💡 캐시
캐시란?
컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가르킵니다.
📌 캐싱이란?
캐싱은 애플리케이션의 처리 속도를 높여 줍니다. 이미 가져온 데이터나 계산된 결과값의 복사본을 저장함으로써 처리속도를 향상시키며, 이를 통해 향후 요청을 더 빠르게 처리할 수 있습니다. 대부분의 프로그램이 동일한 데이터나 명령어에 반복해서 액세스하기 때문에 캐싱은 효율적인 아키텍처 패턴입니다.
📌 웹 캐시란 무엇인가?
사용자가 웹사이트(client)에 접속할 때, 정적 컨텐츠(JS,이미지, CSS)을 특정 위치에 저장하여, 웹 사이트 서버에 해당 컨텐츠를 매번 요청하여 받는 것이 아닌, 특정 위치에서 불러옴으로서 사이트 응답 시간을 줄이고, 서버 트래픽 감소 효과를 볼 수 있는 것을 말합니다.
❗️ 웹 캐쉬의 종류
웹 캐쉬의 종류는 어디에 적용하느냐에 따라 다음과 같이 나뉠 수 있습니다.
💡 1. Browser Cashes
- 브라우저 또는 HTTP 요청을 하는 Client Appliction에 의해 내부 디스크에 캐쉬
- 캐시된 리소스를 공유하지 않는 한 개인에 한정된 캐시
- 브라우저의 back버튼 또는 이미 방문한 페이지를 재 방문하는 경우 극대화
💡 2. Proxy Caches
- Browser Cashes와 동일한 원리로 동작하며 Client나 Server가 아닌 네트워크 상에서 동작
- 큰 회사나 IPS의 방화벽에 설치 되며 대기시간 & 트래픽 감소, 접근 정책 & 제한 우회, 사용률 기록등을 수행
- 한정된 수의 클라이언트를 위해 무한 대의 웹 서버 컨텐츠를 캐시
💡 3. GateWay Caches
- 서버 앞 단에 설치되어 요청에 대한 캐시 및 효율적인 분배를 통해 가용성, 신뢰성, 성능등을 향상
- Encryption, SSL acceleration, Load balancing, Server/ cache static content, Compression 등을 수행
- 무한 대의 클라이언트들에게 한정된 수의 웹 서버 컨텐츠를 제공
📌 어떻게 캐쉬를 컨트롤 하나요?
브라우저는 한번 요청한 파일은 그 이후부터는 캐쉬를 사용한다고 말했습니다. 하지만 만약 캐쉬되지 않아야하거나 캐쉬된 내용에 변경이 발생하면 어떻게 될까요?? 브라우저가 어떻게 캐쉬를 컨트롤 하는 지 알아봅시다. 캐쉬를 컨트롤 하는 방법에는 크게 2가지가 있습니다.
💡 HTML Meta Tags
<META HTTP-EQUIV="EXPIRES" CONTENT="Mon, 22 Jul 2002 11:12:01 GMT">
<META HTTP-EQUIV="CACHE-CONTROL" CONTENT="NO-CACHE">첫 번째 방법은 위와 같이 HTML Meta Tag를 페이지에 삽입하는 방법 입니다. 하지만 이 방법은 과거의 몇몇 브라우저에게만 유효 했으며 지금은 더 이상 사용하지 않는 방법입니다.
두 번째 방법은 HTTP header를 사용하는 방법으로 현재 저희가 사용하는 방식 입니다.
파일이 이전과 비교하며 변경 되었는 가를 체크하는 validation과 캐쉬의 만료 여부를 체크하는 freshness 로 구성됩니다. request와 response에 따라 서로 사용 될 수 있는 값이 다르며 HTTP 1.0 에서 HTTP 1.1 로 넘어 오면서 약간의 변화가 있습니다. HTTP 1.1에서는 하위 호환 되므로 1.0의 Header를 사용하여도 정상 동작하지만 중복으로 선언된다면 1.1에 정의된 것이 우선 순위를 가지게 됩니다.
예를 들어 Last-Modified와 Etag가 동시에 있다면 Etag가 우선순위를 가집니다. Expires와 Cache-control도 마찬가지 입니다.
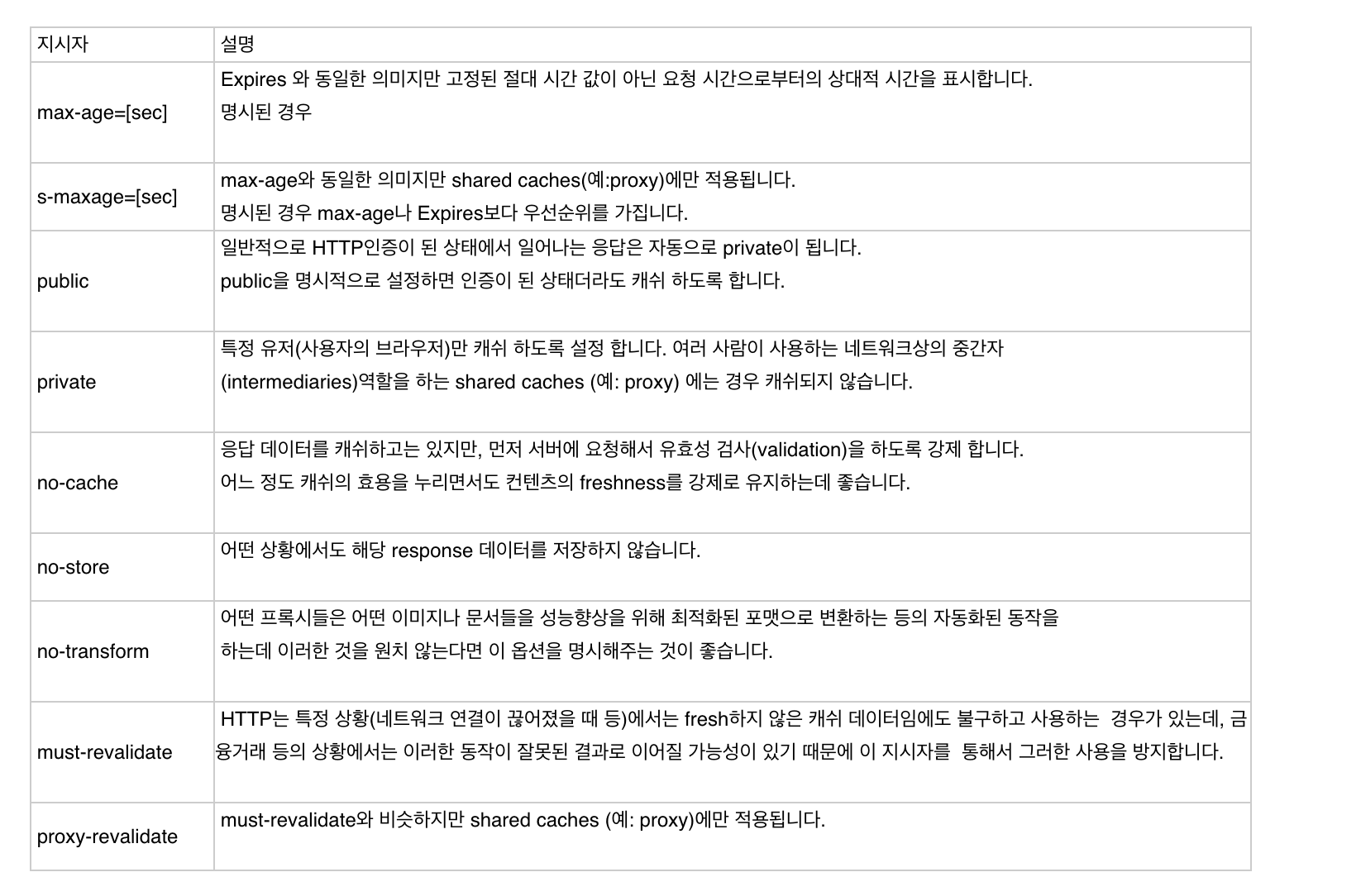
HTTP 1.1 의 Cache-Control은 하나의 값이 아니라 다양한 지시자를 이용하여 값을 전달할 수 있습니다. 그로 인해 여러가지 컨트롤을 가능하게 만들어줍니다. ex) Cache-Control: max-age=3600, must-revaliate

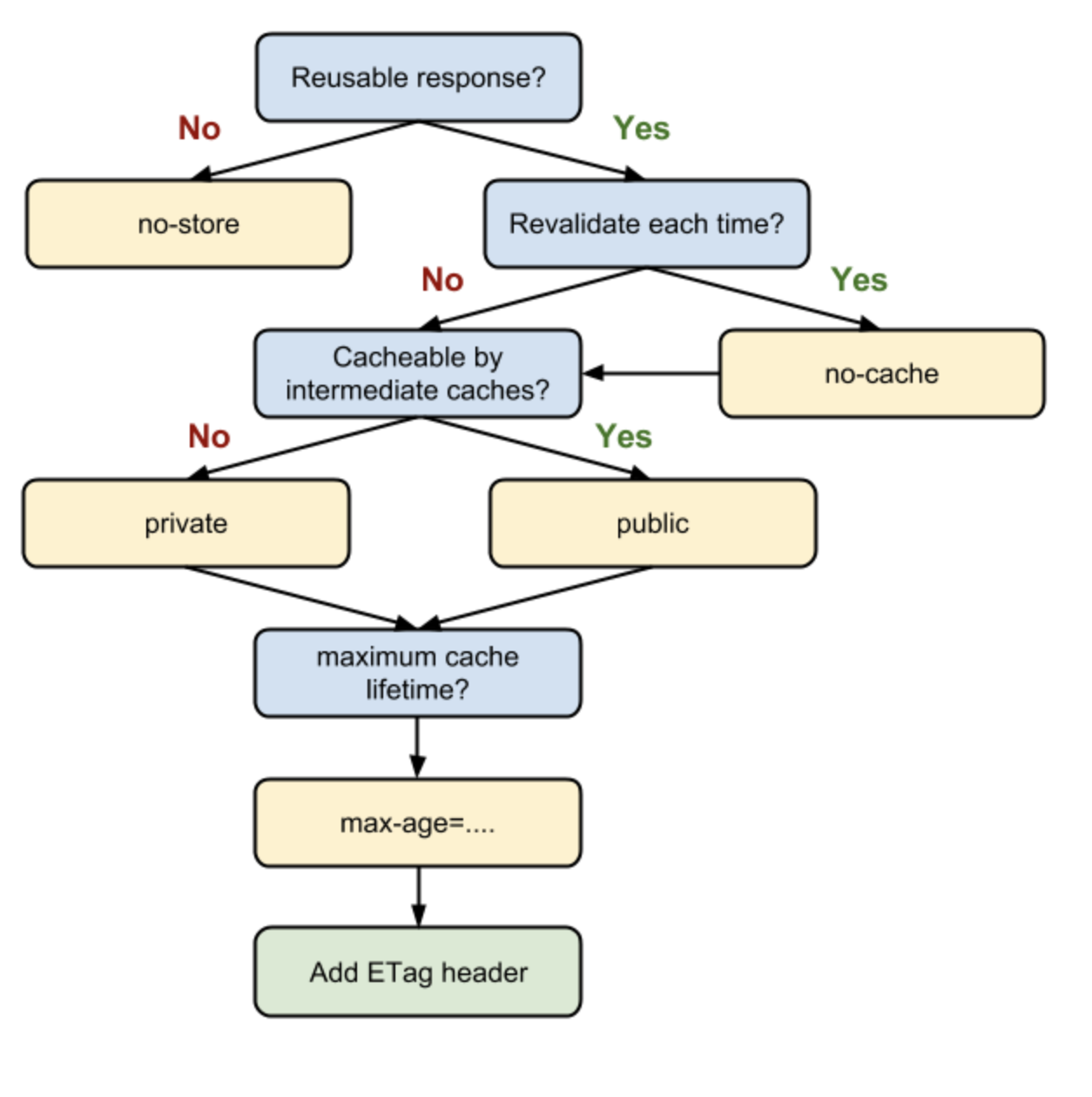
developers.google.com 의 Ilya Grigorik가 우리 상황에 맞게 쉽게 선택할 수 있도록 그림을 제공하고 있습니다.

📌 어떻게 캐쉬가 동작하나?
이제 캐쉬가 일어나는 과정에서 HTTP header들이 어떻게 사용되는 지 보겠습니다.
💡 첫 요청
- 브라우저는 서버에 index.html 파일 요청합니다.
- 서버는 index.html 파일을 찾아보고 존재 하는 파일이라면 파일 내용을 브라우저에게 몇 가지 header값과 함께 응답합니다.
- 브라우저는 응답 받은 내용을 브라우저에 표시하고 응답 헤더의 내용에 따라 캐쉬 정책을 수행합니다.
- 만약 응답 헤더에
Last-Modified,Etag,Expires,Cache-Control:max-age항목이 존재 한다면 복사본을 생성하고 그 값을 저장합니다.\
- 만약 응답 헤더에
💡 재 요청
✅ 1. LAST-MODIFIED

-
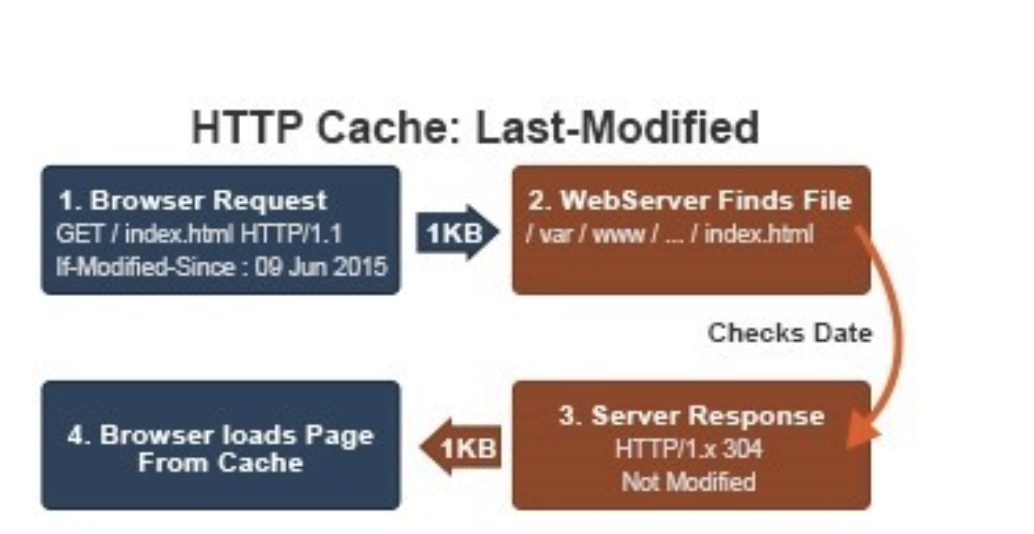
브라우저는 최초 응답 시 받은 Last-Modified 값을 If-Modified-Since 라는 헤더에 포함 시켜 페이지를 요청합니다.
-
서버는 요청 파일의 수정 시간을 If-Modified-Since 값과 비교하여 동일하다면 304 NOT Modified로 응답하고 다르다면 200 OK와 함께 새로운 Last-Modified 값을 응답 헤더에 전송합니다.
✅ 2. Etag(Entitiy Tag)

-
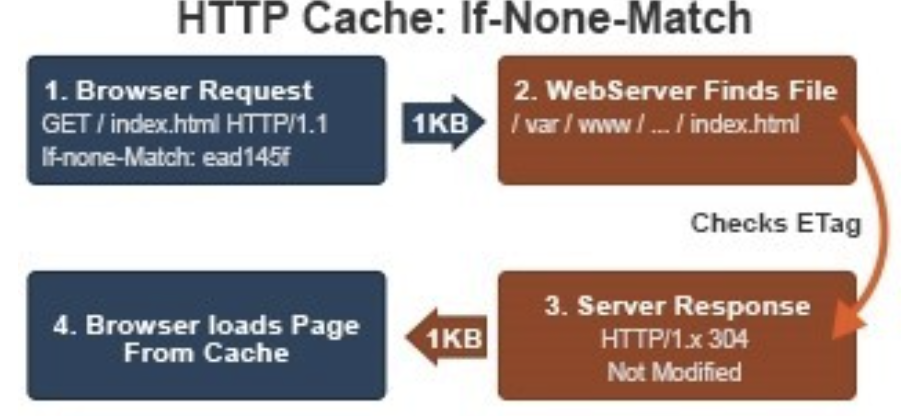
브라우저는 최초 응답 시 받은 Etag값을 If-None-Match 라는 헤더에 포함 시켜 페이지를 요청합니다.
-
서버는 요청 파일의 Etag값을 If-None-Match값과 비교하여 동일하다면 304 Not Modified로 응답하고 다르다면 200 OK와 함께 새로운 Etag 값을 응답 헤더에 전송합니다.
-
브라우저는 응답 코드가 304인경우 캐쉬에서 페이지를 로드하고 200이라면 새로 다운받은 후 Etag값을 갱신합니다.
- Etag는 서버마다 생성하는 값이 다르며 파일마다 고유한 값을 가집니다. 자세한 설명은 뒤에 다시 하겠습니다.
- LAST-MODIFED(1.0) 와 ETAG(1.1) 는
validation을 체크 합니다. 이를 체크하기 위해 서버와 한번의 통신이 발생하게 되며 그로 인해 요청과 응답에서header와cookie등에 의한 데이터 전송(1KB)이 발생하게 됩니다.
✅ 3. Expires

- 브라우저는 최초 응답 시 받은 Expires 시간을 비교하여 기간 내라면 서버를 거치지 않고 바로 캐쉬에 페이지를 로드 합니다. 만약 기간이 만료되었다면 위에 설명한 Validation 작업을 수행합니다.
✅ 4. Cache-Control

-
브라우저는 최초 응답 시 받은
Cache-Control중 max-age값을 GMT와 비교하여 기간 내라면 서버를 거치지 않고 캐쉬에서 페이지를 로드합니다. 만약 기간이 만료 되었다면Validation작업을 수행합니다. -
Expires(1.0)와 Cache-Control: max-age(1.1)는 freshness를 체크합니다. 기간 내라면 서버와 통신을 하지 않고 캐쉬를 사용합니다.
-
시간은 HTTP date 형태이며 로컬 타임이 아닌 GMT를 사용합니다.
-
서버가 Last Modified Time 또는 Last Access Time을 기준으로 하여 일정 시간 이후로 Expires 또는 max-age를 설정 합니다.
GMT는 런던을 기점 으로하는 표준시를 뜻합니다.


개념이 헷갈렸는데 덕분에 잘 정리하고 갑니다!!