모던 자바스크립트 Deep Dive를 보고 정리했습니다.
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다. 동시에 2개 이상의 함수를 실행할 수 없다. 콜스택의 최상위 요소인 실행 중인 실행 컨텍스트를 제외한 모든 실행 컨텍스트는 대기 중인 task들이다.
이처럼 자바스크립트 엔진은 한 번에 하나의 task만 실행할 수 있는 싱글 스레드(single thread)방식으로 동작한다. 싱글 스레드 방식은 한 번에 하나의 task만 실행할 수 있기 때문에 처리에 시간이 걸리는 task를 실행하는 경우 블로킹(blocking)이 발생한다.
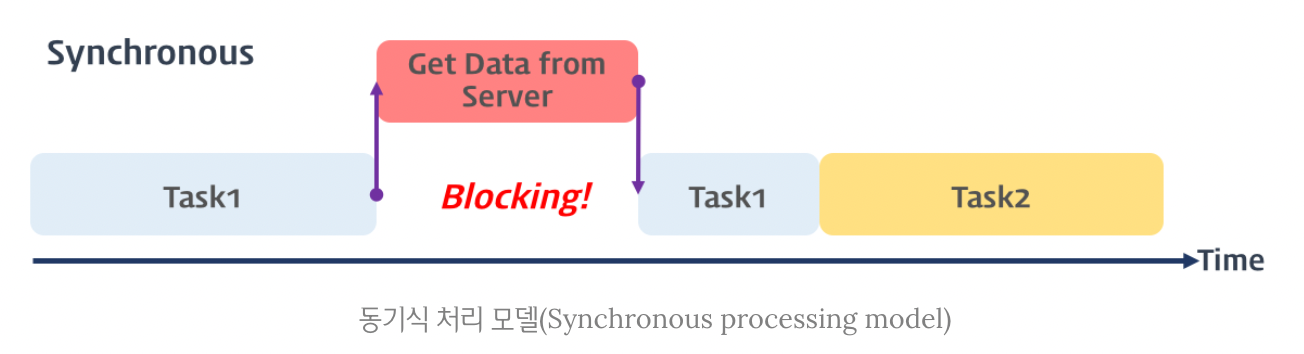
현재 실행 중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을 동기(synchronous) 처리라고 한다.
동기처리의 장점은 실행 순서가 보장된다는 것이다.
단점은 앞의 task가 종료될 때까지 이후 task들이 블로킹 된다는 것이다.

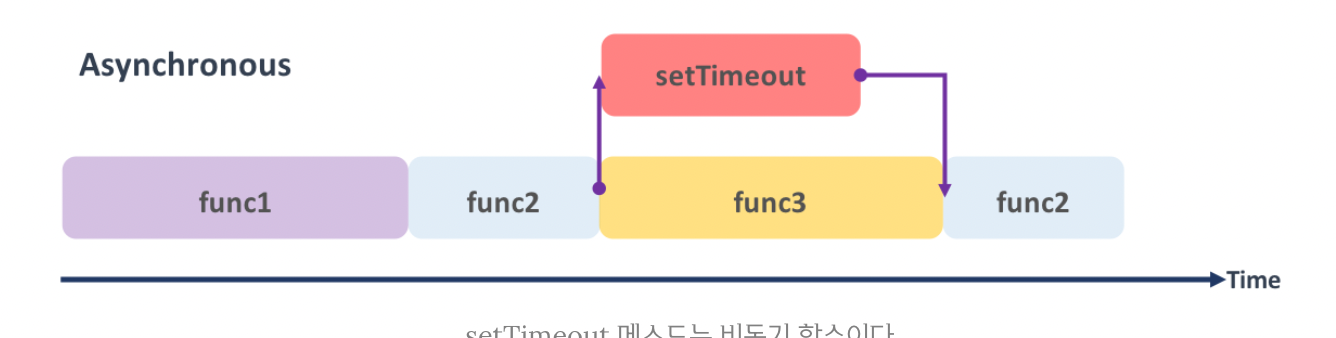
현재 실행 중인 task가 종료 되지 않은 상태라 해도 다음 task가 곧바로 실행하는 방식을 비동기asynchronous 처리라고 한다.
비동기 방식은 블로킹이 발생하지 않는다는 장점은 있지만, task의 실행 순서가 보장되지 않는 단점이 있다.