지금까지 만든 스타일 코드를 내 웹페이지에 있는 4가지 html에 모두 적용하려면?
2가지 방법이 있다.
-
파일에 일일히 들어가서 style 부분을 바꾼다.
중복의 제거가 필요해. 파일이 만약 1억개면 그거 다 바꿀거야 ??? NO~~~ -
style.css라는 파일을 만든다.
style.css에<style></style>태그 내부의 내용만 복붙한다.
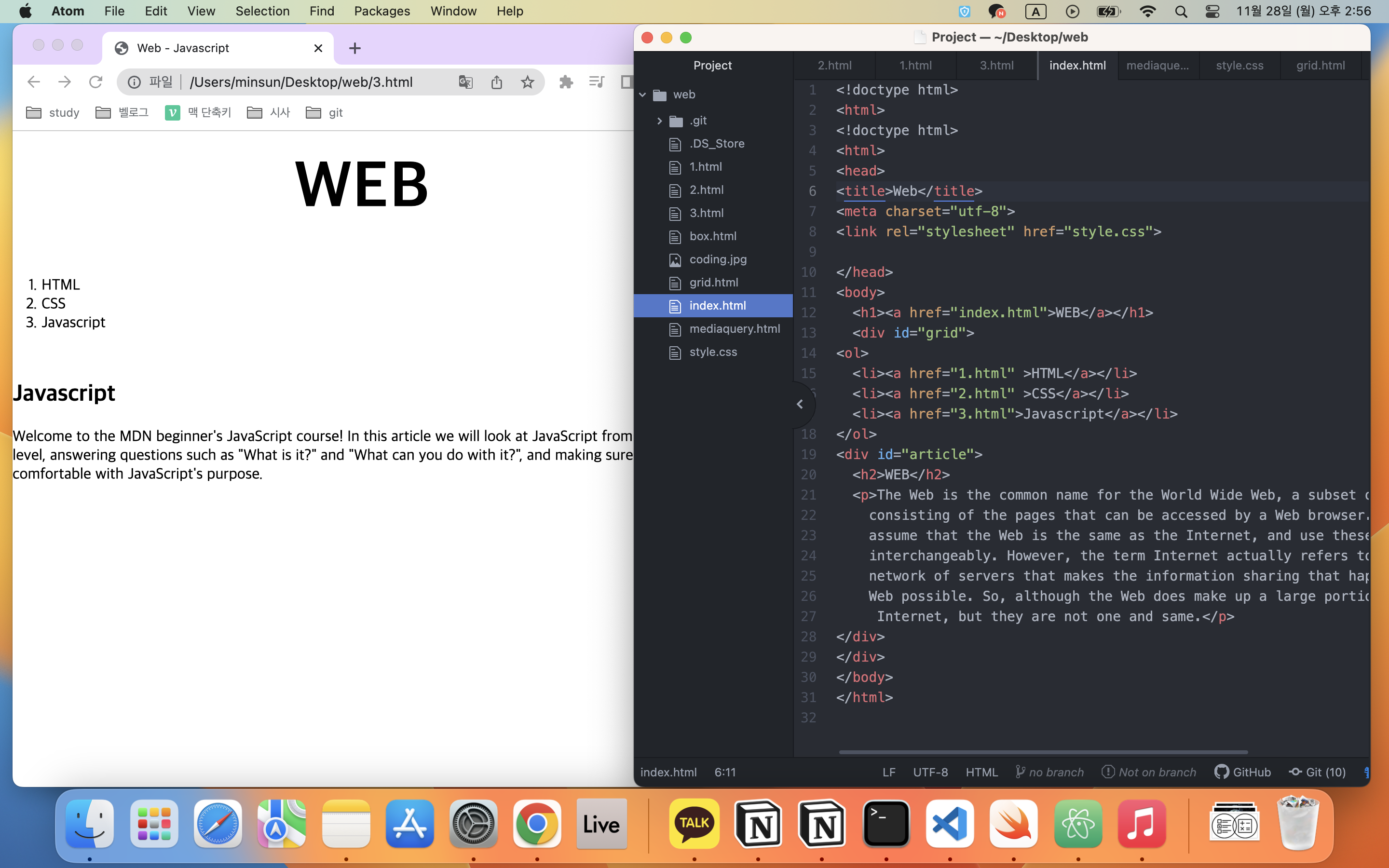
그리고 HTML, CSS, Javascript, Web 파일 스타일 태그를 지워버린다음<link>태그를 이용하여 적용한다.
<link rel="stylesheet" href="style.css">넘나 꿀 !!

이로써 홈페이지 만들기 완성 !!!
👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻👏🏻
file:///Users/minsun/Desktop/web/3.html
이틀에 걸친 대장정이었다.
홈페이지 만드는 게 생각만큼 어렵지는 않은 것 같다.
생활코딩 선생님 말씀처럼 속성과 선택자를 검색하는 능력을 키워보려면 웹페이지 만드는 연습을 많이 해봐야 할 것 같다. 특히 나중에 공부 더하고 팀 프로젝트 경험이 쌓이면 내 포트폴리오를 웹페이지로 멋지게 만들어봐야겠다 !
