프로젝트를 하면서 CORS 이슈로 너무 고생을 했다.


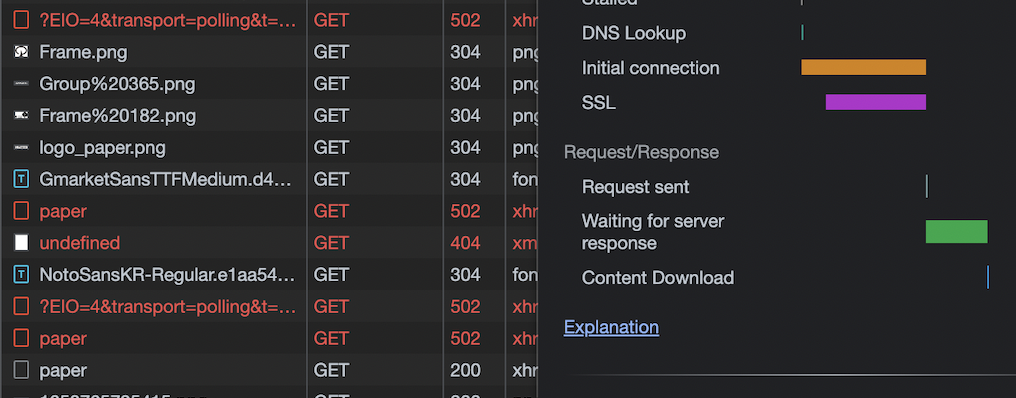
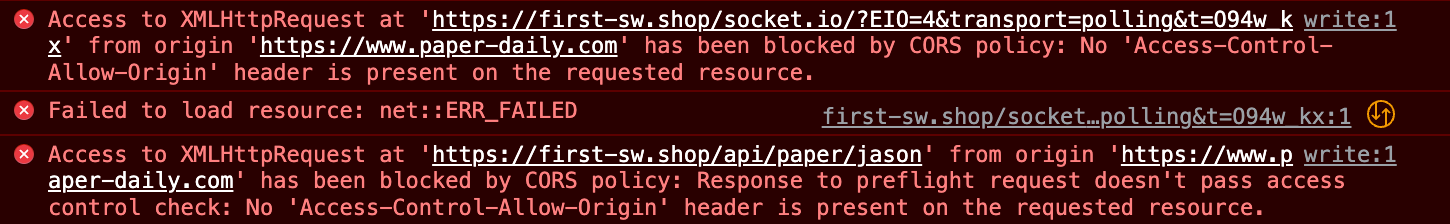
위와 같은 에러가 계속 발생했는데 일주일 동안 원인을 알 수가 없었다. 서버에서 cors 허용 설정을 해줬고 NGINX에서도 해줬고 socket에서도 해줬는데 사이트에 처음 들어올 때 그리고 새로고침 등을 할 때 502 error가 떴고 console에는 CORS정책으로 인한 에러 메세지가 떴다.
애초에 연결이 아예 안되면 CORS이슈라고 생각하겠는데 처음 한 번 그리고 시간 지나면 한 번씩 위와 같은 에러가 발생했다.
결론은 서버 내부 코드로 인한 에러였다. 정확히는 코드 상으로는 문제가 없었는데 socket 연결하는 부분을 class로 만들었는데 처음 socket연결 할 때 인스턴스 생성을 통해 socket에 연결 되는데 이 짧은 지연(?) 때문에 에러가 발생했다. class에서 빼서 서버에 요청오면 바로 인스턴스 생성 후 연결이 아닌 바로 socket에 연결하도록 하니 위와 같은 에러가 사라졌다.
프론트에서 처음 요청을 보내고 시간이 조금 지연되면 왜 CORS 이슈라고 에러를 띄우는지 CORS에 대해 더 자세히 공부하고 정리해야겠다.