SPA : Single Page Application
- 단일 페이지 애플리케이션
- 하나의 HTML 페이지로 다수의 페이지 효과를 내는 구현 방식.
- 장점
- 페이지 이동 없이 JS에 의해 화면이 갱신되므로 실제로 네트워크 통신이 발생하지 않아 실행 속도가 빠르다.
- 단점
-
JS코드가 비대해 질 수 있다. 코드 스플리팅 기법으로 해결가능(코드 분할 작성)
하나의 HTML이므로 SEO에 취약하다 (서버사이드 렌더링으로 해결 가능)
서버사이드 랜더링 = React + Node / React + PHP / React + Java(Spring)
-
react-router-dom
-
App.js
import { Link, Routes, Route } from "react-router-dom";-
Link : html에서의 a와 비슷? url를 바꿔준다 (실제 페이지 이동은 아님)
-
Routes : Route를 감싸는 태그
-
Route :
path="/main/*"에 따라 표현할 컴포넌트를 지정element={<Main />}
HTTP GET 파라미터
-
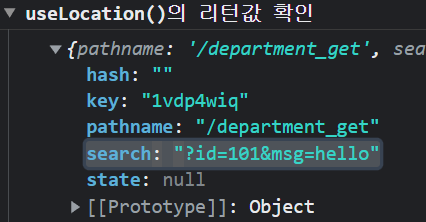
// App.js {/* HTTP GET 파라미터를 포함하는 링크 구성 */} <Link to="/department_get?id=101&msg=hello">[컴퓨터공학과]</Link> . <Routes> <Route path="/department_path/:id/:msg" element={<DepartmentPath />} /> </Routes> . . . //DeapartmentGet.js // GET파라미터 추출 기능을 갖는 uselocation() 함수를 react-router-dom 패키지로부터 참조함. import { useLocation } from "react-router-dom"; // http://localhost:3000/department_get?id=101&msg=hello const location = useLocation(); console.group("useLocation()의 리턴값 확인"); console.debug(location); console.groupEnd();
위에서 search의 값을 사용해야 함.const { search } = location; const query = new URLSearchParams(search); // 또는 UtilHelper.js 사용
PATH 파라미터
// App.js {/* PATH 파라미터는 URL 형식에 변수의 위치와 이름을 정해줘야 한다. */} <Link to="/department_path/201/hello">[전자공학과]</Link> . <Route path="/department_path/:id/:msg" element={<DepartmentPath />} /> . . . //DeapartmentPath.js import { useParams } from "react-router-dom"; // http://localhost:3000/department_path/201/hello const params = useParams(); console.debug(params); // {id: '201', msg: 'hello'}
-