
📌 MVC - mysql 프로젝트
기초 세팅을 위한 간략한 설명만 기재, 자세한 내용은 깃허브의 코드 확인
- DB 연결을 제외하고 기본 세팅이 완료되었음
CRUD
- Create, Read, Update, Delete
- 등록, 보이기(읽기), 수정하기, 삭제하기
📣 MySQL 연결
- mysql 패키지 설치
- package.json에서 설치 확인하기
$ npm install mysql- 연결
const mysql = require('mysql');
const conn = mysql.createConnection({
host: 'localhost', // DB가 설치된 호스트 IP 주소
user: 'root', // DB 접속 유저이름
password: '1234', // DB 접속 비밀번호
database: 'sesac', // DB 이름
});외부에서 최상위 root 게정으로 비밀번호 접근을 허용하지 않음!
→ 새로운 사용자(user 계정)을 만들고 그 사용자로 접근해야 함
(모든 DB에 접근 가능하도록 권한 부여해야 함)
📣 MySQL에서 데이터 불러오기
- ex. 전체 방명록 목록을 가져옴
// model/Visitor.js
exports.getVisitors = (cb) => {
coon.query(`SELECT * FROM visitor`, (err, rows) => {
if (err) {
thorw err;
}
console.log('Visitor.js: ', rows);
cb(rows);
});
};
// controller/Cvisitor.js
exports.getvisitors = (req, res) => {
Visitor.getVisitors((result) => {
console.log('Cvisitor.js: ', result);
res.render('visitor', { data: result});
});
};📌 API
Aplication Programming Interface
한 프로그램에서 다른 프로그램으로 정보를 주고받기 위한 규약
- 모든 프로그램은 API를 가질 수 있음
- Windows API: 윈도우 운영체제 기능 사용 가능(ex. 알림, 설치, 삭제 등)
- Database 관리 프로그램 API: DB 입출력 기능 사용 가능
- XX 프로그램 API: XX를 사용 가능

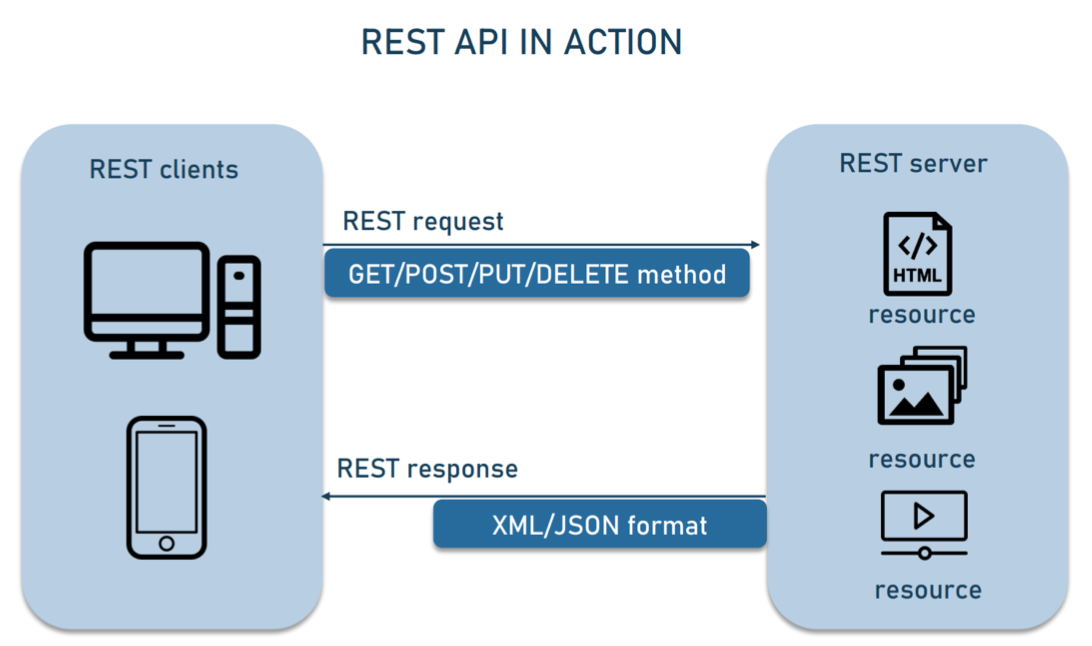
📣 REST
웹 서비스 개발에 널리 사용되는 아키텍쳐 스타일
- HTTP 프로토콜 위에서 동작
- HTTP URI를 통해 자원(Resource) 명시, HTTP Method를 통해 자원에 대한 CRUD 작업을 수행
- 자원을 이름(자원의 표현)으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미
resource, method
- resource : 내가 필요한 데이터, 모든 데이터들은 특정 장소에 보관되어 있음 (HTTP URI를 통해 자원을 명시)
- method : CRUD 중 어떤 방식으로 요청할 것인지
📣 REST API
representational state transfer API
- REST 아키텍처 스타일을 따르는 API → 클라이언트와 서버 간의 통신 방식을 정의할 때 REST 원칙을 따름
- REST 기반으로 서비스 API를 구현한 것
🟠 Method
- GET (가져오기)
- read
- ex. 특정 뉴스기사 클릭 시, 해당 뉴스의 제목 & 내용 가져오기
- POST (입력, 등록)
- create
- ex. 댓글 등록, 게시판 글 등록
- PUT (모두 수정)
- update
- ex. 원래 있는 글을 모두 수정
- DELETE (삭제)
- delete
- PATCH (일부 수정)
- update
- ex. 원래 있는 글 하나만 PATCH 날려도 전체 수정 됨
OPEN API를 사용한다면 백엔드가 없어도 공개된 서버에서 데이터를 불러올 수 있다!
📌 Sequelize
- 자바스크립트 구문을 알아서 SQL로 변환해줌 → 쿼리문을 작성하지 않고, 실제 DB에 CRUD를 수행
- DB 작업을 쉽게 할 수 있도록 도와주는 ORM 라이브러리 중 하나
- promise 패턴 기반 비동기 제어
- 특정 DBMS에 종속적이지 않음
ORM이란?
- Object Relational Mapping (관계 객체 매핑)
- 객체와 데이터베이스 관계를 매핑(연결)하는 도구
- 프로그래밍 언어의 객체와 데이터베이스 사이의 중계 역할
- SQL 언어를 직접 다루지 않고도 프로그래밍 언어로 DB 조작 가능
📣 설치
npm install sequelize sequelize-cli mysql2
# sequelize : 시퀄라이즈 패키지
# sequelize-cli : 시퀄라이즈 명령어 실행
# mysql2 : mysql과 시퀄라이즈를 연결하는 드라이버 (도구)
npx sequelize init
# sequelize init 명령어 호출위 과정 실행 후, 파일 구조가 변경됨!
📣 Sequelize 모델 정의
- mysql에서 정의한 테이블을 sequelize에서도 정의해야 함 → mysql 테이블과 sequelize의 모델이 대응
- 모델 = 테이블 구조
- sequelize-cli가 자동으로 만들어준 models/ 폴더 안에 모델 파일 정의
Sequelize.define(param1, param2, param3);
// param1 : 모델(테이블) 이름 설정
// param2 : 컬럼 정의
// param3 : 모델 옵션 정의🟠 컬럼 정의
- type: 데이터 타입 정의 (문자, 숫자, 날짜 등등)
- Sequelize 자료형(DataTypes)와 MYSQL 자료형이 다소 상이함
Sequelize.STRING // VARCHAR(255)
Sequelize.STRING(1234) // VARCHAR(1234)
Sequelize.TEXT // TEXT
Sequelize.TEXT('tiny') // TINYTEXT
Sequelize.INTEGER // INTEGER
Sequelize.DATE // DATETIME- primaryKey: 기본키 설정 (default: false)
- autoIncrement: 숫자 자동 증가 (default: false)
- allowNull: NULL 허용 여부(default: true)
- comment: column에 대한 설명 작성
- validate: 데이터 유효성 검사를 하는 속성
🟠 모델 옵션 정의
charset: "utf8"
collate: "utf8_general_ci" // sequelize에서 설정하지 않을 경우, DB 생성 시 설정해야 함
tableName: 테이블 이름 설정
freezeTableName: true로 설정하면 이름을 복수로 설정하지 않음
timestamps: 기본적인 설정은 true📣 Sequelize 쿼리문
findAll() // select
findOne() // select
create() // insert
update() // update
destroy() // delete- Sequelize에서 SQL문에 상응하는 메서드 존재 → SQL문을 JavaScript로 생성함
- Promise를 반환함 → .then()을 붙여 결과값 사용 가능
