리액트 이벤트 시스템
-
이벤트 리스너
- 이벤트가 발생할 때를 대기하고 있는 구현체.
-
이벤트 핸들러
- 이벤트가 발생한 순간 그에 반응하도록 구현된 코드나 함수 (또는 클래스)
Hooks
함수형 컴포넌트에서 상태값(state)를 관리하기 위한 기능으로 클래스형 컴포넌트의 LifeCycle에 대응된다.
기본 Hook 함수들
useState
useState() 함수를 import하고 사용하는 경우
import React, {useState} from 'react';
...
const [상태변수, 변수에대한setter함수] = useState(초기값); // 구조분해-
가장 기본적인 Hook 함수
-
함수형 컴포넌트에서 state값을 생성한다.
-
하나의 useState 함수는 하나의 상태 값만 관리할 수 있다.
-
컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러번 사용하면 된다.
// 상태값이 변경될때마다 컴포넌트 함수는 매번 재실행된다. // 그러므로 컴포넌트 영역은 상태값의 변경에 따라 반복적으로 다시 렌더링 된다. // --> 결국 아래의 출력문은 상태값이 변경될 때마다 반복 출력된다. // 상태값은 화면에 출력될 변수에만 사용해야 한다. console.log(new Date());// const [변수이름, 변수에대한setter함수] = React.useState(변수의 기본값); const [myName, setMyName] = React.useState(""); // state값은 직접 변경할 수 없고 반드시 setter를 통해서만 변경 가능하다. -
React에서 input을 사용할때 value값은 onChange와 항상 함께 쓰여야 함.
- value만 사용할 경우 출력되는 값을 변경할 수 없음
<label htmlFor="myNameInput">이름: </label> <input id="myNameInput" type="text" value={myName} onChange={onMyNameChange} />
- value만 사용할 경우 출력되는 값을 변경할 수 없음
useEffect
useEffect는 기본적으로 렌더링 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣는지에 따라 실행되는 조건이 달라진다.
-
렌더링 될 때마다 실행되는 함수 정의
// 최초 등장하거나 state값이 변경될 때 모두 실행된다. useEffect(() => { ... 처리할 코드 ... }); -
업데이트시에는 생략되는 함수 정의
// 컴포넌트가 마운트될 때 최초 1회만 실행된다. (state값이 변경될 때는 실행되지 않는다.) useEffect(() => { ... 처리할 코드 ... }, []); -
특정 state, props값이 변경될 때만 호출되도록 설정하기
useEffect(() => { ... 처리할 코드 ... }, [값이름]); -
컴포넌트가 언마운트(화면에서 사라짐) 될 때만 실행되도록 설정하기
// 클로저(리턴되는 함수)를 명시한다. useEffect(() => { return function() { ... 처리할 코드 ... }; }, [state값이름]);useEffect(() => { return () => { ... 처리할 코드 ... }; }, [state값이름]);
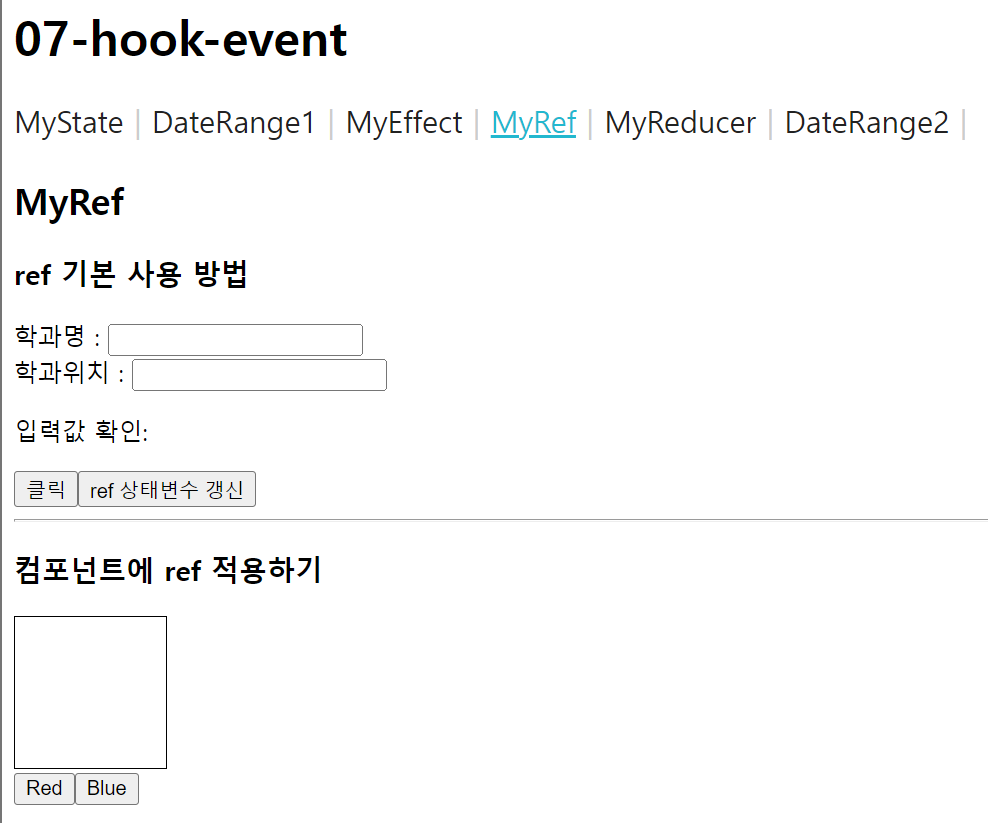
useRef
-
함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 처리해 준다.
-
Vanilla Script에서
document.getElementById(...)나document.querySelector(...)로 DOM 객체를 취득하는 과정을
React 스타일로 표현한 것으로 이해할 수 있다. -
react에서 html객체를 취득할때
document.querySelector(...)같은건 사용을 지양함.const myDname = React.useRef();라 선언후
HTML 컴포넌트에<input type="text" ref={myDname} id="dname" />처럼
ref={ }안에useRef();로 선언한 변수를 넣어주면
myDname.current.~~~가 기존에 쓰던document.querySelector(...).~~~와 동일하게 작동함const MyRef = () => { . . . // 화면에 출력되지 않는 상태변수를 생성할 수 있다. // useRef()함수에 전달하는 파라미터가 상태변수의 기본값이 된다. const myValue = React.useRef(0); // 컴포넌트가 다시 랜더링 되었음을 확인하는 변수 console.log(new Date()); . . . <button onClick={(e) => { // 이 변수는 갱신되더라도 컴포넌트 함수를 다시 실행시키지 않는다. myValue.current++; console.log(`myValue=${myValue.current}`); }} > ref 상태변수 갱신 </button> . . . };
useReducer
useState 보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트 하고자 하는 경우 사용.
useState의 대체 함수로 이해할 수 있다.
state값이 다수의 하위값을 포함하거나 이를 활용하는 복잡한 로직을 만드는 경우에 useState보다 useReducer를 선호한
다.
useState의 대안입니다.
여러 하위 값을 포함하는 복잡한 상태 논리가 있는 경우 useReducer가 일반적으로 useState보다 선호됩니다. 또한 콜백 대신 디스패치를 전달할 수 있으므로 심층 업데이트를 트리거하는 구성 요소의 성능을 최적화할 수 있습니다.An alternative to useState.
useReducer is usually preferable to useState when you have complex state logic that involves multiple sub-values. It also lets you optimize performance for components that trigger deep updates because you can pass dispatch down instead of callbacks.
기존의 useState에서 함수를 추가하여 onClick등 이벤트가 발생할 시 동작할 함수를 action이라는 파라미터로 전달해 여러 case를 정할수 있음
import React from "react";
/**
* useReducer에 의해 호출될 사용자 정의 함수
* --> action값이 OO일 때 state값을 ~~해라.
* --> action값의 DataType은 개발자가 결정할 수 있다. (int, string, boolean, json ...)
* --> state값의 DataType 역시 개발자가 결정할 수 있다. (int, string, boolean, json ...)
* @param {int} state - 상태값 (useState의 state값과 동일)
* @param {string} action - 어떤 동작인지에 대한 구분
*/
function setCounterValue(state, action) {
console.log("[%o] %o", action, state);
// action값의 상태에 따른 state값의 가공 처리를 분기
switch (action) {
case "HELLO":
return state + 1;
case "WORLD":
return state - 1;
default:
return 0;
}
}
const MyReducer = () => {
const [myCounter, setMyCounter] = React.useReducer(setCounterValue, 0);
return (
<div>
<h2>MyReducer</h2>
<p>현재 카운트 값: {myCounter}</p>
<button type="button" onClick={(e) => setMyCounter("HELLO")}>
UP
</button>
<button type="button" onClick={(e) => setMyCounter("WORLD")}>
DOWN
</button>
<button type="button" onClick={(e) => setMyCounter("")}>
RESET
</button>
</div>
);
};
export default MyReducer;useMemo
useMemo(() => fn, deps)
useMemo 는 deps 가 변한다면, () => fn 이라는 함수를 실행하고, 그 함수의 반환 값을 반환한다.
-
memorize 기능이 있어서 변수값이 이전과 동일할 경우 코드가 실행되지 않음 -> 처리비용 절약
-
useState + useEffect 의 통합 기능
/** A(myWord)라는 상태값이 변경된 경우 B(myLen)라는 상태값도 갱신하는 처리 */ // myWord를 모니터링하여 이 값이 변경되었을 때 그에 대한 효과로 myLen이라는 상태값을 업데이트하려는 상황. // 1) 출력할 글자의 길이를 상태값으로 정의 // const [myLen, setMyLen] = React.useState(myWord.length); // 2) 미리 준비한 상태값이 변경될 수 있는 Effect Hook을 정의 // React.useEffect( () => { // setMyLen(getLength(myWord)); // }, [myWord]) /** (1)+(2)에 대한 통합 기능 */ // 두번째 파라미터인 배열에 설정된 state값이 이전 상태와 다를 경우에만 콜백을 실행한다. // 콜백의 결과가 저장되는 myLen은 일반 상태값과 동일하게 사용할 수 있다. // 즉, myWord가 변경될 때만 콜백이 리턴하는 값을 활용하여 myLen을 갱신한다. const myLen = React.useMemo(() => { // return getLength(myWord); return myWord.length; }, [myWord]);
useCallback
useCallback(fn, deps)
useCallback 는 deps 가 변한다면, fn 이라는 새로운!함수를 반환한다.
useMemo 는 그냥 함수를 실행해버리는데(함수의 반환 값을 반환), 얘는 함수를 반환한다.
useMemo((...)=>fn, deps) === useCallback(fn, deps)
- 컴포넌트가 최초 렌더링될 때 1회만 이벤트 핸들러 함수를 정의하고 이후 부터는 계속적으로 재사용된다.
- 만약 두번째 파라미터인 배열에 특정 state값을 지정할 경우 해당 값이 수정될 때만 이벤트가 정의된다.
- --> 이벤트 핸들러의 중복 정의를 방지해서 성능 향상을 꾀함.