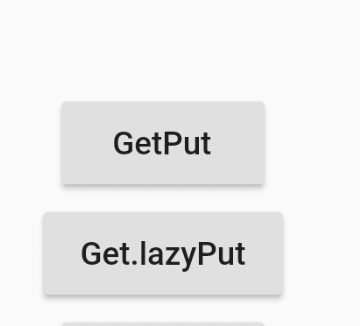
Get.Put

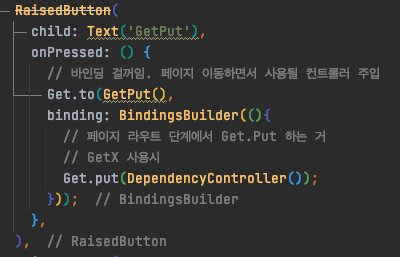
버튼에 Get.to()를 이용하여 다른 페이지로 이동, 그와 동시에 해당 페이지에서 사용할 컨트롤러 바인딩.

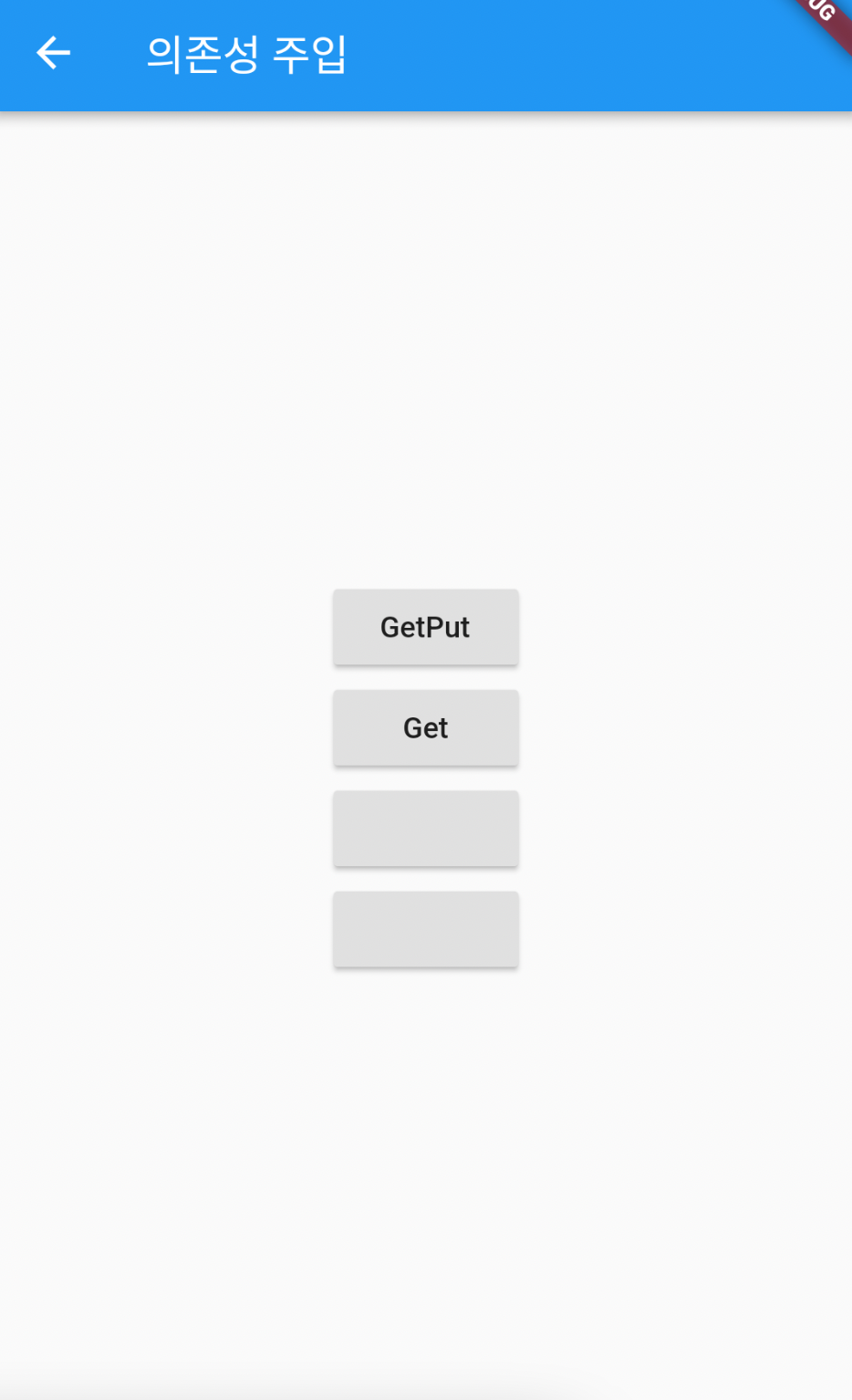
GetPut 버튼을 누르면 해당 페이지로 라우팅 됨

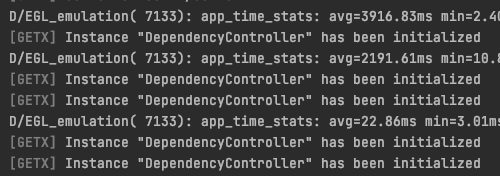
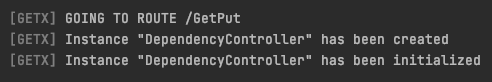
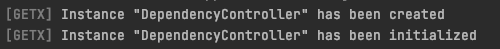
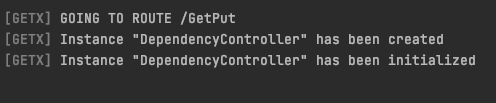
라우팅 되면서 위의 로그와 같이 컨트롤러 인스턴스 생성 및 초기화

뒤로가기 버튼을 누르면 알아서 인스턴스 삭제 및 메모리 제거
Get.lazyPut

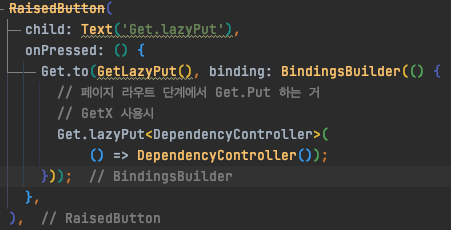
lazyPut 사용하기 위한 버튼 생성
lazyPut은 빌더 형식을 쓰기 때문에 <사용할 클래스> 및 ( ()=> ) 형태로 사용

Get.lazyPut 버튼을 클릭하면

Get.Put을 사용했을 때와 달리 인스턴스가 생성 되지 않는다. lazyPut은 해당 컴포넌트 내부에서 무언가가 동작할때 인스턴스를 생성하고 초기화 한다.

해당 페이지로 넘어와 작은 버튼을 클릭하면

그때 인스턴스 생성 및 초기화 / 뒤로가기 버튼을 클릭하면 인스턴스 삭제 및 메모리 제거는 동일하게 작동한다.
Get.putAsync
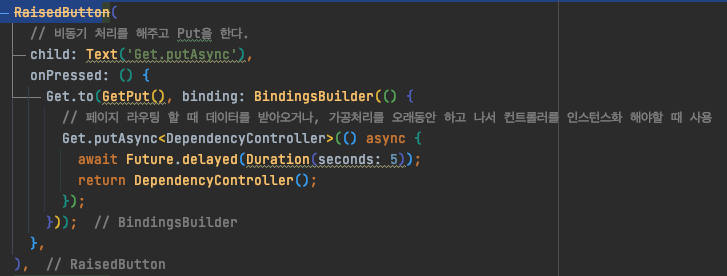
페이지 라우팅 할 때 데이터를 받아오거나, 가공처리를 오래동안 하고 나서 컨트롤러를 인스턴스화 해야 할 때 사용

위와 같이 사용 await는 테스트 해보기 위해 딜레이를 5초 줌

Get.putAsync 버튼을 누르면

페이지는 라우팅 되었지만 5초동안 인스턴스 생성 안됨

5초후 인스턴스 생성 및 초기화 실행됨
Get.create

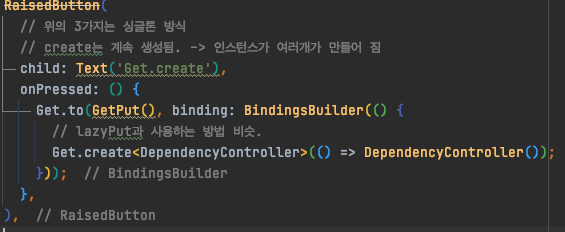
위의 Get.put, Get.lazyPut, Get.putAsync 는 싱글톤 패턴으로 작동
Get.create는 인스턴스가 계속 생성됨

Get.create 버튼을 하면 페이지가 라우트 되지만 인스터스는 바로 생성되지 않음


버튼을 클릭하면

인스턴스 생성됨
버튼을 몇번 더 눌러보면