
CORS 에 대해 처음 알게되고 조사를 했을 때, 인터넷에서 찾은 대부분의 설명들이 저에게는 너무 어려워 이해하기가 쉽지 않았습니다.
이 글에서는 CORS 를 쉽게 설명해보고 마지막으로 NODE JS 로 구축된 서버를 이용해 아주 간단한 테스트까지 진행해보려 합니다.
CORS 의 개념
웹 애플리케이션의 Client 는 본인의 출처 (Origin - 도메인, 프로토콜, 포트) 와 출처가 다른 Server 에 리소스 (Resource - server에 요청한 data) 를 요청할 때 교차 출처 HTTP 요청을 실행합니다. Web server 입장에서 교차 출처 HTTP 요청을 허용하거나 거절하는 것이 CORS 입니다.
예시를 통해 좀 더 쉽게 접근해보겠습니다.
기상청에서 제공하는 공공데이터 RESTful API 서버에 날씨 data를 요청하고 받아와 날씨 정보 UI 를 보여주는 Web App 을 개발한다고 가정하겠습니다.
편의를 위해 우리는 Server 개발은 하지 않고 Client 만 개발한다고 가정하겠습니다. 그리고 우리의 Client 페이지는 정적 싸이트 호스팅 서비스인 Netlify 에 의해 serve 되고 있다고 가정하겠습니다.
기상청 API 의 도메인이 www.weather.co.kr 이라고 가정하고,
Netlify 에서 호스팅되고 있는 우리의 Client 페이지의 도메인은 myApp.netlify.com 이라고 가정하겠습니다.
이제 우리는 기상청 API 에 날씨 data 를 요청해야합니다.
하지만 우리 Client 페이지와 기상청 API 가 다른 도메인을 가지고 있는 것 눈치 채셨나요?
Client 의 입장에서 도메인이 다른 Web Server 에 data, 즉 resource 를 요청하는 것. 그 것을 바로 교차 출처 요청 (Cross Origin Request) 라고 하는데요.
Resource 의 주체인 Web server (API) 입장에서 그 요청을 허용하거나 거절하는 것을 CORS (Cross Origin Request Share) 라고 볼 수 있습니다.
NODE JS 서버 (Express) 에서 CORS 를 허용하기
우선 CORS 설정은 default 로 거절되어 있습니다. 이를 승인하려면 Server 에 직접 허용 설정을 넣어줘야 합니다.
app.get("/", (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
// 위 두 줄을 추가해주면 CORS 를 허용하게 됩니다.
res.send({
corsTest: "succeed"
});
// 테스트 목적으로 response (응답할) 데이터를 정해주었습니다.
});설정 완료 후, 해당 서버의 도메인에 접속하면 개발자모드에서 Response Headers 에 위에서 추가한 설정이 포함된 것을 확인할 수 있습니다.
이제 이 Web Server(API) 는 다른 도메인 의 Client 가 data 를 요청을 해도 Response 를 보내겠죠.
간단히 Test 해보기 :
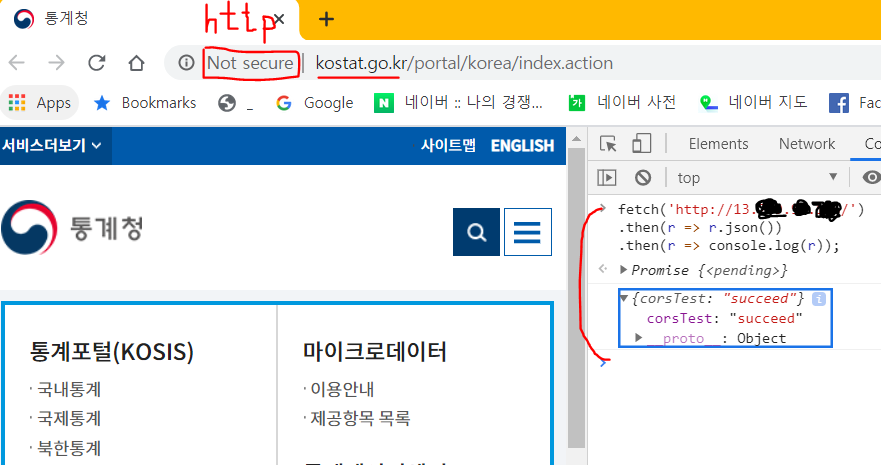
제가 구축한 서버가 글 작성 시점에 http 통신만 가능한 상태라 마찬가지로 http 로 통신하는 website 에서만 Test가 가능한 것을 알게되었습니다. 그리고 어렵지 않게 http 싸이트인 "통계청" 홈페이지를 찾을 수 있었습니다.

위 사진의 console 을 보면, fetch 요청에 따라, 제가 서버에 정해둔 data 가 정확히 Response 된 것을 확인할 수 있습니다.
즉, kostat.go.kr 라는 도메인을 가진 통계청 웹싸이트에서 저의 Web Server 에 교차 출처 요청 (Cross Origin Request) 을 보내어 Resource 를 받아낸 것 입니다.
이와 같은 방법으로 응답 받은 data를 이용해 Client 에 표시할 UI 를 만드는 것도 가능할 것입니다.
