들어가며
nextjs 로 만든 프로젝트를 배포할 때 vercel 만큼 유용한 것이 없다. vercel 로 배포를 할 경우 ssr 을 지원해주며 CI/CD 또한 지원되어 repository 에 push 가 일어날 때 마다 자동으로 배포를 해줘 매우 편리하다. 하지만 최상위 도메인은 .vercel.app 이기 때문에 서비를 할 때는 도메인을 변경할 필요가 있다.
도메인 변경
단순 도메인 이름 변경
vercel 에 프로젝트를 배포하게 되면 기본적으로 도메인의 이름은 [프로젝트명].vercel.app 으로 설정이 된다. 이때 TLD 를 유지하면서 단순 도메인 이름을 변경하는 방법은 매우 간단하다.
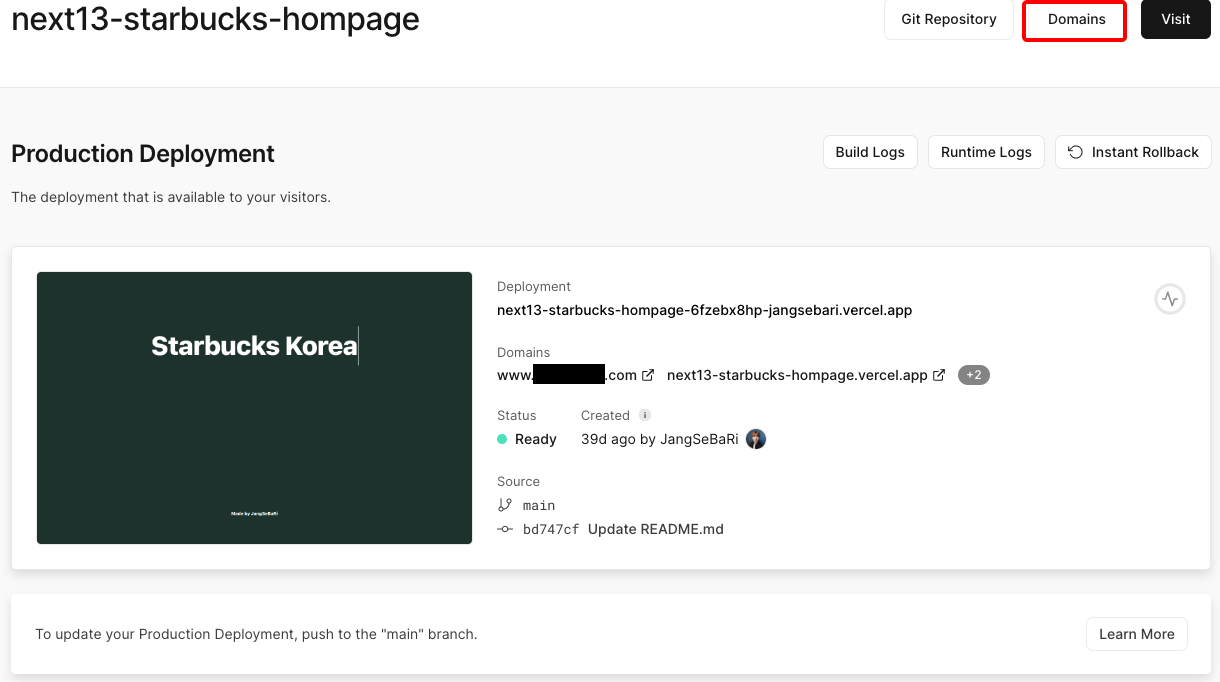
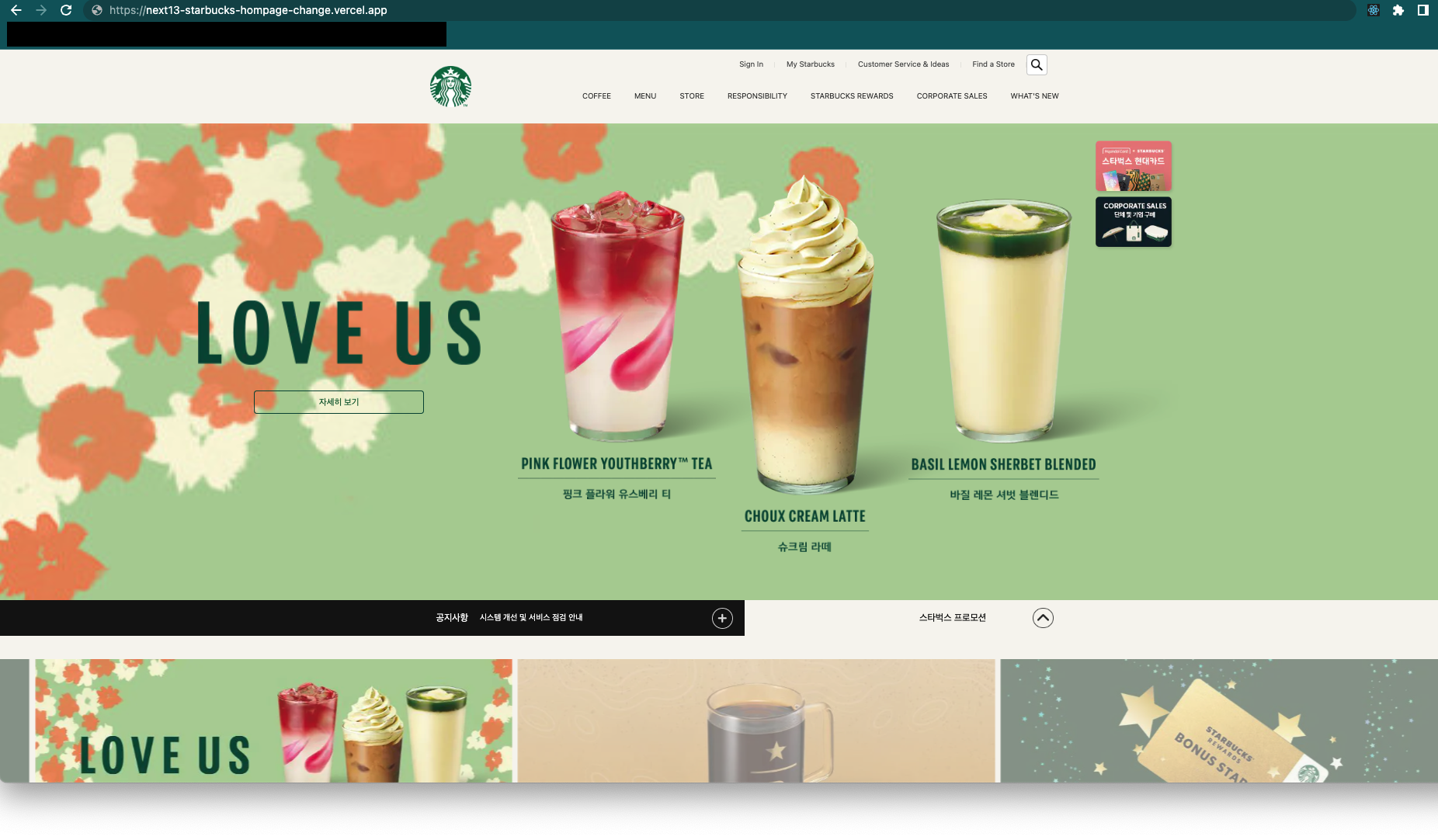
다음은 nextjs 13버전을 공부해볼 겸 스타벅스 메인화면을 클론코딩한 프로젝트이다. 이번 블로그에서 vercel 도메인 변경 실습을 해보기 위해 예시로 사용한다.

위 이미지는 vercel 에 배포된 프로젝트의 화면이다. Domains 를 클릭하여 도메인 설정 페이지로 이동한다.

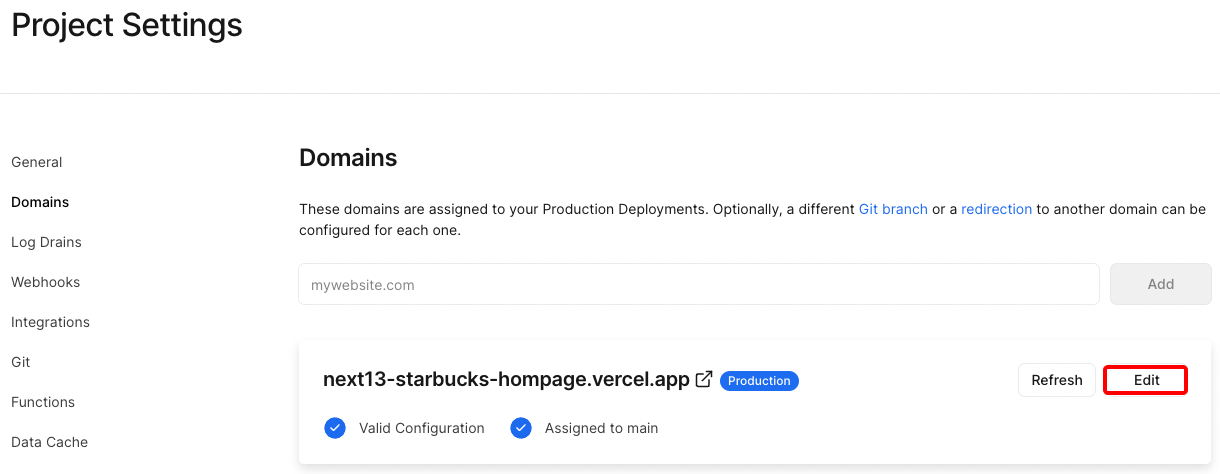
현재 사용중인 도메인들의 목록이 나온다. .vercel.app TLD 으로 된 도메인의 Edit 버튼을 누른다.

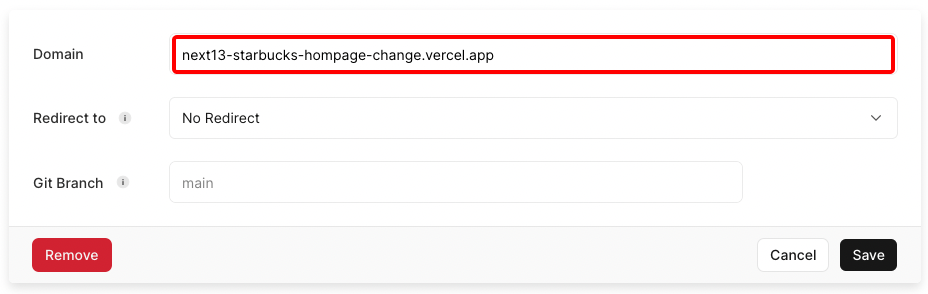
설정창이 나오면 도메인의 이름을 변경한다. 당연한 얘기지만 TLD 는 변경할 수 없다. 예시로 'change' 텍스트를 마지막에 이름을 수정하고 Save 버튼을 눌러 설정을 저장한다.

다음과 같이 도메인의 이름이 잘 변경되었다면 성공이다. 클릭해보면 변경된 도메인의 이름으로 잘 접속 되는것을 확인할 수 있다.

route53 으로 구매한 도메인으로 변경
이번엔 vercel 의 도메인을 구매한 도메인으로 변경해보자.
route53 을 이용하여 도메인을 구매하고 호스팅 영역의 네임서버로 변경하는 과정은 이전 블로그 (AWS 를 이용한 정적 웹 사이트 도메인 연결) 에 정리되어 있다.

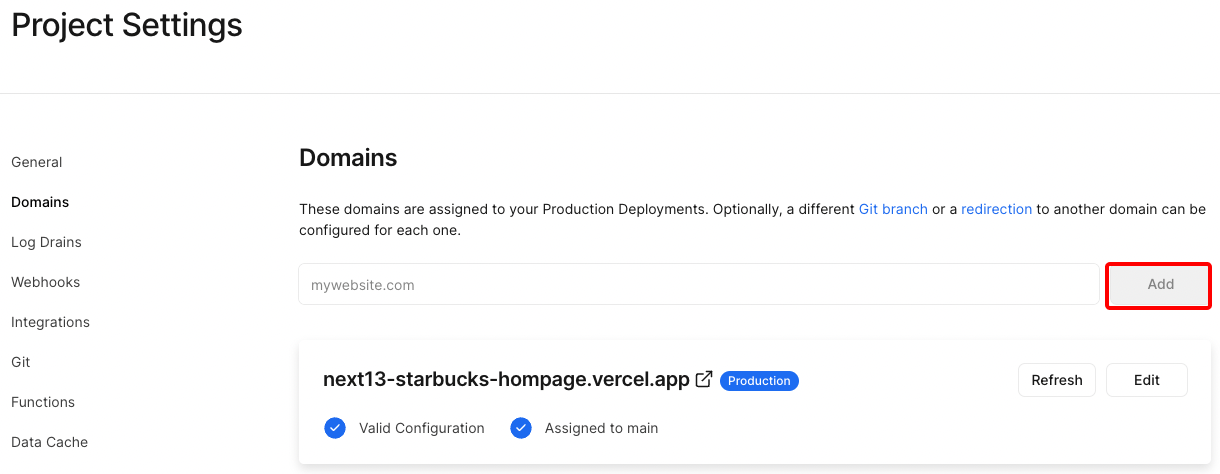
다음과 같이 도메인 설정페이지에서 구매한 도메인 이름을 입력하고 Add 버튼을 클릭한다. 도메인의 이름은 임의로 'jangsebari-test' 로 작성하였다.

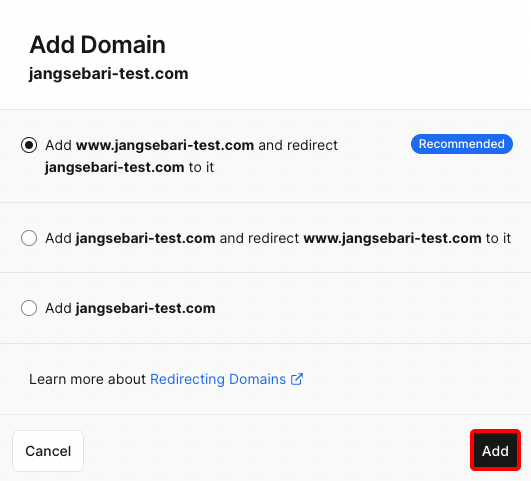
다음과 같이 추천 항목을 클릭하고 Add 버튼을 누른다.

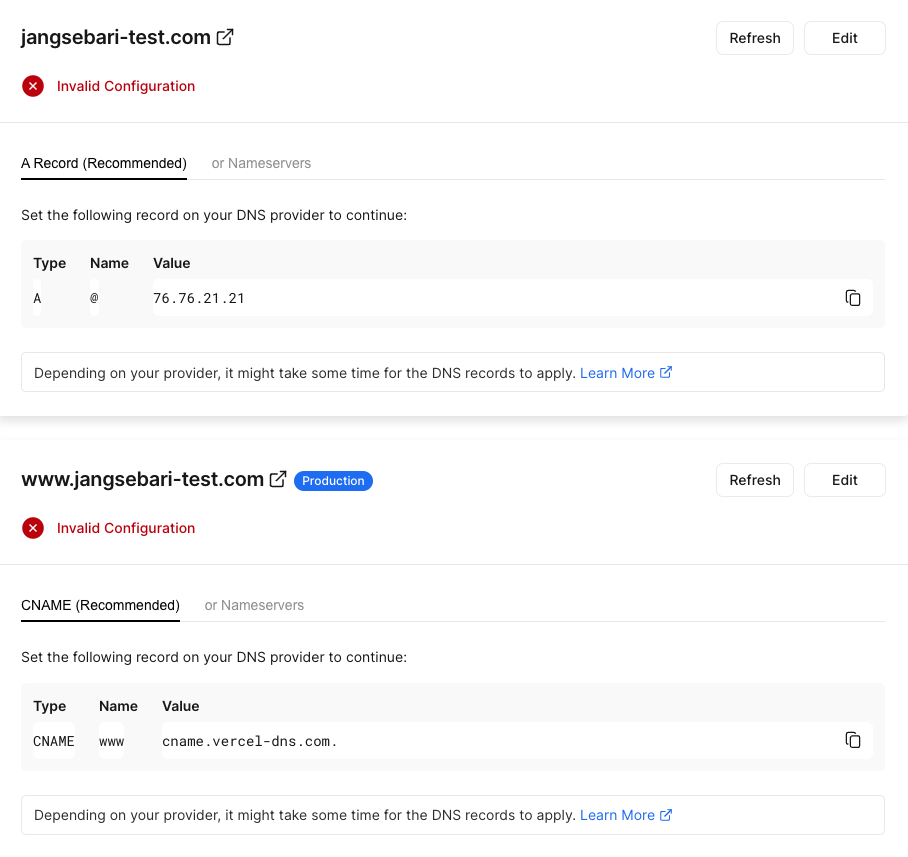
이때 다음과 같이 A 레코드 과 CNAME 섹션이 나타난다.
A 레코드는 고정된 IP에 도메인 주소를 매핑한 것이며 CNAME 은 도메인 주소에 또 다른 도메인 주소를 매핑한 것이다.
route53 호스트 영역에 레코드 추가를 통해 CNAME 을 추가해 줄 경우 www.jangsebari-test.com 으로 접속할 수 있게 되며 A 레코드를 추가 할 경우 jangsebari-test.com 을 www.jangsebari-test.com 으로 리다이렉팅하여 배포된 홈페이지에 접속할 수 있게 된다.
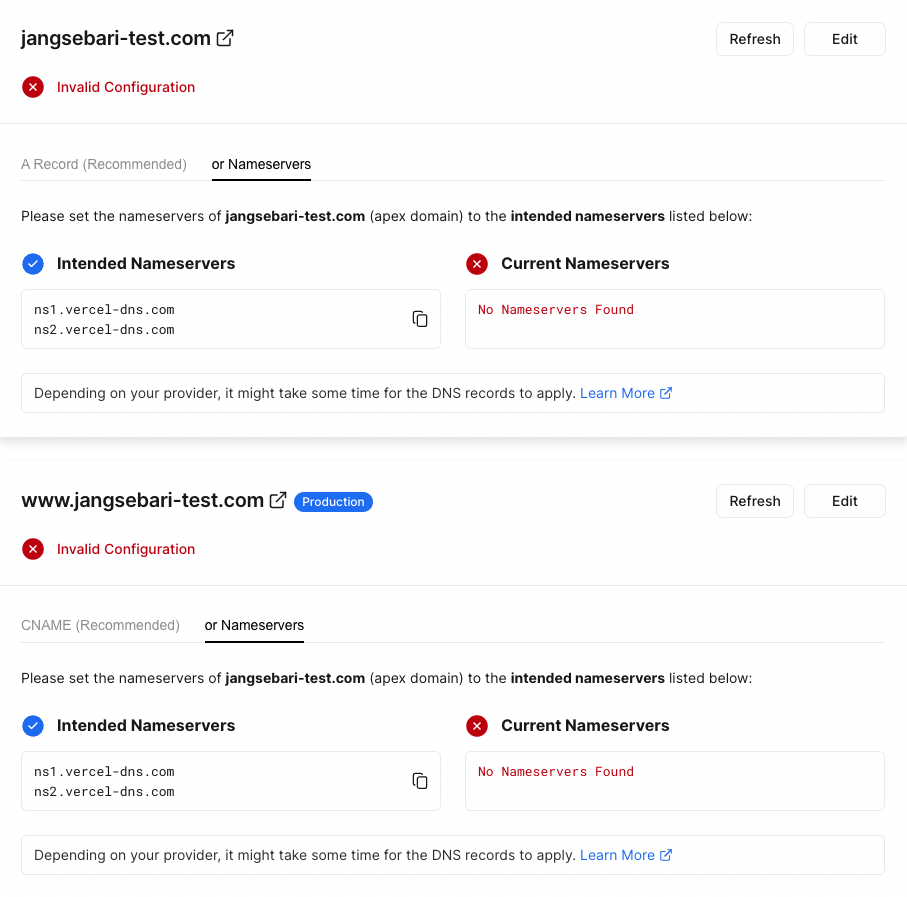
추가로 다음과 같이 구매한 도메인의 네임서버를 vercel 에서 제공하는 호스팅 영역 네임서버로 변경하여 구매한 도메인과 배포된 프로젝트를 연결할 수 도 있다.

위의 방법의 경우 평균적으로 24시간이 소요된다고 한다.
당연한 말이지만 jangsebari-test.com 은 임의로 작성한 도메인이며 존재하지 않는 도메인이기 때문에 Current Nameservers 에는 아무것도 나오지 않는다.
이제 vercel 도메인 이름을 실제로 지난시간에 구입한 도메인으로 변경해보자. 네임서버를 변경하는 방법은 24시간이 필요하기 때문에 레코드를 추가하는 방법으로 도메인을 변경하였다.

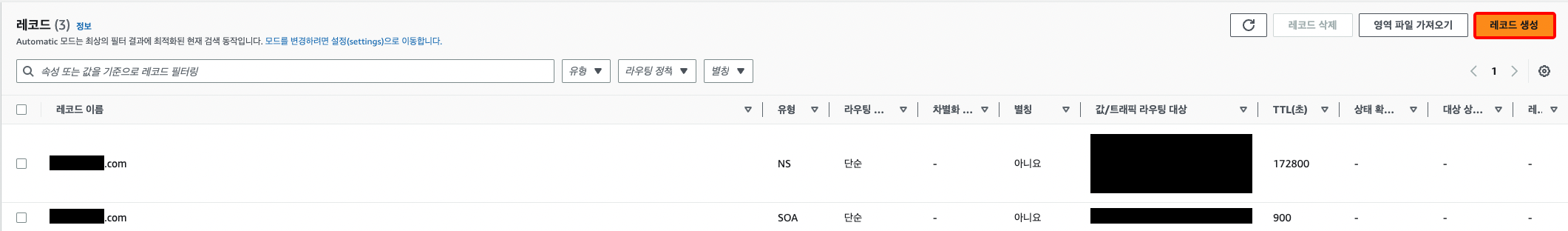
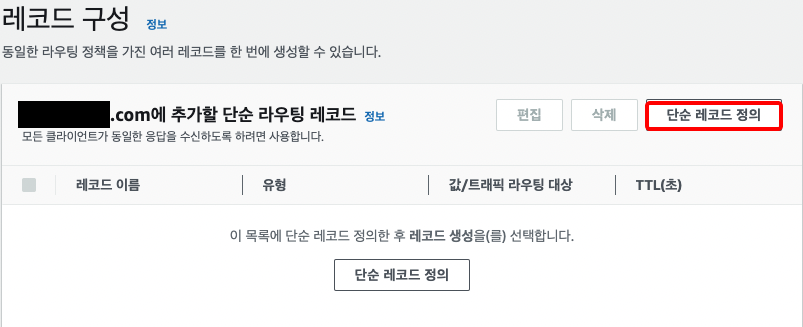
호스팅 영역에 접속한 후 레코드 생성을 누르고

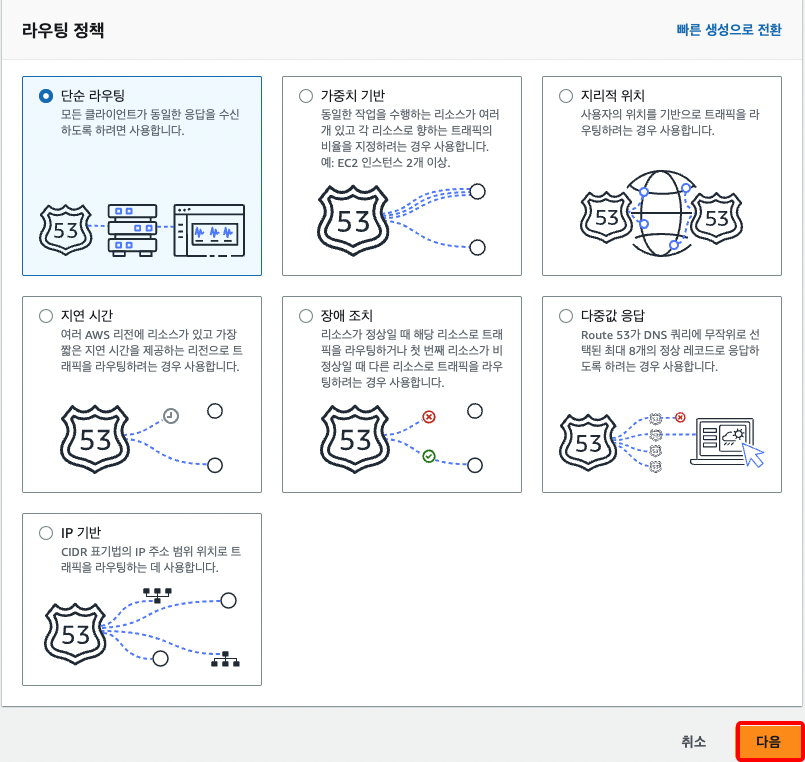
단순 라우팅을 선택한다.

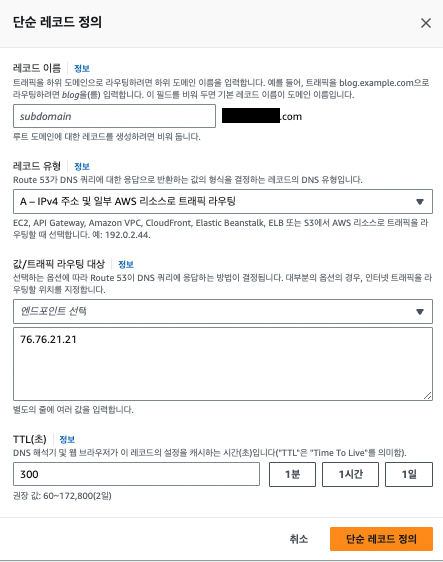
단순 레코드 정의를 누르고

vercel 에 나온대로 A 레코드와

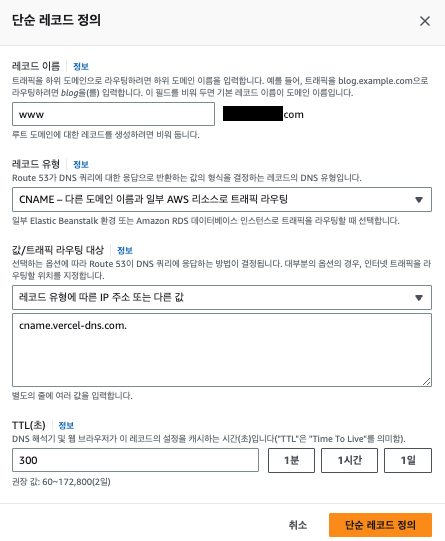
CNAME 을 추가해준다.

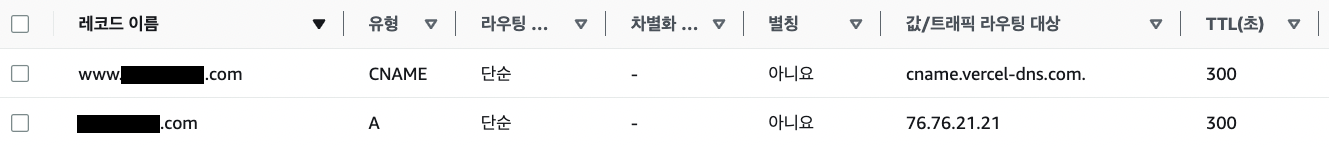
레코드 생성 버튼을 눌러 다음과 같이 2개의 레코드를 최종적으로 생성한다.

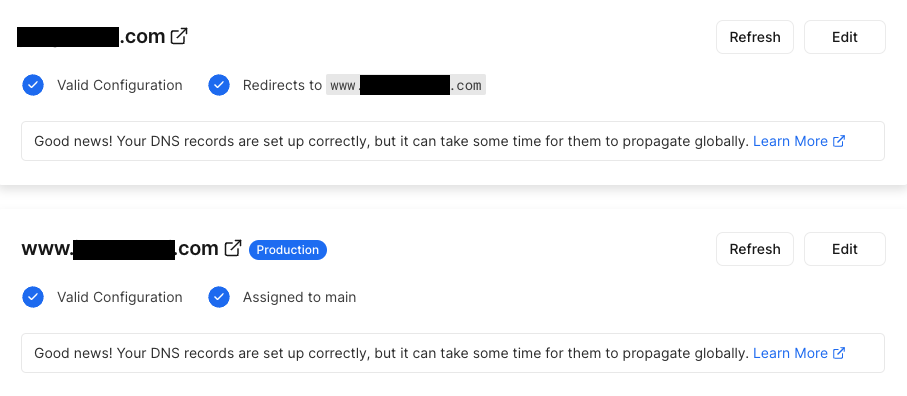
얼마 지나지 않아서 vercel 의 A 레코드와 CNAME 이 다음과 같이 변경된다.
접속해보면 다음과 같이 사이트가 잘 나오는걸 볼 수 있다.

마치며
이번 블로그에서는 route53 을 이용하여 vercel 로 배포한 사이트의 도메인을 수정해 보았다. 다음 글에서는 cloud front 를 사용하여 https 를 사용하는 방법에 대해서 다뤄보자.