
리액트가 실제로 어떻게 작동하는가
React
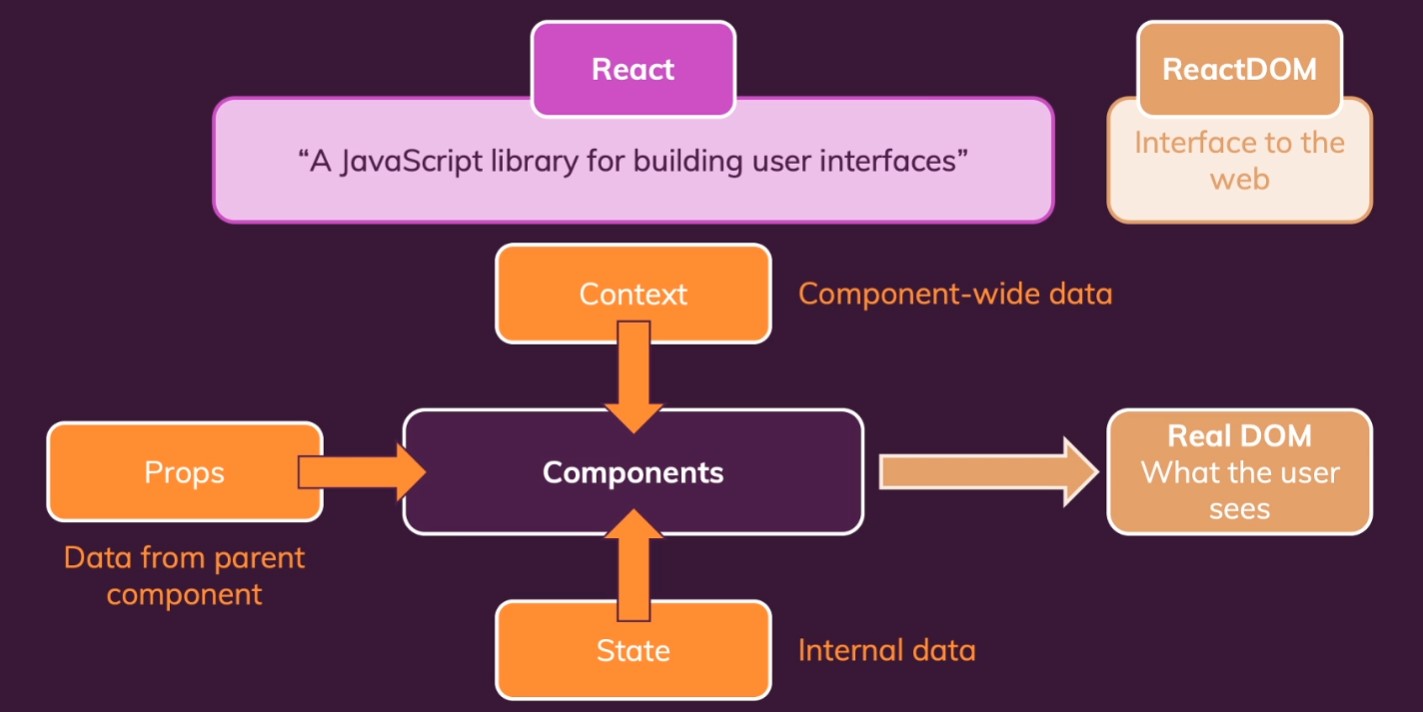
- React는 유저 인터페이스를 만드는 자바스크립트 라이브러리다.
- React는 컴포넌트를 활용하여 효율적으로 유저 인터페이스를 만들고 업데이트한다.
- React는 컴포넌트와 state를 관리하는 라이브러리일뿐이다. React는 컴포넌트의 현 state와 전 state의 차이점을 찾아낸다.
- React는 데이터에서 변경된 내용을 바탕으로 화면에 뭘 나타낼지 정한다. 그렇게 정한 내용을 인터페이스(ReactDOM에게)에 보낸다.
- React는 props를 다루며, props는 부모 컴포넌트에서 전달된 데이터로서 부모와 자식 컴포넌트를 연결한다.
- React는 컴포넌트 내부 데이터인 state와 컴포넌트 전반에 영향을 미치는 context 데이터를 다룬다.
- props, state, context가 변할 때마다 React가 그것들을 쓰는 컴포넌트를 업데이트하고, 컴포넌트가 화면에 새로운 내용을 띄우려는지 확인한다. 만약 새 내용이 있다면, React가 ReactDOM에 전달하여 새 화면(컴포넌트)를 화면에 띄우도록 요청한다.
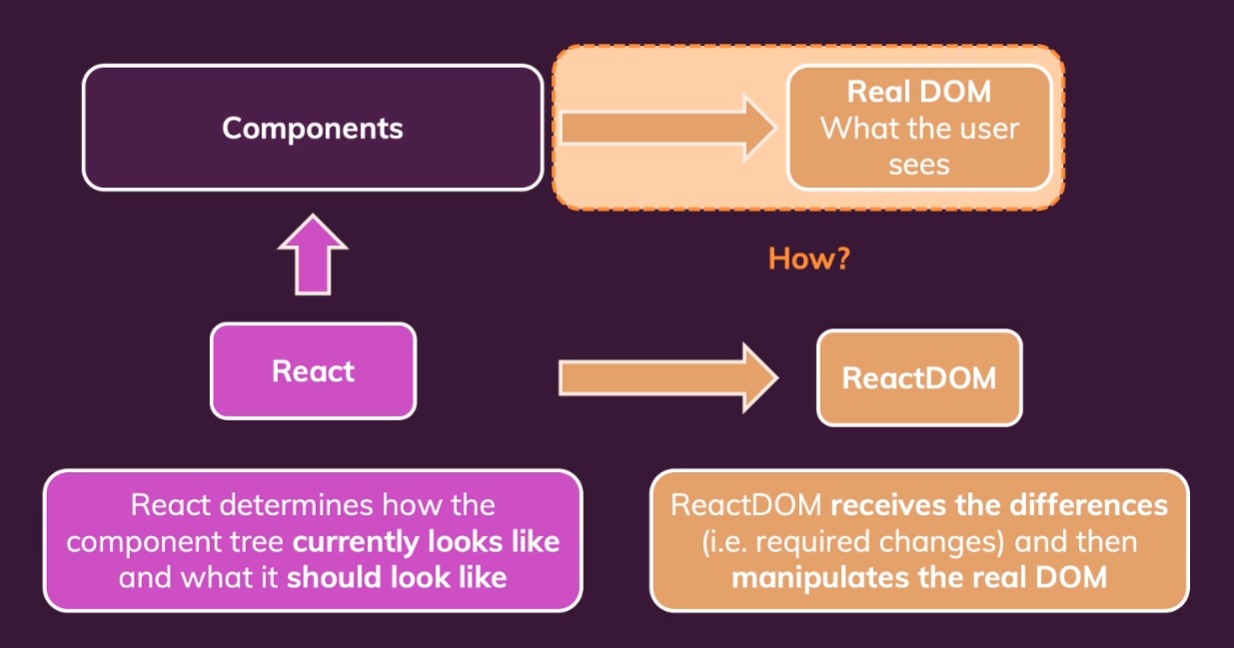
- React는 컴포넌트 트리가 현재 어떻게 생겼고 어떻게 보일지 결정한다.
- React는 props,sate,context가 변할 때마다 컴포넌트 함수를 재실행하며, 컴포넌트를 재평가한다. 하지만 컴포넌트에 대한 재평가와 DOM에 대한 리렌더링은 서로 같지 않다. React가 컴포넌트를 재평가하더라도, Real DOM의 모든 부분이 리렌더링되고 재평가되진 않으며, 변화된 부분만 효율적으로 리렌더링된다.
ReactDOM
- ReactDOM은 웹의 인터페이스다. 실제 HTML요소를 화면에 불러오는 역할을 한다.
- ReactDOM은 브라우저의 일부인 Real DOM을 다룬다. 그래서 ReactDOM은 유저가 보는 화면에 무슨 내용을 띄울지 정한다.
- ReactDOM은 차이점을 받고, Real DOM을 조정한다.


컴포넌트와 Real DOM의 차이점을 구분해야 한다.
-
컴포넌트
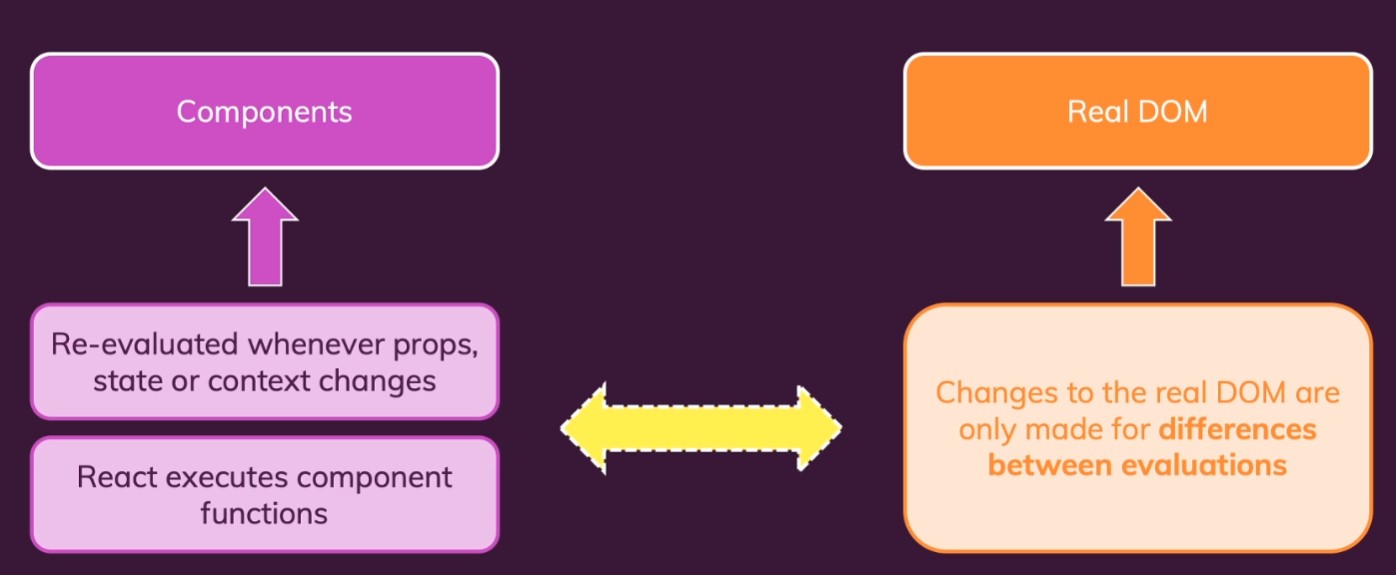
- 컴포넌트는 props, state, context가 바뀔 때마다 재평가된다. 그다음 리액트가 컴포너트 함수를 실행한다.
-
Real DOM
- Real DOM은 리액트가 컴포넌트의 이전 state와 현재 state를 비교한 뒤 차이점(state, prop, context)이 있을 때만 업데이트된다.
- 즉, Real DOM은 필요할 때만 가끔 바뀌는데, 이는 효율 면에서 중요한 개념이다. 전 state와 현 state를 가상으로 비교하는 것은 메모리에서만 처리할 수 있어서 비용이 저렴하지만, Real DOM의 내용을 브라우저에 나타내는 것은 복잡하기 때문에 비용이 더 비싸다. 브라우저에 작은 변화라도 여러 번 일어나면 Real DOM을 너무 많이 써서 페이지가 느려질 것이기 때문에, Real DOM은 필요할 때만 가끔 바뀐다.

Real DOM 렌더링 예시
이전 평가 결과
<div>
<h1>Hi there!</h1>
</div>현재 평가 결과
<div>
<h1>Hi there!</h1>
<p>This is new!</p>
</div>React는 두 코드 스냅샵에서 차이점을 확인하고 이를 ReactDOM에 보고한다.
ReactDOM은 Real DOM을 업데이트하고 변화된 단락(<p>This is new!</p>)만을 삽입한다. DOM 전체를 리렌더링하진 않는다.
