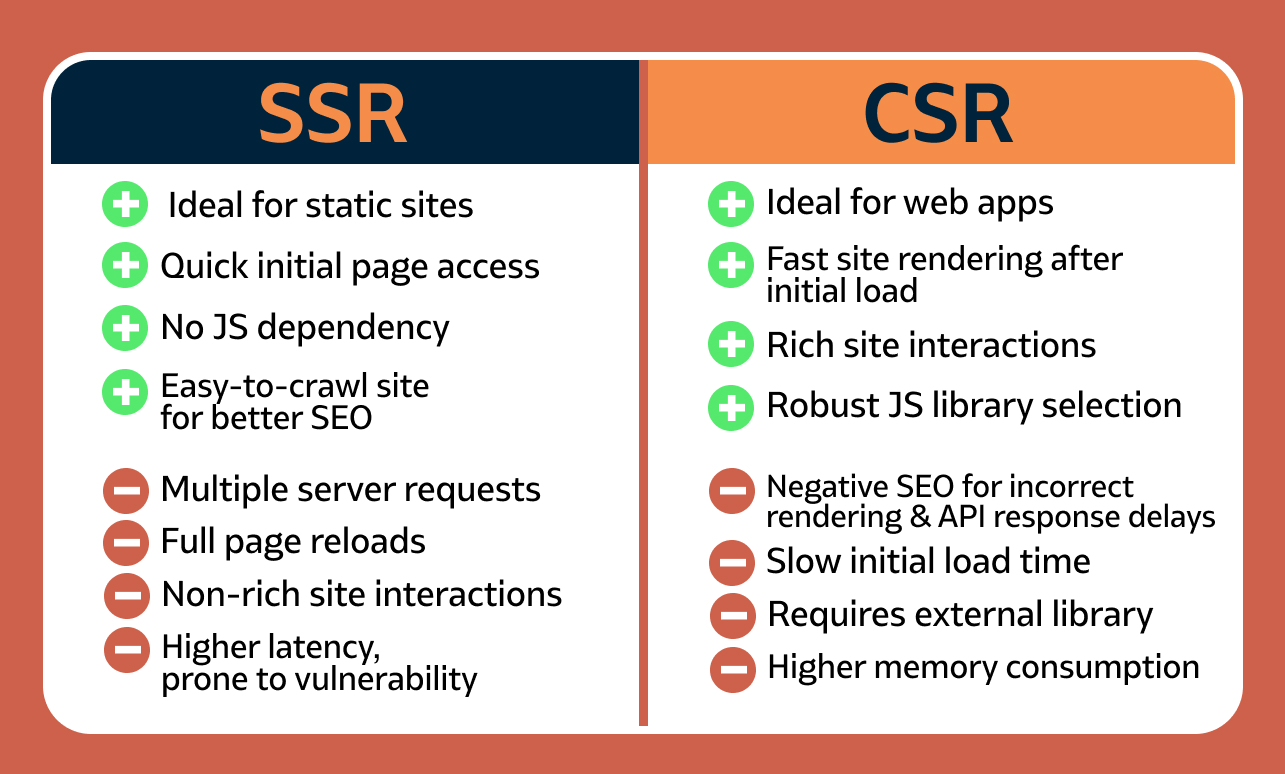
정리

SSR 장점
- 정적 상태에 이상적
- 빠른 초기 페이지 액세스
- JS 종속성 없음
- 더 나은 SEO를 위한 크롤링하기 쉬운 사이트
SSR 단점
- 서버 요청이 많음
- 전체 페이지 재로드
- 풍부하지 않은 사이트 상호 작용
- 지연 시간이 길고 보안에 취약함
CSR 장점
- 웹 앱에 이상적
- 초기 로드 후 빠른 사이트 렌더링
- 풍부한 사이트 상호 작용
- 강력한 JS 라이브러리 선택
CSR 단점
- 부정확한 렌더링 및 API 응답 지연에 대한 네거티브 SEO
- 느린 초기 로드 시간
- 외부 라이브러리 필요
- 메모리 사용량 증가
SSG
추가로 ssg(static site rendering) 에 대해서도 설명하고자 한다. ssg 는 마찬가지로 렌더링이 준비된 HTML 을 브라우저에 보내기 때문에 SEO 에 유리하다는 특징이 있어 ssr 과 비슷하지만 차이점이 존재한다.
ssg 는 웹 사이트의 페이지는 빌드 시간에 생성되며 새 콘텐츠나 구성 요소를 추가한 다음 다시 빌드하지 않는 한 해당 콘텐츠는 변경되지 않는다. 따라서 데이터베이스의 데이터를 받아 온다고 하더라도 이는 빌드 시 받아 진 데이터를 바탕으로 생성된 정적페이지 이며 새로고침을 하거나 새롭게 페이지에 진입을 하여도 바뀌지 않는다.
마치며 (feat.NextJs)
지금까지 ssr 과 csr 의 과정을 살펴보고 특징을 분류해 장단점을 알아봤다. 상황에 따라서 csr 과 ssr 을 적절하게 잘 섞어서 대응하는 것이 중요하다.
무조건 csr 또는 ssr 만 사용한다기 보단 단점이 되는 부분은 최대한 피하고 장점이 되는 부분을 활용하여 여러 페이지들을 구성할 수 있다면 사용자에게 좋은 경험을 선사하는 어플리케이션을 만들 수 있을 거라고 생각한다.
하지만 csr 과 ssr 을 복합적으로 활용하기 위해 서버를 만드는등 초기구축은 직접해보진 않았지만... 비용이 만만치 않게 들거라는 생각이 든다. 이를 해결할 수 있는 방법이 있는데 그것은 바로 nextjs 를 사용하는 것이다.
nextjs는 Vercel에서 유지 관리하는 웹용 풀스택 React 프레임워크이다. nextjs 프레임워크를 활용하면 csr 과 ssr 그리고 ssg 심지어 isr 까지 다양하게 활용하여 어플리케이션의 페이지를 구성할 수 있다.
다음 블로그에서는 nextjs 에 대해서 알아보고 활용하는 방법에 대해서 공부해보도록 하겠다.

