
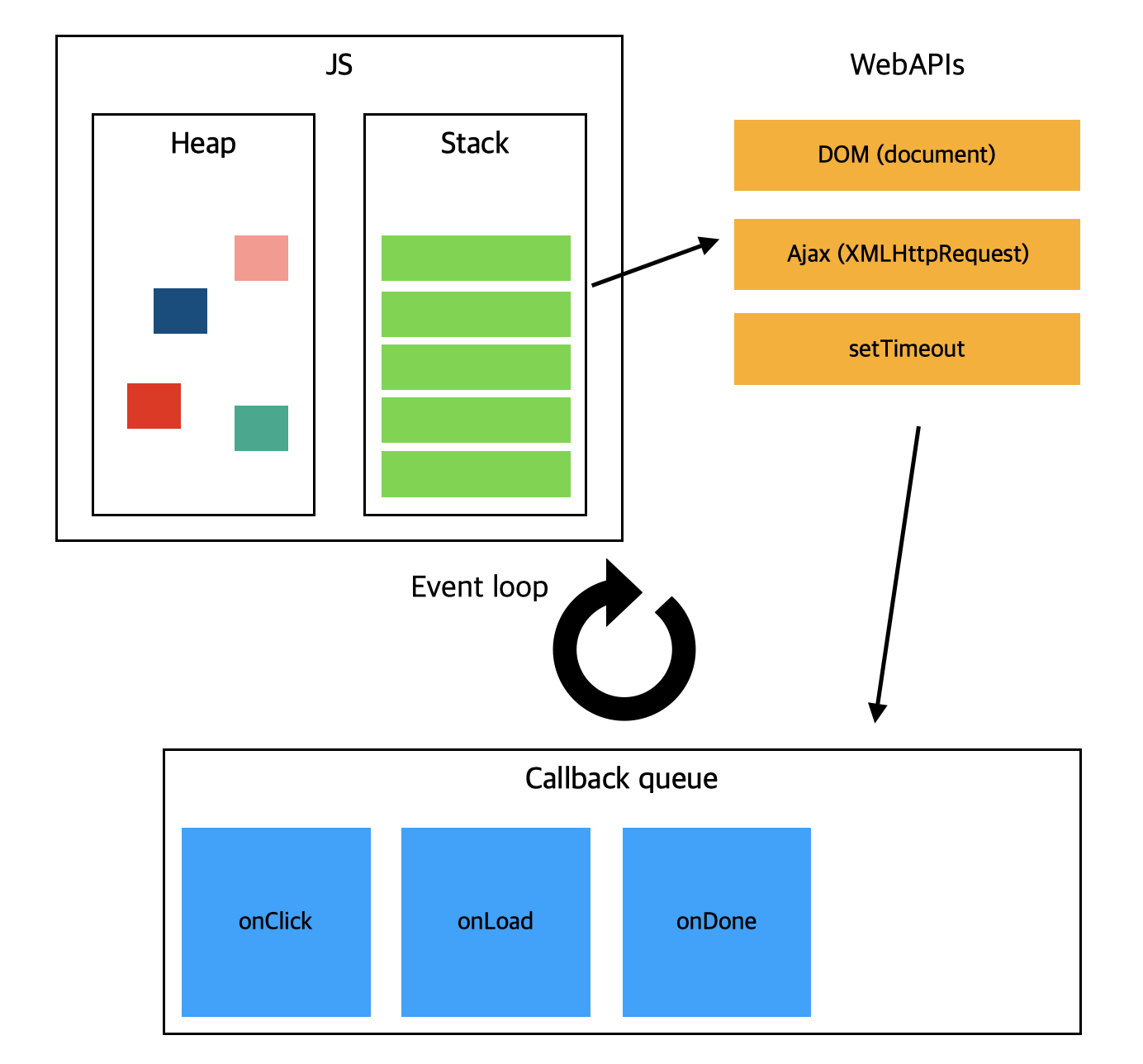
자바스크립트는 싱글스레드 언어이다. 즉 한번에 하나의 함수만 처리할 수 있다. 비동기인 것처럼 작동하는 이유는? 브라우저를 통해 작동하는 과정에서 우리 눈으로는 (시간차가 적기 때문에) 동시에 돌아간다고 착각하는 것이다.
- Heap: 메모리의 큰 영역을 지칭. 객체는 힙에 할당된다.
- Stack: 함수 호출 시 이곳에 저장. 가장 위에 놓인 함수를 가장 먼저 처리한다. (Last In First Out) 사실상, 싱글스레드 형식으로 처리하는 메인 스택.
- WebAPIs: 브라우저에서 제공(내장된)하는 API. 스택에서 실행된 비동기 함수는 WebAPI를 호출하고, WebAPI는 콜백함수를 Callback Queue에 넣는다. (일종의 대기실 같은 곳이다)
- Callback Queue: 함수를 저장하는 자료구조. 가장 먼저 들어온 함수를 가장 먼저 처리한다.
- Event Loop: stack이 비워지면, callback queue에 있는 함수를 하나씩 stack으로 옮겨주는 역할을 한다.
setTimeout시간에 0 밀리초를 지정하고 호출하더라도 콜백 함수는 즉시 실행되지 않는다. 실제 실행 시점은 큐에 대기중인 작업의 수에 따라 달라진다. 즉 최소시간을 정해줄 뿐, 정확히 그 시간뒤에 호출하는 것은 아니다.
레퍼런스들
개인적으로 이해에 큰 도움이 된 건 코딩애플님의 강의영상이고, 그 뒤로 유명 유튜브영상과 문서자료들을 읽으면 좀 더 이해가 수월했다.
MDN
유튜브영상
코딩애플
블로그