프론트엔드 분야에 대한 관심
비록 UI 나 디자인은 별로였지만, jsp 서버사이드 렌더링으로 동적인 View 를 만들어주며 나름 편리하게 잘 사용해왔던 것 같다.
그러나 좀 더 나은 UI 로 개선하고, 좀 더 생산성 있는 View 개발을 위해, JavaScript 와 React 기술을 일부 공부하여 프론트엔드를 바꾸기로 결정했다.
이 영역도 모르는게 엄청 많아서, 공부하는데 시간도 오래 걸리고, 시행착오도 정말 많았다.
아직 백엔드 분야도 잘 모르는데 프론트라니..
하지만 그보다 얻는 것들이 더 많은 것 같으니 그걸로 만족한다.
새로운걸 배우고 적용해 보는게 요즘들어 더 재미있다.
CRA(Create React App)가 아닌, Vite 기반 React 사용
원래는 첫 시작이니 CRA 기반으로 react 를 사용하려 했으나, Vite 가 빌드 속도도 빠르고, HMR(Hot Module Replacement) 라고 해서, 코딩 하는 즉시 화면에 반영해서 결과를 보여주는 기술도 있어, 본 기술로 react 를 사용하여 frontend 에 적용하기로 했다.
Java Spring + Vite-react 환경설정
이게 가장 어려운 부분 중에 하나였다.
그리고, 해당 부분을 적용하면서 Eclipse 에서 IntelliJ 로 프로젝트를 새로 갈아 엎었다.
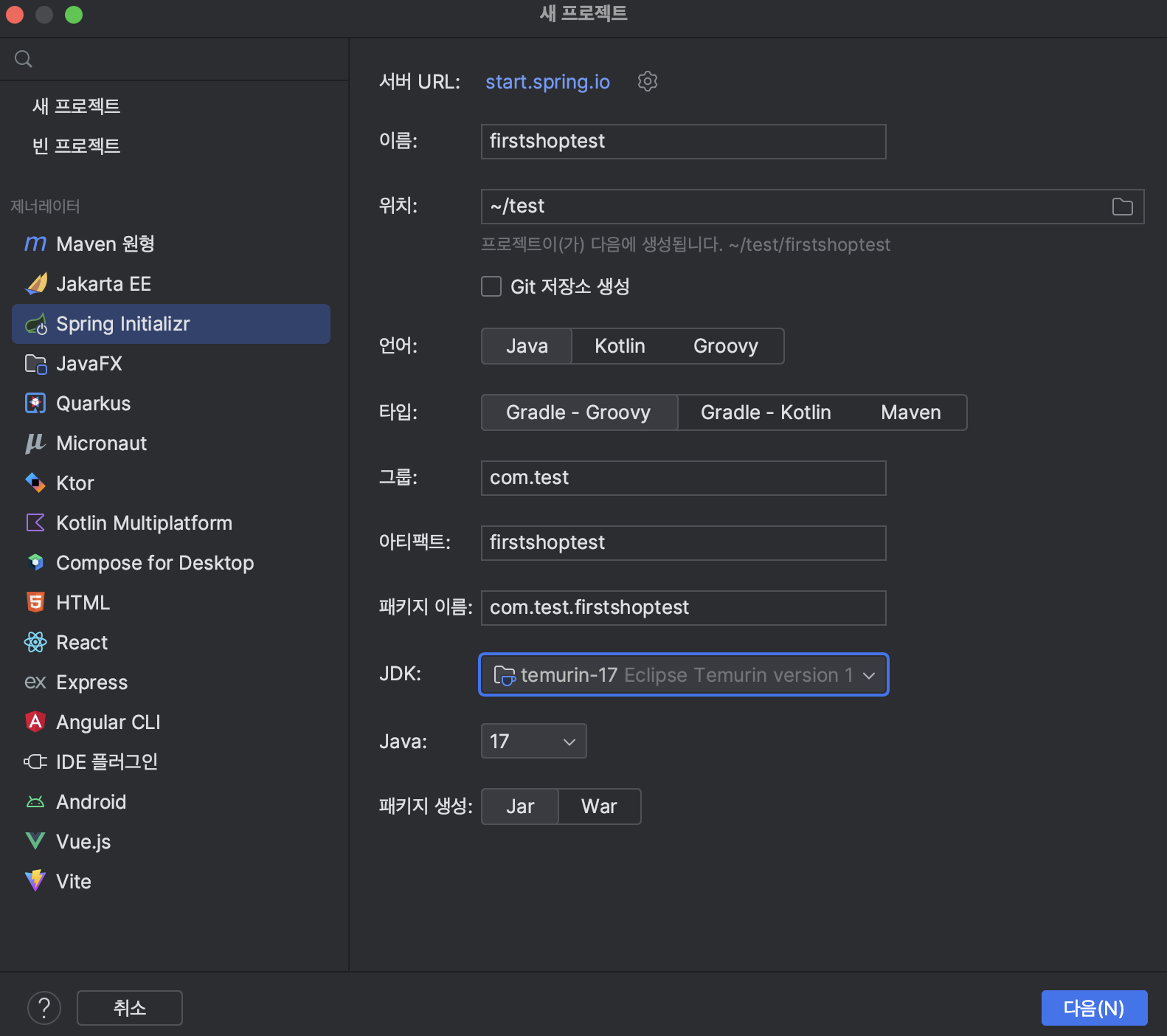
1. Spring boot project 예시

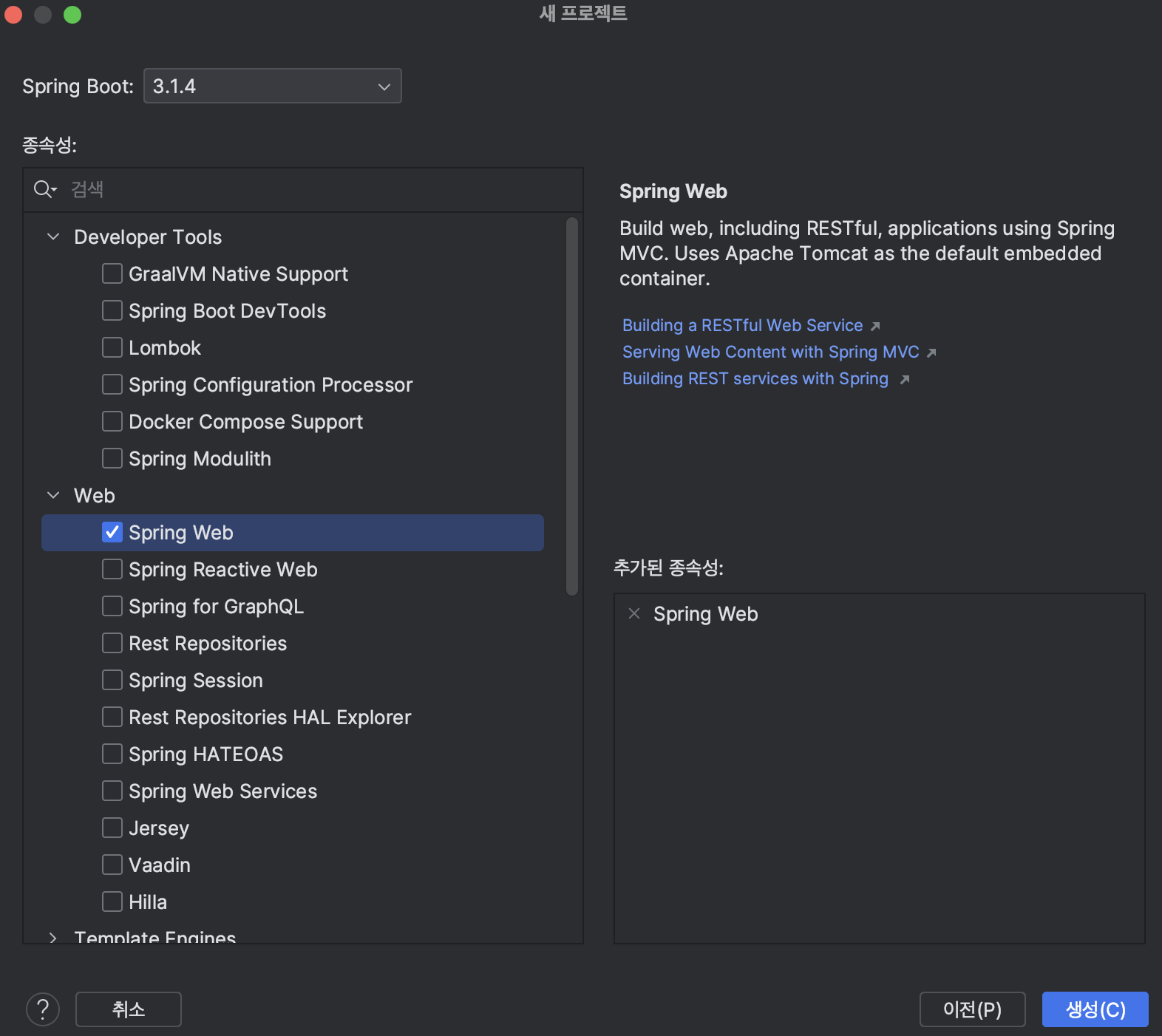
2. Dependency 설정 예시 (임시)

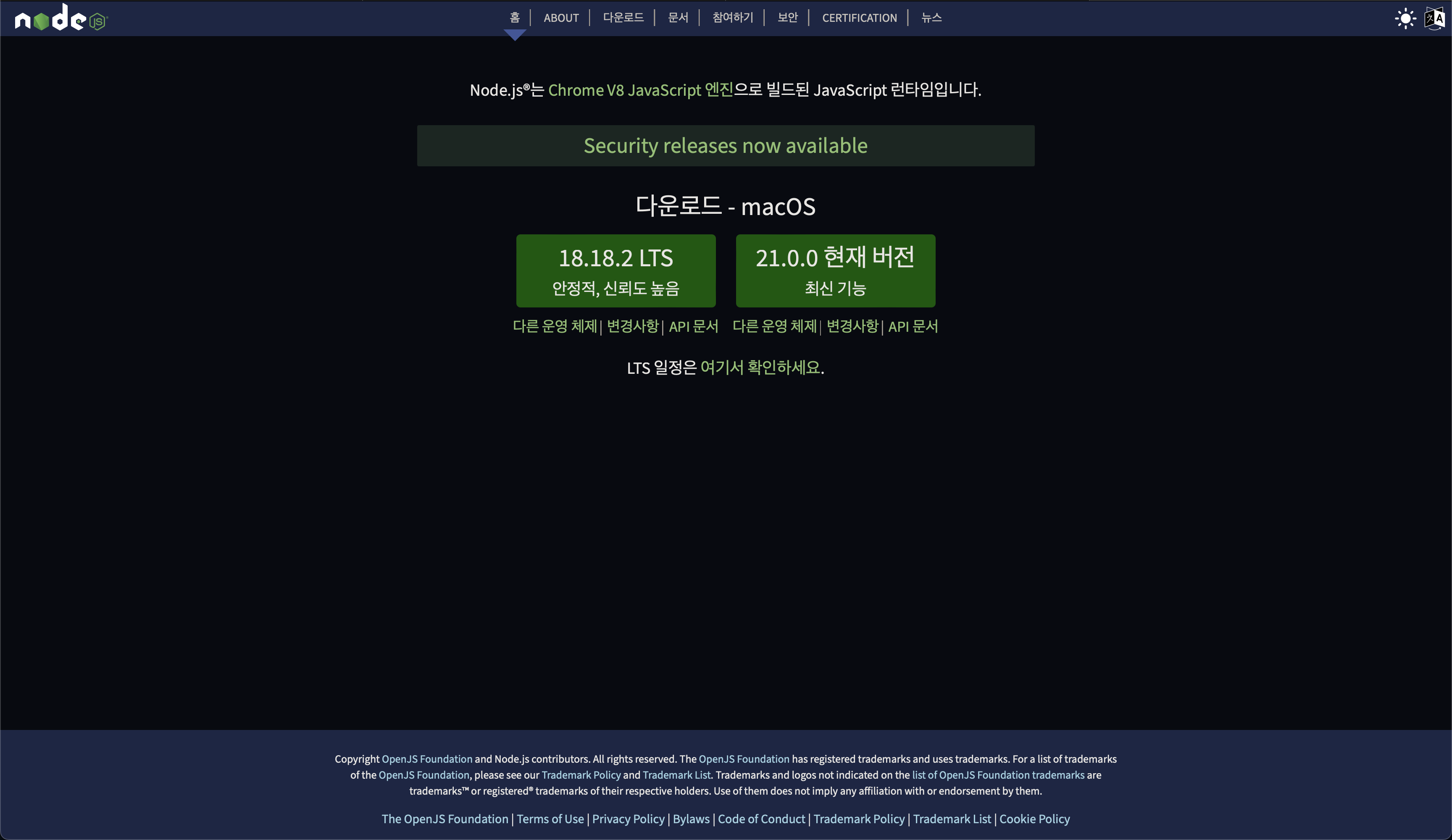
3. node.js 설치
node.js 라는 프로그램을 설치해 준다.
하단의 LTS (Long Term Support) 오랜 기간 지원해주는 버전으로 설치했다.
node.js 는 자바스크립트 로 네트워크 기반 애플리케이션 개발에 사용되는 소프트웨어라고 한다.
node.js 사이트 링크 : https://nodejs.org/ko

4. frontend 프로젝트 생성
vite 사이트 링크 : https://ko.vitejs.dev/guide/
IntelliJ 의 모듈 생성으로 frontend 라는 모듈을 생성해 준다.
원하는 위치 상위에 원하는 이름으로 vite 프로젝트를 CLI 로 생성해도 된다.
개인적으로 $PROJECT_HOME/src/main 하위가 좋은 것 같다.
react 는 js 언어 사용, react-ts 는 type script 사용 선택 사항이다.
나는 js 밖에 모르기에, react 를 선택해 줬다.
npm create vite@latest frontend -- --template react
이후 아래 순서로 따라하면 된다.
cd frontend
npm install
npm run devnpm run dev
입력 시 개발 환경이 실행되며, 5173 포트에서 결과물 확인이 가능하다.
(단, npm run dev 는 프론트엔드 View 만 실시간 반영되는 것으로, 백엔드와 연동되어있어도 백엔드 서버는 켜지지 않았기 때문에, 백엔드에 데이터를 요청하는 이벤트는 동작하지 않는다.)

HMR 지원으로 코딩 시 바로바로 결과물이 해당 페이지에서 실시간 확인 가능하다.
VS Code 의 Live Server 플러그인과 비슷한 느낌이다.

5. vite.config.js 프록시 설정
마지막으로 하기 proxy 설정 코드를
vite.config.js에 입력해 준다.
tomcat 포트가 8080 이기 때문에, proxy 를 설정하여 해당 포트로 이동 시 frontend 에서 렌더링한 View 가 나오게 된다.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
proxy: 'http://localhost:8080'
}
})
6. 실행 구성 설정 (React 빌드 후 Spring 실행)
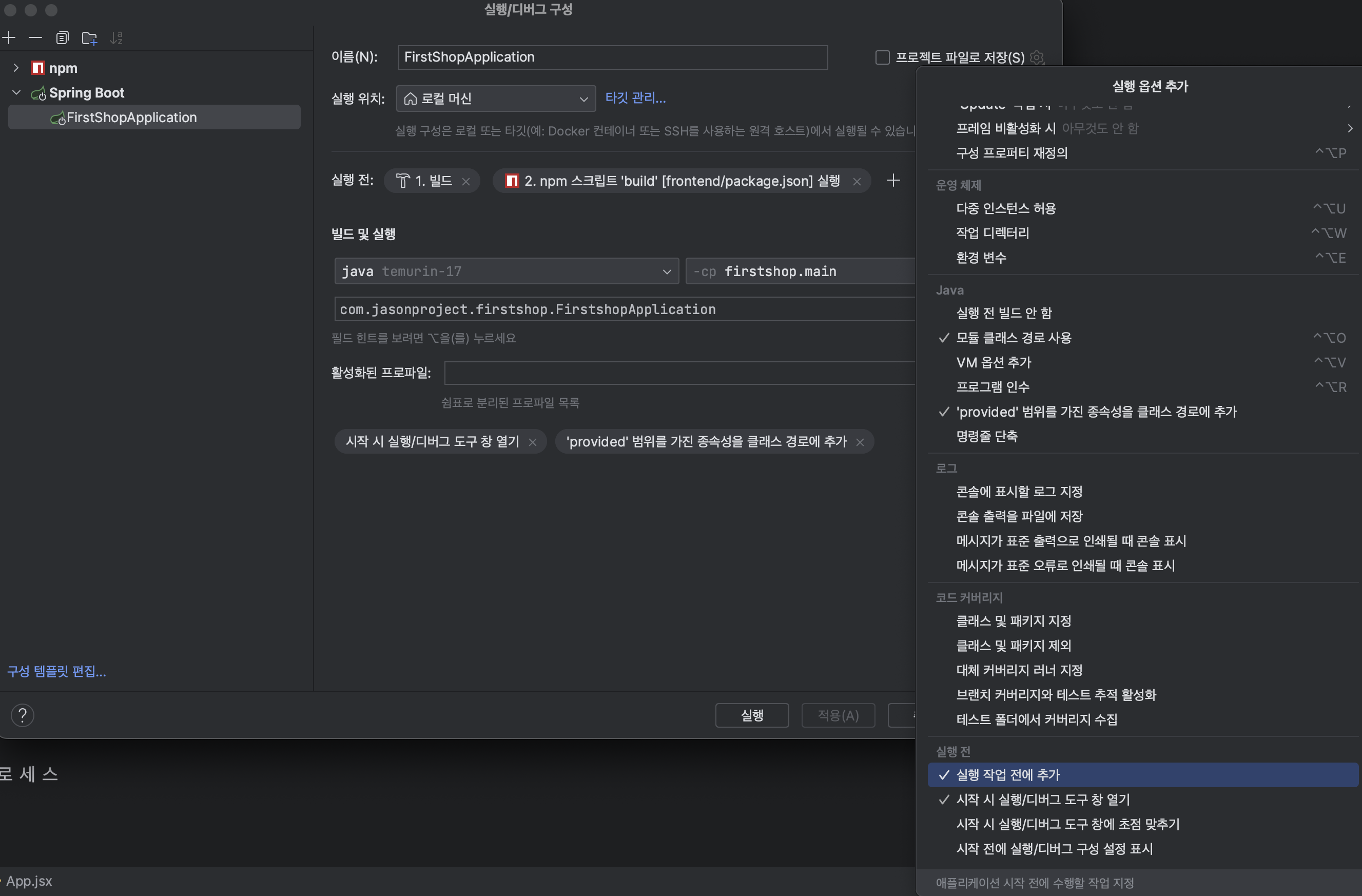
IntelliJ 작업 창 맨 위에 실행 구성 편집에 들어가서 프로젝트 Spring application 이름을 클릭하면, 화면 오른쪽 쯤에 옵션 수정이라는 버튼을 클릭해준다.
밑으로 내리다 보면 실행 작업 전에 추가 라는 버튼을 클릭해 준다.

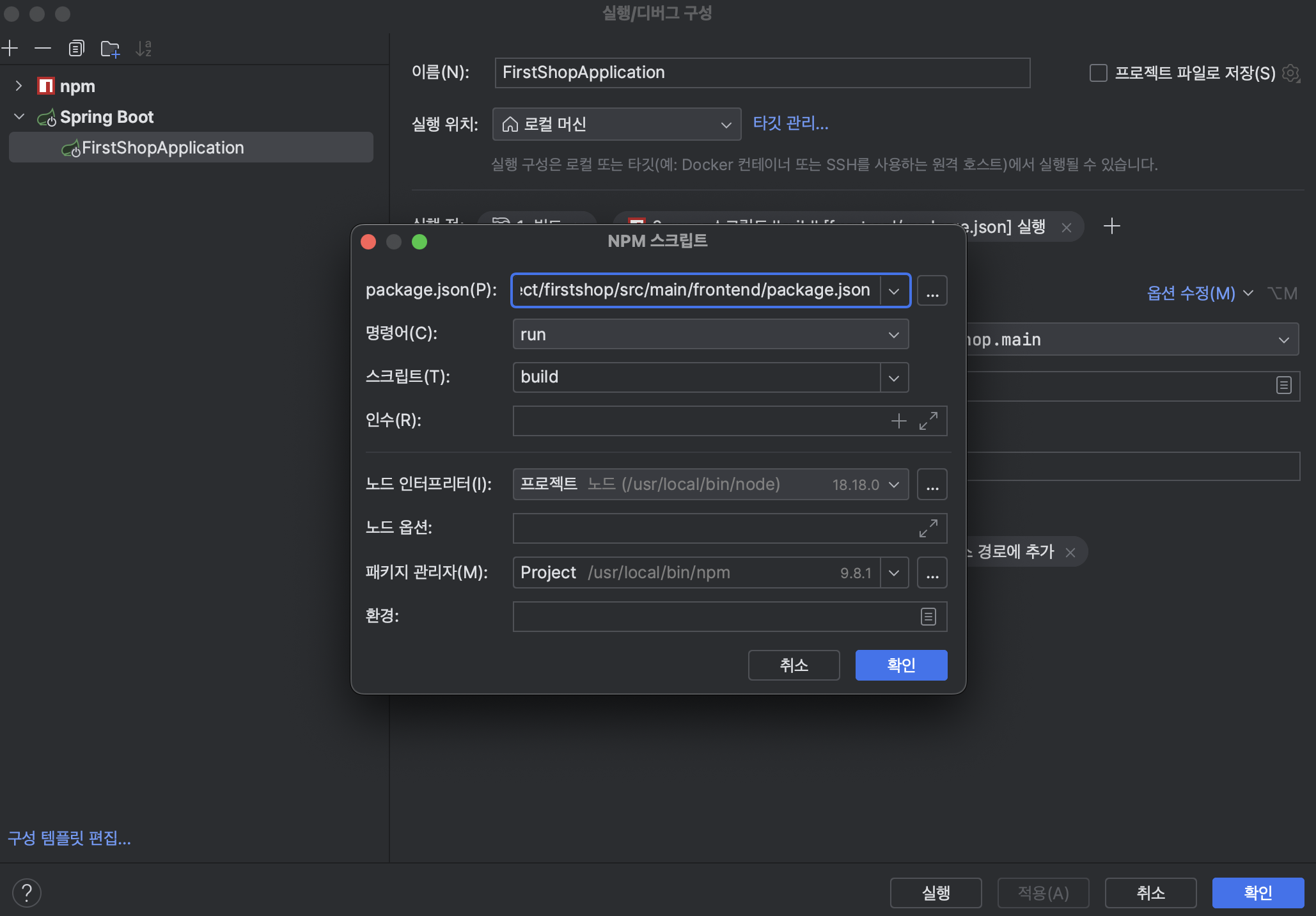
아래와 같이 frontend 가 빌드 되도록 지정해 준다.
- package.json: 기본 선택 (default)
- 명령어 : run
- 스크립트: build
- 노드 인터프리터: 프로젝트 (default)
- 패키지관리자: Project (default)

7. application.properties 내 classpath 설정
classpath 를 아래와 같이 잡아준다.
# frontend static resource classpath
spring.web.resources.static-locations=classpath:/static/,classpath:/public/,classpath:/resources/,classpath:/META-INF/resources/,file:src/main/frontend/dist/해당 부분까지 완료가 되면 Spring boot application 실행 후 localhost:8080 접속 시 정상적으로 접속 가능할 것이다.