
분명 프로그래밍을 처음 시작할 때 prettier를 다운로드하기는 했는데 이상하게 여태 적용이 안되었다.
"코딩만 잘 되면 되지 ㅎㅎ"
라는 안일한 생각으로 여태 알고리즘, 바닐라JS 등등 vscode이용하는 데에 지장 없다며 지내왔다.
멘토님 왈
"프리티어를 안쓰는 게 아쉬워요"
나레기 왈
"때되면 쓰겠지"

하지만 이제 리액트 강의를 들으면서 이런 안일한 생각에 한계가 왔다. ^^
니꼬쌤 코드가 저렇게 예쁘게 정렬이 되는 것을 지켜만 볼 수 없잖아!
저장(cmd+s)만 해도 이렇게 예쁘게 정리되는 거 신세계잖아!
<input
value={minutes}
id='minutes'
placeholder='Minutes'
type='number'
onChange={onChange}
/>손가락 몇개만 움직이면 됐는데 .. ㅎㅎ🤦🏻♀️ 게으름뱅이 탈출 가즈아!
<방법>
-
설정에 들어간다. (맥 기준 설정 단축키 : command + ,)
-
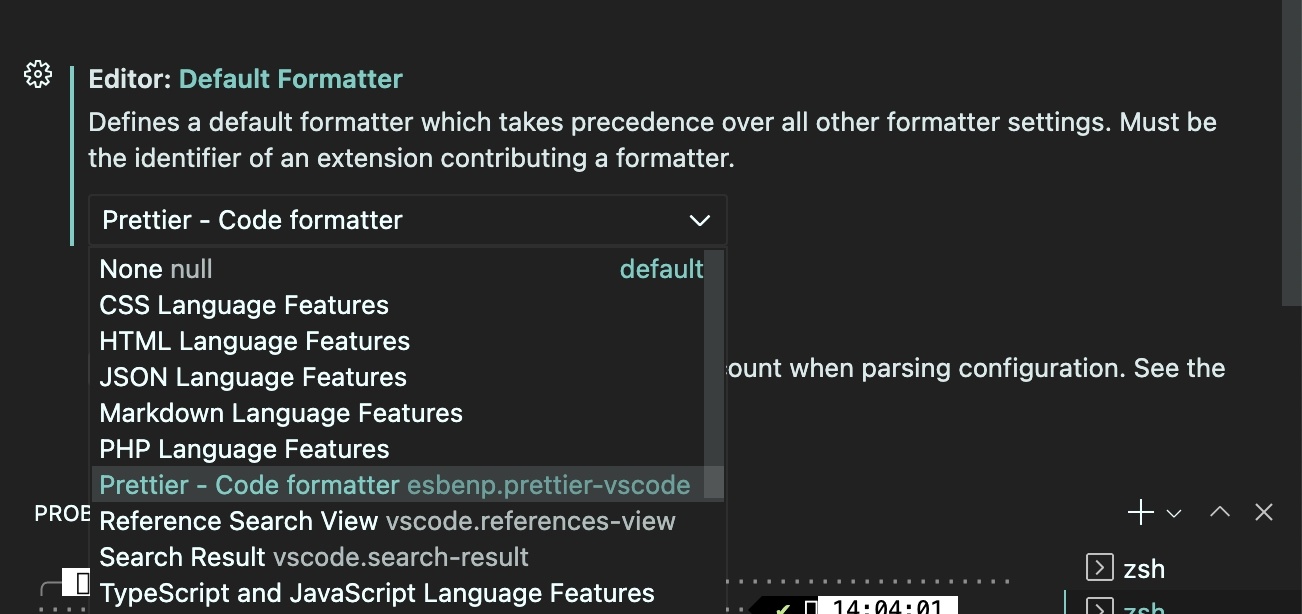
Editor : Default Formatter 가 Prettier로 되어있는지를 확인한다. 나의 경우 None으로 되어있었다.

-
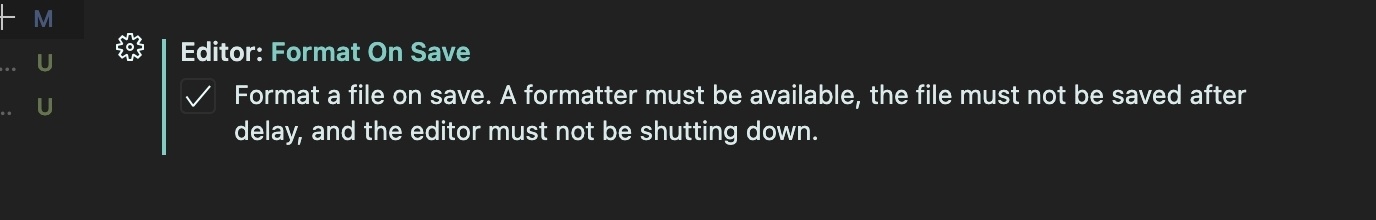
Editor : Format On Save가 체크되어있는지 확인한다.

이상, prettier를 다운로드 받았음에도 불구하고 적용되지 않은 채로 방치해두지 않기 위한 노력(?)을 담은 게시물이었습니다.
byebye(^^)/
