flutter에서는 MaterialApp 위젯에 ThemeData 위젯을 넘겨주어 내가 원하는 Theme 으로 정의된 앱을 만들 수 있습니다.
하지만, 프로젝트의 규모가 커지다 보면 ThemeData가 어느 위젯에 어느 부분에 적용되는지, 어느 부분에는 적용이 되지 않는지 너무나 모호해지고 Theme.of(context) 으로 적용한 부분들은 tracking 하기가 쉽지 않죠.
그래서, 제 경험을 토대로 한 방법 한가지를 이야기 해보려 합니다.
🎨 Flutter custom theme
 Flutter custom theme 이라는 라이브러리를 사용했어요. flutter 의 themeData 와는 조금 다르게 내가 원하는 이름으로 theme 을 정의하고 원하는 곳에 직접 지정을 해줘야 해요.
Flutter custom theme 이라는 라이브러리를 사용했어요. flutter 의 themeData 와는 조금 다르게 내가 원하는 이름으로 theme 을 정의하고 원하는 곳에 직접 지정을 해줘야 해요.
Custom theme class 만들기
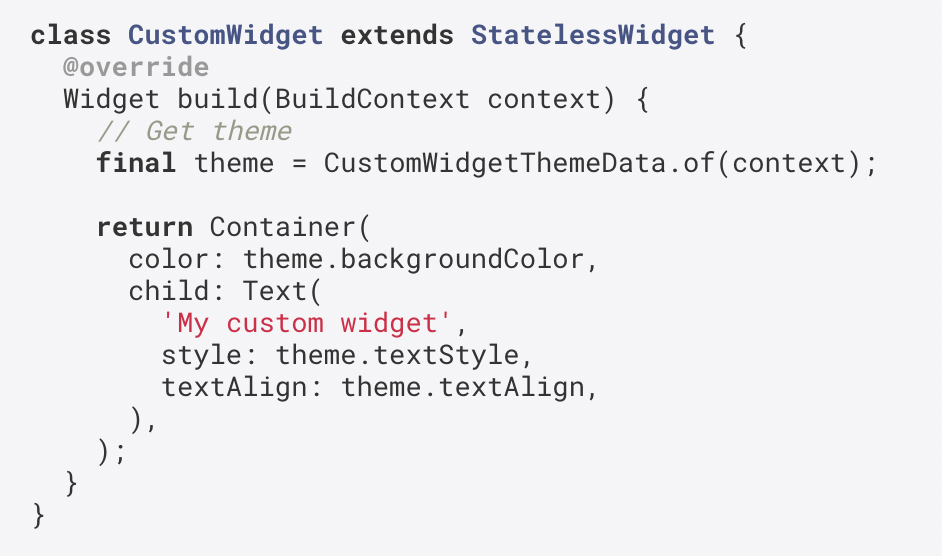
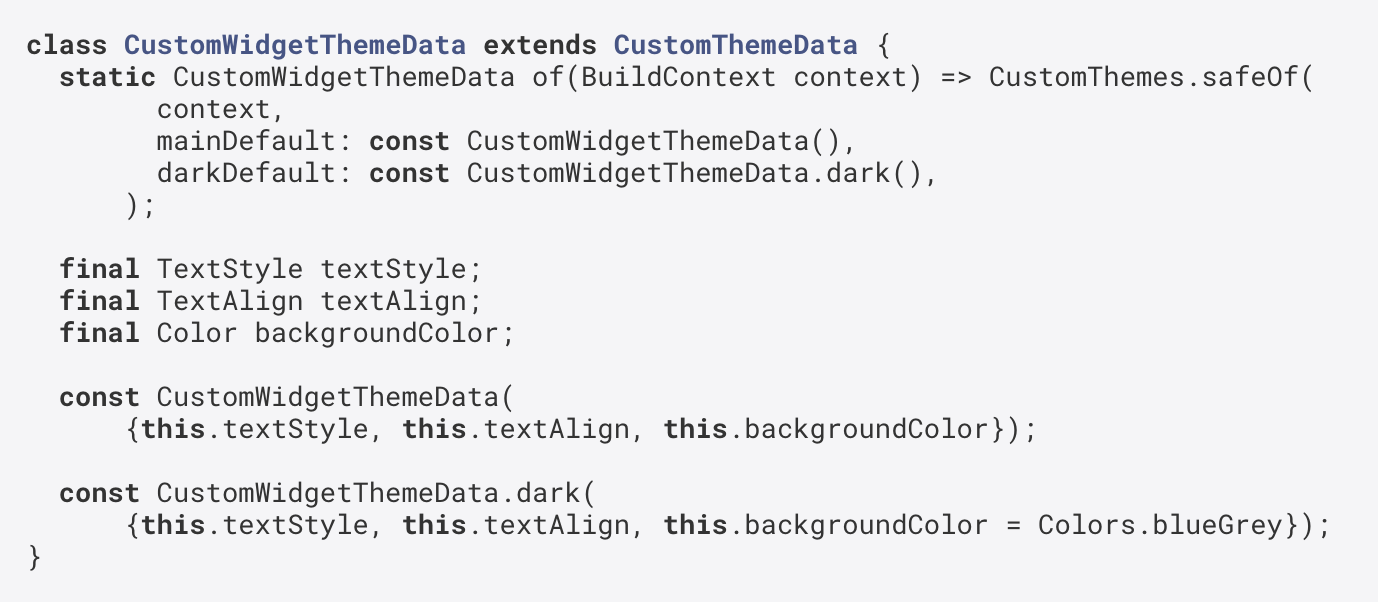
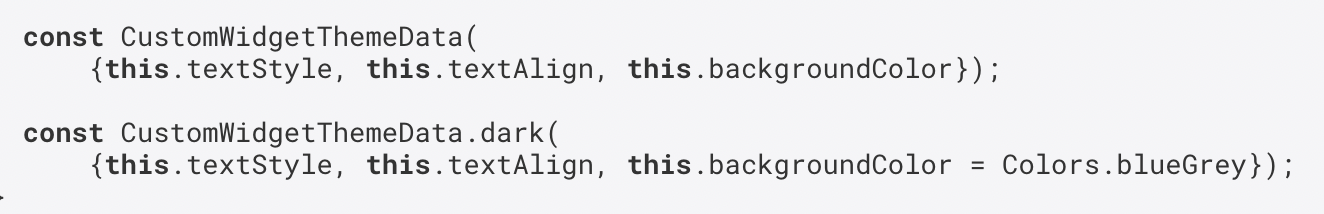
CustomThemeData를 extends 한 클래스를 만들고 내가 원하는 색과, 텍스트 스타일 같은 모든 themeData를 정의해 사용할 수 있어요.
Container color와 textStyle, align 을 CustomTheme 으로 적용
🤟 장점 1. 언어별 다른 텍스트 스타일 쓰기
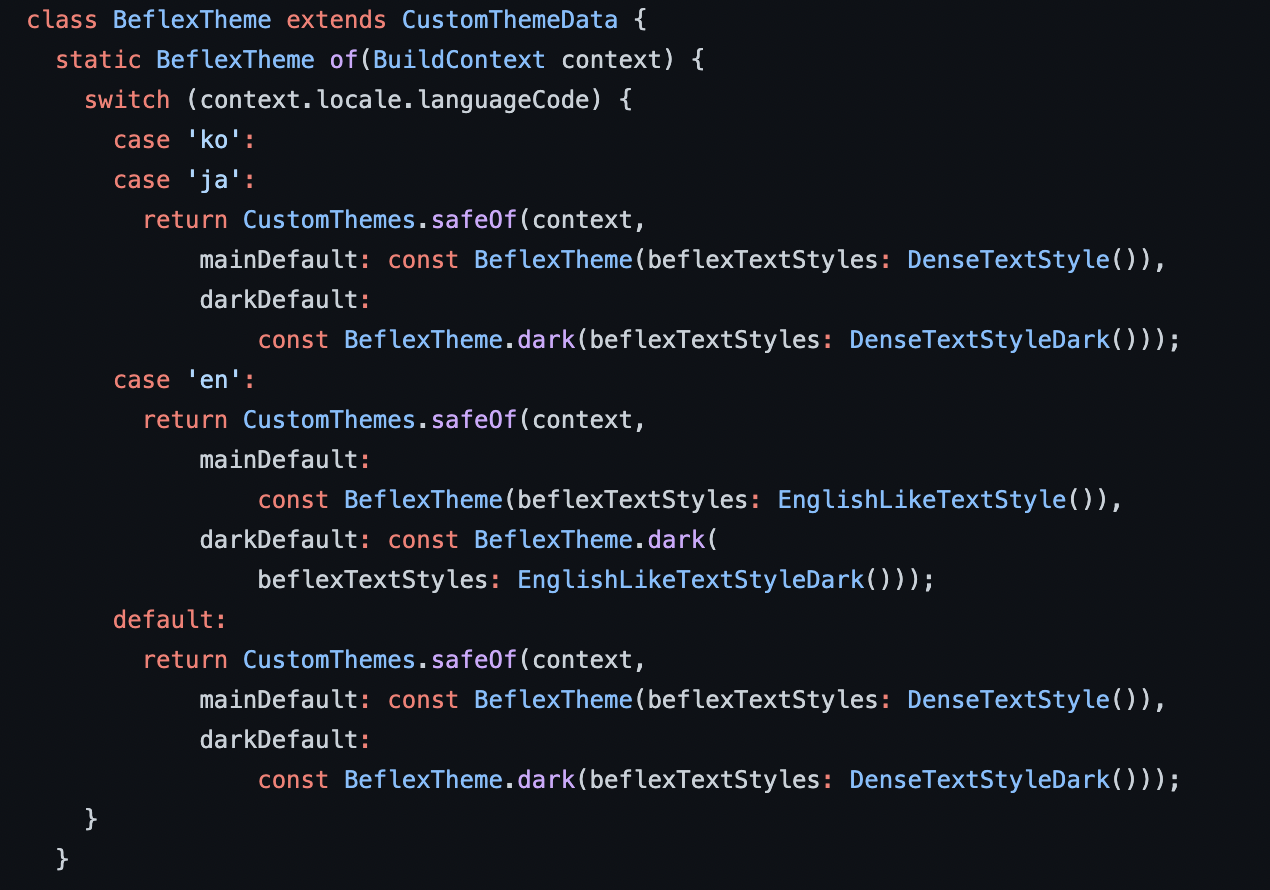
그래서, 저거 말고 뭐가 좋은데? 라고 할 수 있는데. 개인적으로 느꼈던 장점 몇가지만 이야기 해볼게요. 첫 번째로 언어별로 모두 baseline 이 다릅니다. 그래서 이 텍스트들이 모두 같은 위치에 있을거라고 보장하기가 조금 힘들어요. 제 개인적인 경험에서는요. 그래서 저희 팀에서는 언어별로 다른 텍스트 스타일을 사용하기로 했고, 이런식으로 해결했어요. context로 languageCode를 가져와서 해당하는 스타일을 주는거죠. 덕분에 디자이너님이 만족할 만한 결과가 나왔었어요.
context로 languageCode를 가져와서 해당하는 스타일을 주는거죠. 덕분에 디자이너님이 만족할 만한 결과가 나왔었어요.
🤟 장점 2. no more brightness check
다크모드를 지원하려고 하면서 dark 컬러와 light 컬러를 따로 지정해놓고 사용하곤 했는데, 이 두 녀석들을 사용할때
bool isDark = Theme.of(context).birghtness == Brightness.dark;
이런 flag를 하나 두고 사용하곤 했어요. 덕분에 파편화가 심해졌고, 관리가 힘들어졌습니다. 코드 더 쳐야하는 단점도 있었죠. CustomTheme을 쓰고나서는 아래에서 살펴볼 수 있듯이  darkMode일때는 알아서 dark theme을 가져다 쓰기 때문에 불필요한 코드를 줄일 수 있었어요.
darkMode일때는 알아서 dark theme을 가져다 쓰기 때문에 불필요한 코드를 줄일 수 있었어요.
👨🎨 마치며

flutter theme 때문에 두통과 함께 겪었던 것들을 공유해 봤어요. 부족했던 점이나 의견이 있으시다면 댓글로 공유해주세요! 제 이야기가 여러분의 개발에 도움이 되었으면 좋겠어요 (: