
Webpack
Webpack은 모던 JavaScript 애플리케이션을 위한 정적 모듈 번들러이다.Webpack,Broserify,Parcel과 같은 도구들이 번들러에 속한다. 이 중 가장 인기있는 번들러는Webpack이다.
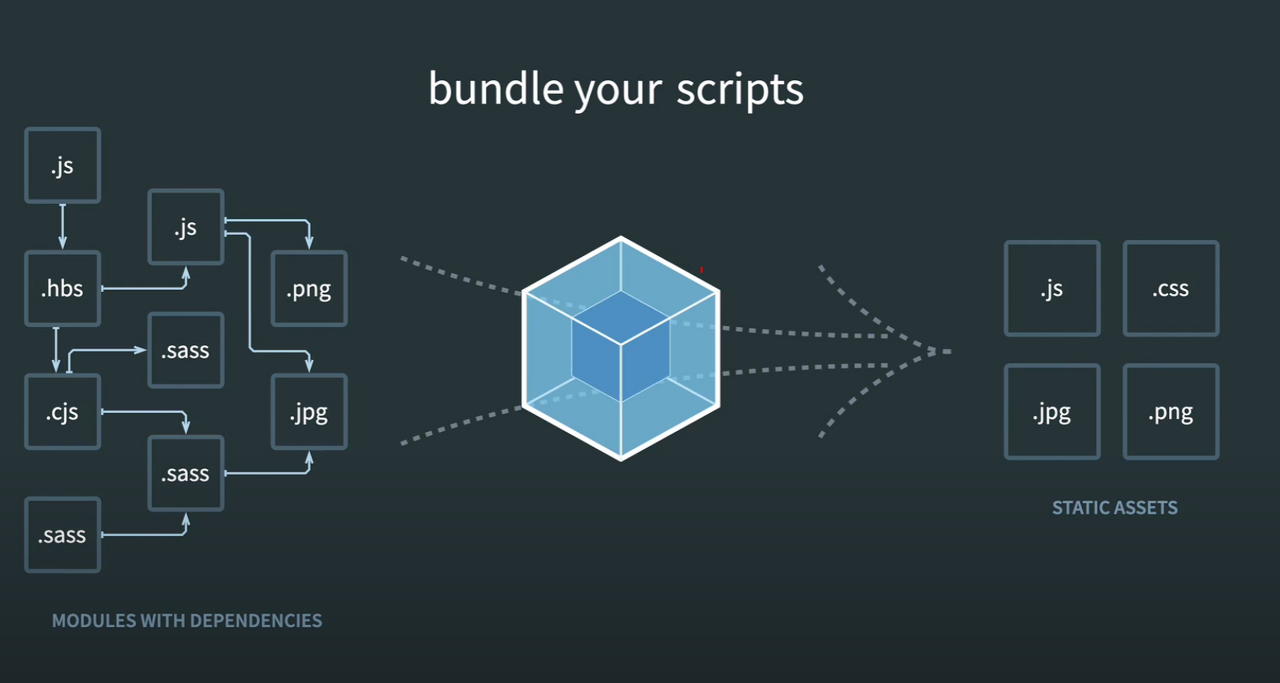
Bundle
- 수 많은 자바스크립트 파일 중에서 종속성이 존재하는 파일들을 하나의 파일로 묶어 패키징 시키는 과정이다. 이때 자바스크립트 내 사용하는
css,img,font와 같은 파일도 함께 번들링하여 패키징 될 수 있다. - 웹을 구성하는 자원들이 여러개의 번들로 만들어준다. 따라서 네트워킹을 요청하는 횟수가 줄어들어 웹을 불러오는 속도가 향상된다.
- 번들링을 하는 과정에서 중복되거나 사용하지 않는 코드들은 정리된다. (
tree shaking) 파일의 크기가 작아지고 네트워킹 속도가 향상된다.

Webpack 장점
SPA 가 널리 사용되는 시대... 하나의 html 에 수 많은 자바스크립트 파일들이 종속되어 있으므로 번들링하여 패키징 했을 때 관리가 편하며 웹페이지 성능의 최적화를 통한 속도 향상에 기여한다.
Babel
- 자바스크립트 컴파일러
- 최신
ES6버전을 구 버전인ES5로 변환해준다. ES6에서 많은 업데이트가 있었지만 브라우저가ES6를 지원하지 못하는 경우 문제가 생길 수 있다. 대표적으로 익스플로어11을 사용하는 비율이 11%가 되지만 ES6를 지원하지 않는다.ES5로 컴파일 하는 단계를 거쳐 문제를 해결 할 수 있다.
