

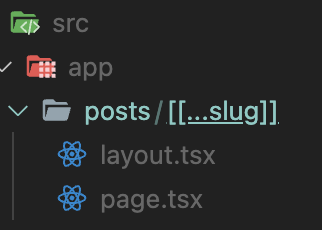
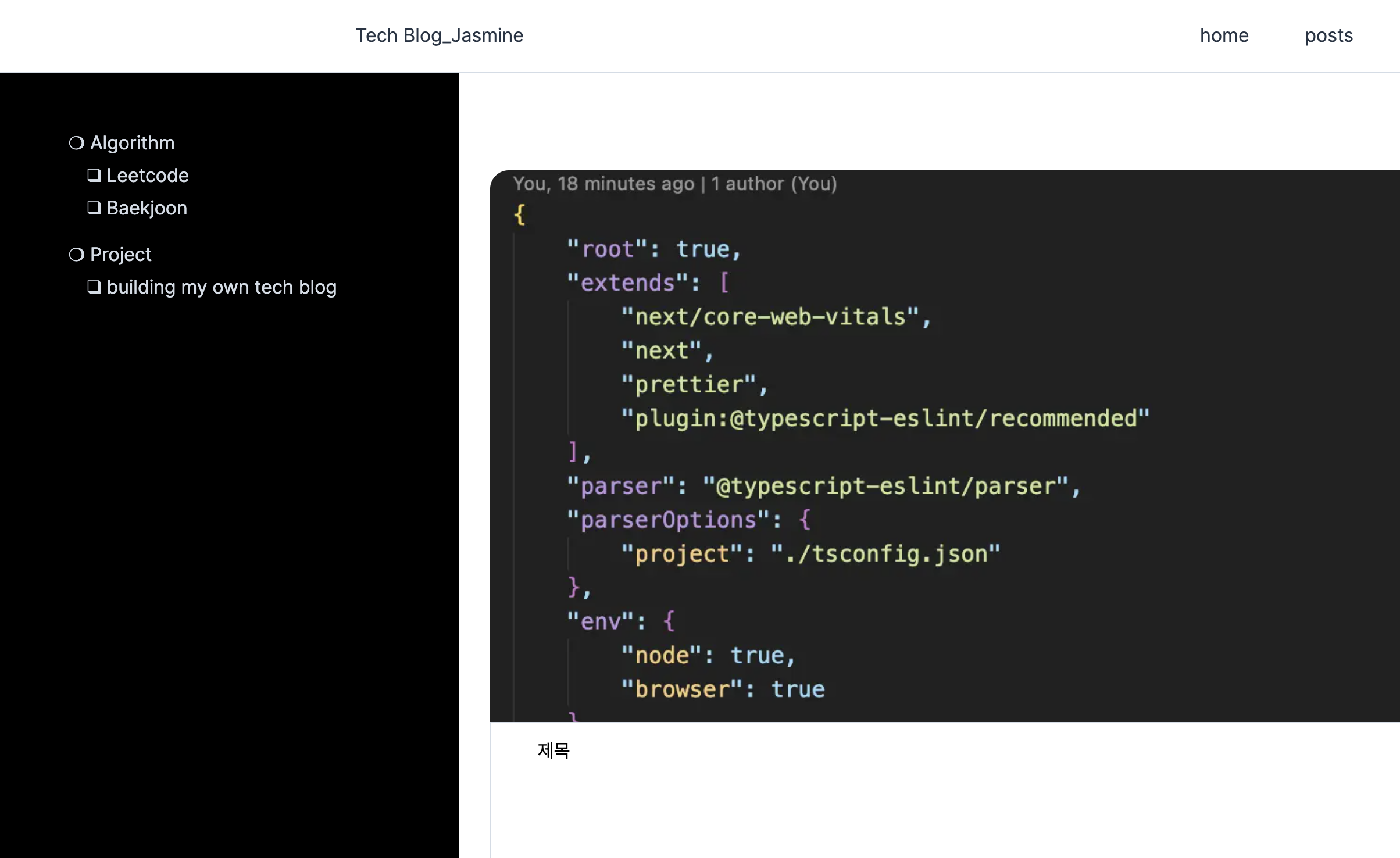
위의 사진은 posts 페이지이다. sidebar와 header를 layout으로 각각 만들어주었다.
내가 posts 페이지에서 해야하는 라우팅 목록은 아래와 같았다.
/postsheader에 posts 버튼을 클릭했을 때/posts/algorithm,posts/projectsidebar의 1 depth를 클릭했을 때posts/algorithm/leetcode,posts/algorithm/baekjoon,posts/project/building-my-own-tech-blogsidebar의 2 depth를 클릭했을 때

오케이 폴더명으로 라우팅하는게 아니라 메뉴 데이터를 params로 해서 라우팅하는 거니까 동적 라우팅인거야!
하고 Dynamic Routes 진입.
그리고 나에게 3가지 선택지가 놓여있었다.
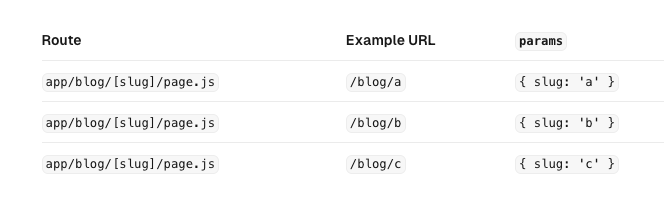
기본 동적 라우팅
https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes#example
하나의 param을 가져야할 때 사용한다. 나는 최대 2개의 params까지 두어야 하니 이건 해당되지 않는다.

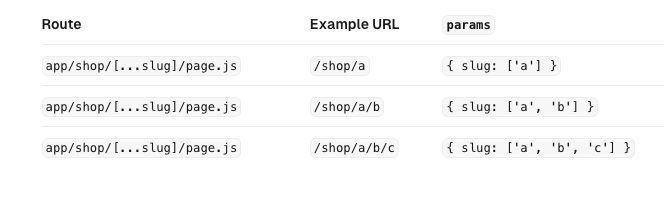
catch-all segments
https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes#catch-all-segments
1개 이상의 params를 가져야할 때 사용한다. 갯수에 제한이 없다. 단, 나는 header에 있는 posts 버튼을 클릭했을 때 params가 없는 url로 이동해야하므로 이것도 해당없다. 이걸 사용하면 /posts로 갔을 때 404페이지가 뜬다.

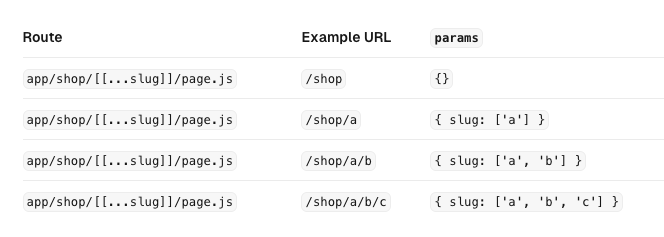
optional catch-all segments
그래 바로 이거였어!!! params가 optional이다. 즉 0개 이상의 params를 가져야할 때 사용한다. 물론 catch-all segments처럼 갯수에도 제한이 없다. posts 버튼을 클릭하면 params가 없고, 1 depth, 2 depth일때도 param을 하나씩 붙여나갈 수 있다.
https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes#optional-catch-all-segments


이렇게 정리해보니 간단한데 왜 이리 헤맸을까..필요한 url들을 제대로 정리해보지 않았던 탓 아닐까?! 앞으로는 필요한 url들을 제대로 써보고 해당되는 동적 라우팅 기법을 사용하도록 해야겠다.
++ 실험삼아 써본 statically typed routes가 에러 잡는데 도움이 많이 되고 있다. 이리저리 들쑤시면서 routing을 계속 변경했는데 그 때 안정적으로 route를 가져갈 수 있었다.
statically typed routes 써포트합니다! 👏🏻
