Javascript TIL
1.[JS] 스프레드 문법과 Rest 파라미터

책 모던 자바스크립트 Deep Dive(이웅모 저) 내용 발췌 Rest 파라미터(나머지 매개변수)는 매개변수 이름 앞에 세 개의 점 ...을 붙여서 정의한 매개변수를 의미한다. Rest 파라미터는 함수에 전달된 인수들의 목록을 배열 로 전달받는다. Rest 파라미터는
2.[JS] 유사배열객체를 배열로 변경하기

함수의 arguments 프로퍼티arguments객체는 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.arguments객체는 유사 배열 객체다.유사 배열 객체(Array-like Objects)는 배열이 아니므로 배열 메서드를 사용하면 에러가 발
3.[JS] 객체 생성 시 key값을 동적으로 할당하는 방법

객체는 key와 value의 쌍으로 이루어져 있다.위 코드의 콘솔 결과는 { myKey: 'valuevalue' }이다.myKey에 할당된 'keykey'가 위 객체의 key값으로 들어가길 기대했는데, 그냥 myKey 자체가 string으로 받아들여졌다.value는 동
4.[JS] 진법 바꾸기(toString 메서드 사용하는 방법과 메서드 사용하지 않는 방법)

numObj.toString(\[radix])toString() 메서드는 특정한 Number 객체를 나타내는 문자열을 반환한다.옵션인 radix는 수의 값을 나타내기 위해 사용되기 위한 기준을 정하는 2와 36사이의 정수(진수를 나타내는 기수의 값)이다.만약에 radi
5.[JS] 반복문 for와 그 형제들(for of, for in, forEach)

for 문 : 반복 횟수가 명확할 때 주로 사용한다.참고로 for 루프(블록 스코프)내에서 var 키워드로 선언된 변수는 for 루프 밖에서도 사용할 수 있으므로 주의.while 문 : 반복 횟수가 불명확할 때 주로 사용한다.do...while 문 : 코드 블록을 먼저
6.[JS] Array 메서드(map, filter, reduce)

Array.prototype.map : 자신을 호출한 배열의 모든 요소를 순회하면서 인수로 전달받은 콜백 함수를 반복 호출한다. 콜백 함수의 반환값들로 구성된 새로운 배열을 반환한다. 원본 배열은 변경되지 않는다. forEach와 달리 콜백 함수의 반환값들로 구성된 새
7.[JS] 정규표현식(특수문자, 숫자 등)

정규 표현식은 문자열에 나타는 특정 문자 조합과 대응시키기 위해 사용되는 패턴이다. 이 패턴들은 RegExp의 exec 메소드와 test 메소드 ,그리고 String의 match메소드 , replace메소드 , search메소드 , split 메소드와 함께 쓰인다.ht
8.[JS] 재귀함수로 배열을 트리구조로 출력하기

const data = \[1, 2, \[3, 4, \[5, \[6]]]];위와 같은 중첩 배열을 아래와 같이 정보를 담아 트리 구조로 출력하려면 어떻게 해야할까?객체 정보 출력나는 이 문제를 해결하기 위해 재귀함수를 사용했다.재귀함수의 사전적 정의는 정의 단계에서 자
9.자바스크립트의 이벤트 루프에 대하여

Philip Roberts의 영상을 보고 요약한 내용입니다. 자바스크립트가 실제로 어떻게 동작하나? 싱글 스레드 환경이라고 하나, 콜백은 실제로 어떻게 작동할까? 자바스크립트는 싱글 스레드, 논 블로킹, 비동기, 동적(single threaded, non-block
10.자바스크립트를 활용한 함수형 프로그래밍

함수형 프로그래밍 기법은 리액트 뿐 아니라 리액트 생태계를 이루는 여러 라이브러리의 근간이다.함수가 1급 시민이 되면 변수에 함수를 대입할 수 있고, 함수를 다른 함수에 인자로 넘길 수 있으며, 함수에서 함수를 만들어서 반환할
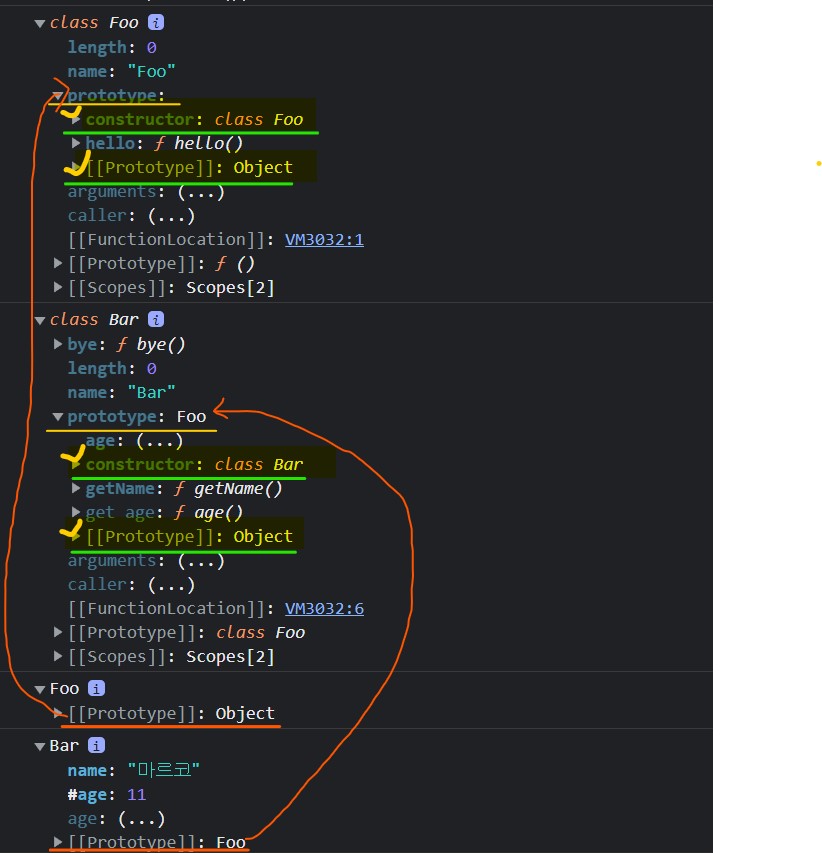
11.자바스크립트에서 __proto__ VS. prototype 비교

SOF - \_\_proto\_\_ VS. prototype\_\_proto\_\_는 메서드 등을 체인을 타고 찾는데 사용되는 실제 객체이다.prototype은 new로 인스턴스를 만들 때 \_\_proto\_\_를 생성하는 데 사용하는 객체다. 함수 정의 코드를 실행
12.JS로 SPA를 위한 간단한 Router 구현

바닐라 자바스크립트를 이용하여 SPA를 위한 간단한 Router를 만들어보고, 관련 개념을 정리하자. 데모페이지와 코드샌드박스 소스코드 주소는 아래와 같다. DemoPage codesandbox html은 다음과 같다. 앵커태그들을 만들고 변경된 html이 주입될