NEXT.js 의 라우팅 방식
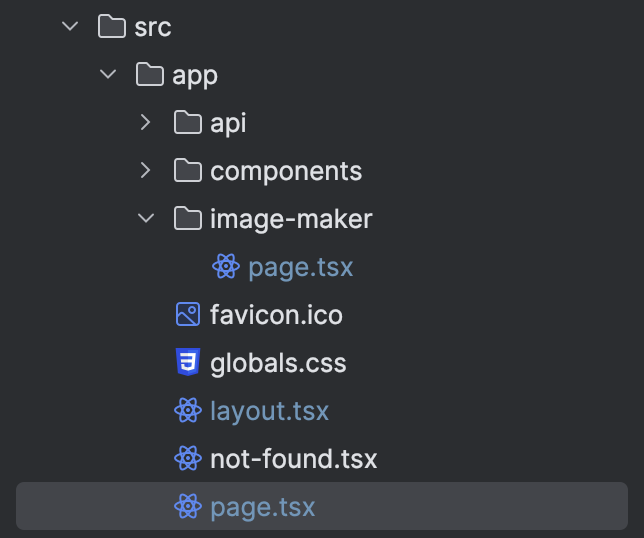
Next.js 의 폴더구조는 대략 아래와 같다.
NEXT.js 가 정한 규칙은 폴더의 이름으로 라우팅이 쉽게 구현된다.
CRA(create-react-app) 에다가 react-router-dom 으로 협업 시 어떻게 라우팅할지 고민하는 시간을 줄여준다.
app=/
image-maker=/image-maker
모두 폴더 이름과 동일하다.
직관적인 pages routing 방식도 있지만, NEXT.js 를 쓰기로 했으면 다이나믹 라우팅을 지원해주는 app routing 방식을 써봐야 하지 않을까?

page 파일
위 사진을 보면 page.tsx 가 두개인 것을 볼 수 있다.
page 라는 이름으로 폴더 하위에 파일을 만들면 해당 폴더명으로 라우팅이 되며, page 파일에서 만든 컴포넌트를 렌더링한다.
전부 SSR 로 만들어져서 로딩 속도도 CRA 에 비해 매우 빠르다.
쓰다 보니 팀 프로젝트 때 왜 이걸 안썼을까 후회된다.
export default function ImageMaker(){
return (
<div>
<h1>Image Maker</h1>
</div>
)
}layout
layout 파일은 기본으로 app 디렉토리에 하나만 만들어져 있는데, 많이 본 모습이 나온다.
바로{children}
하위에 자식 컴포넌트들을 렌더링 하겠다는 의지가 보인다.
현재는 내가 컴포넌트를 최상위에 둔 거승ㄹ 볼 수 있다.
layout 파일은 다른 디렉토리 하위에도 만들 수 있는데, /image-maker 에 layout 을 만들었다면, 해당 layout 에 컴포넌트를 넣는다면, /image-maker/** 하위 모든 경로에만 일괄로 컴포넌트를 뿌려준다고 이해하면 쉽겠다.
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={inter.className}>
<Navigation/>
{children}
</body>
</html>
);
}