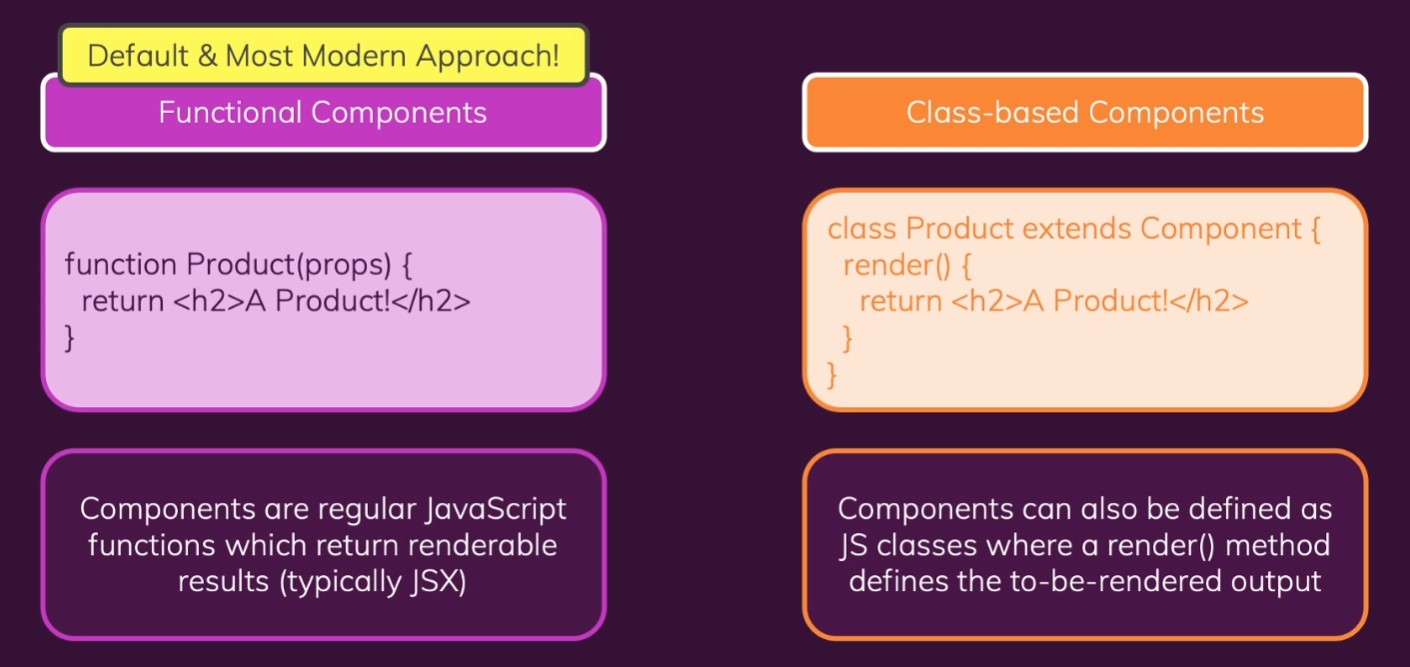
class-based components

- React.16.8 이전에는 'state'와 'side effect'를 관리하려면 클래스형 컴포넌트를 사용했어야 했다. 하지만 React 16.8에서 함수형 컴포넌트를 위한 'React Hooks'가 도입되어 클래스형 컴포넌트를 사용할 이유가 없어졌고 이제는 함수형 컴포넌트만 거의 사용한다. 클래스형 컴포넌트는 React Hooks을 사용할 수 없다.
- 클래스형 컴포넌트는 render() 메서드(예약어)를 사용하여 렌더링할 수 있다.
- 클래스형 컴포넌트로 작성된 기존의 리액트 레거시 코드 등에 대한 이해를 위해 클래스형 컴포넌트에 대하여 알아두는 것도 좋다.
클래스 기반 컴포넌트 추가하기
props에 접근하려면 Component를 extends한 class에서 this를 통하면 된다.
props -> this.props
State 및 이벤트 작업하기
- render 메서드 내부에는 함수를 추가하지 않는다. 기술적으로는 가능하나, 제대로 작동하지 않을 수 있다.
- 클래스형 컴포넌트에서는 컴포넌트를 구성하는 모든 state를 하나의 객체로 그룹화해야 한다.
- constructor에서 this.state에 그 객체를 할당한다. this.state에서 이름 state는 정해진 것이다.
- 그리고 state를 변경할 때는, this.setState() 메서드를 사용하여 변경한다.
this.setState(curState => {
return { showUsers: !curState.showUsers };
});컴포넌트 수명 주기(클래스 컴포넌트에만 해당!)
componentDidMount()
- react에서 import한 'component'를 extends를 하자마자 이 메서드를 사용할 수 있다. 컴포넌트가 마운트되면, 이 메서드가 호출된다.
- useEffect(..., [])
componentDidUpdate()
- 컴포넌트가 업데이트되면 호출된다.
- useEffect(..., [someValue])
- 의존성 배열이 변경될때마다 useEffect 함수가 재실행되는 것과 유사하다.
useEffect(() => {
setFilteredUsers(DUMMY_USERS.filter(user => user.name.includes(searchTerm)));
}, [searchTerm]);위와 같은 useEffect 훅을 클래스형 컴포넌트에서는 아래와 같이 componentDidUpdate를 사용하여 동일한 효과를 낼 수 있다.
// 컴포넌트가 재평가될 때마다 이 메서드는 실행된다.
componentDidUpdate(prevProps, prevState) {
// 무한루프에 빠지지 않도록 state 조건을 단다.(훅에서 의존성배열 효과)
if (this.state.searchTerm !== prevState.searchTerm) {
this.setState({
filteredUsers: DUMMY_USERS.filter(user =>
user.name.includes(this.state.searchTerm)
),
});
}
}componentWillUnmount()
-
이 메서드는 DOM에서 컴포넌트가 제거되기 직전에 호출된다.
-
useEffect(() => {return () => {...}}, [])
- useEffect의 cleanup함수와 비슷하다. cleanup함수는 effect 함수가 다시 실행되기 직전이나, 컴포넌트가 DOM에서 제거되려고 할 때 다시 호출된다.
-
state가 모든 컴포넌트 인스턴스에 대해 독립적으로 작동하는 것처럼, 이 메서드는 모든 컴포넌트 인스턴스에 대해 실행된다.
클래스 컴포넌트에서 context 연결하기
- users-context.js
import React from "react";
const UsersContext = React.createContext({
users: [],
});
export default UsersContext;- App.js
import UserFinder from "./components/UserFinder";
import UsersContext from "./store/users-context";
const DUMMY_USERS = [
{ id: "u1", name: "Max" },
{ id: "u2", name: "Manuel" },
{ id: "u3", name: "Julie" },
];
function App() {
const usersContext = {
users: DUMMY_USERS,
};
return (
<UsersContext.Provider value={usersContext}>
<UserFinder />
</UsersContext.Provider>
);
}
export default App;- UserFinder.js
static contextType = UsersContext;
this.context.users
import UsersContext from "../store/users-context";
class UserFinder extends Component {
// 리액트에게 이 컴포넌트가 UsersContext라는 context에 접근(this.context)할 수 있다고 알려준다.
// static contextType 방법은 한 컴포넌트에서 하나의 context에만 연결할 수 있다.
static contextType = UsersContext;
constructor() {
super();
this.state = {
filteredUsers: [],
searchTerm: "",
};
}
// 컴포넌트가 마운트될 때 로딩된다.
componentDidMount() {
// ex) Send http request...
this.setState({ filteredUsers: this.context.users });
}