웹 폰트를 사용하면 사용자 시스템에 없는 글꼴도 사용할 수 있습니다.
웹 폰트 업로드하고 사용하기
@font-face {
font-family: <글꼴 이름>;
src: <글꼴 파일>[<글꼴 파일>, <글꼴 파일>,...];
}
- font-family 속성을 사용해 글꼴 이름을 만듭니다.
- src 속성에서는 사용할 글꼴 파일의 경로를 지정합니다.
- local( )문을 사용해서 사용자 시스템에 해당 글꼴이 있는지 먼저 확인합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>웹 폰트 사용하기</title>
<style>
@font-face {
font-family: 'Ostrich'; /* 폰트 이름 */
src: local('Ostrich Sans'),
url('fonts/ostrich-sans-bold.woff') format('woff'),
url('fonts/ostrich-sans-bold.ttf') format('truetype'),
url('fonts/ostrich-sans-bold.svg') format('svg');
}
.wfont {
font-family:'Ostrich', sans-serif; /* 웹 폰트 지정 */
}
p {
font-size:30px; /* 글자 크기 */
}
</style>
</head>
<body>
<p>Using Default Fonts</p>
<p class="wfont">Using Web Fonts</p>
</body>
</html>구글 폰트 사용하기
-
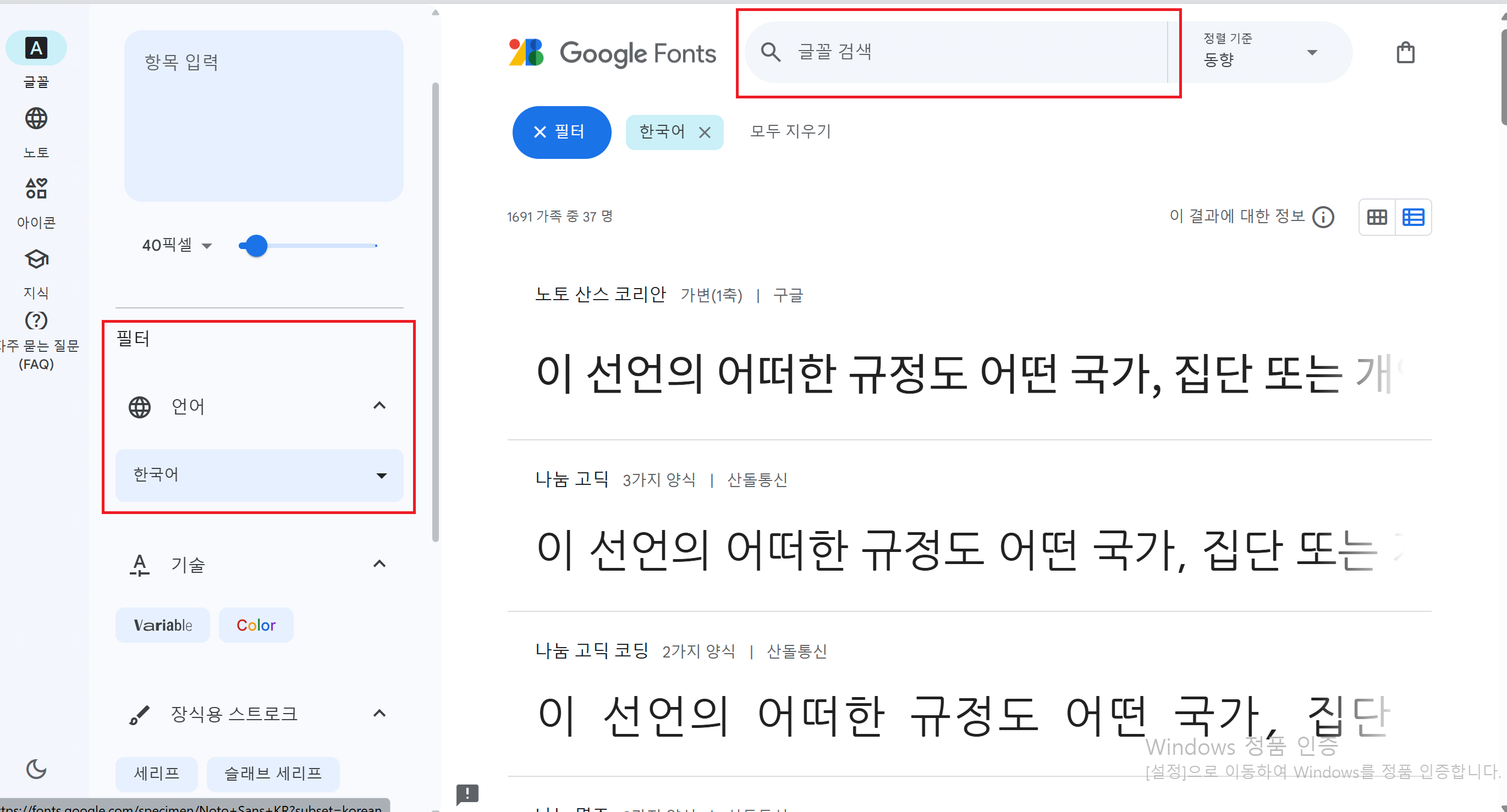
구글 폰트 사이트에서 원하는 웹 폰트 찾기
구글 웹 폰트

-
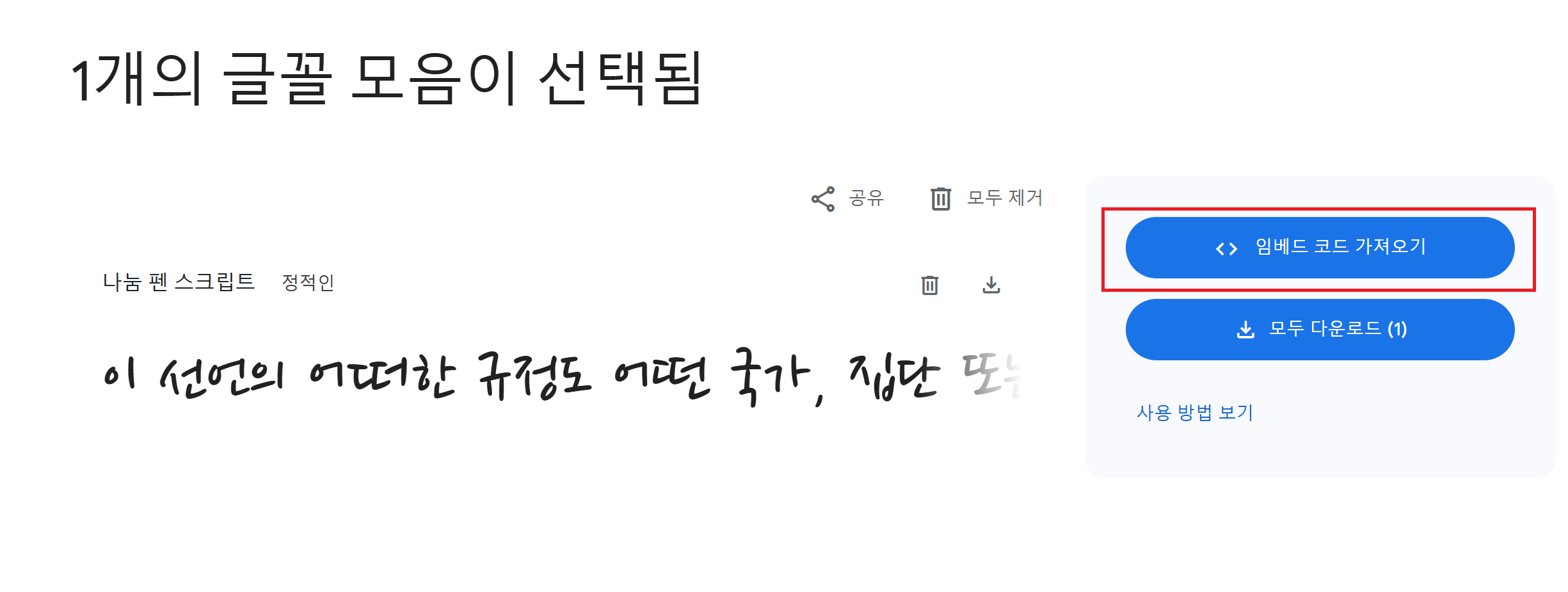
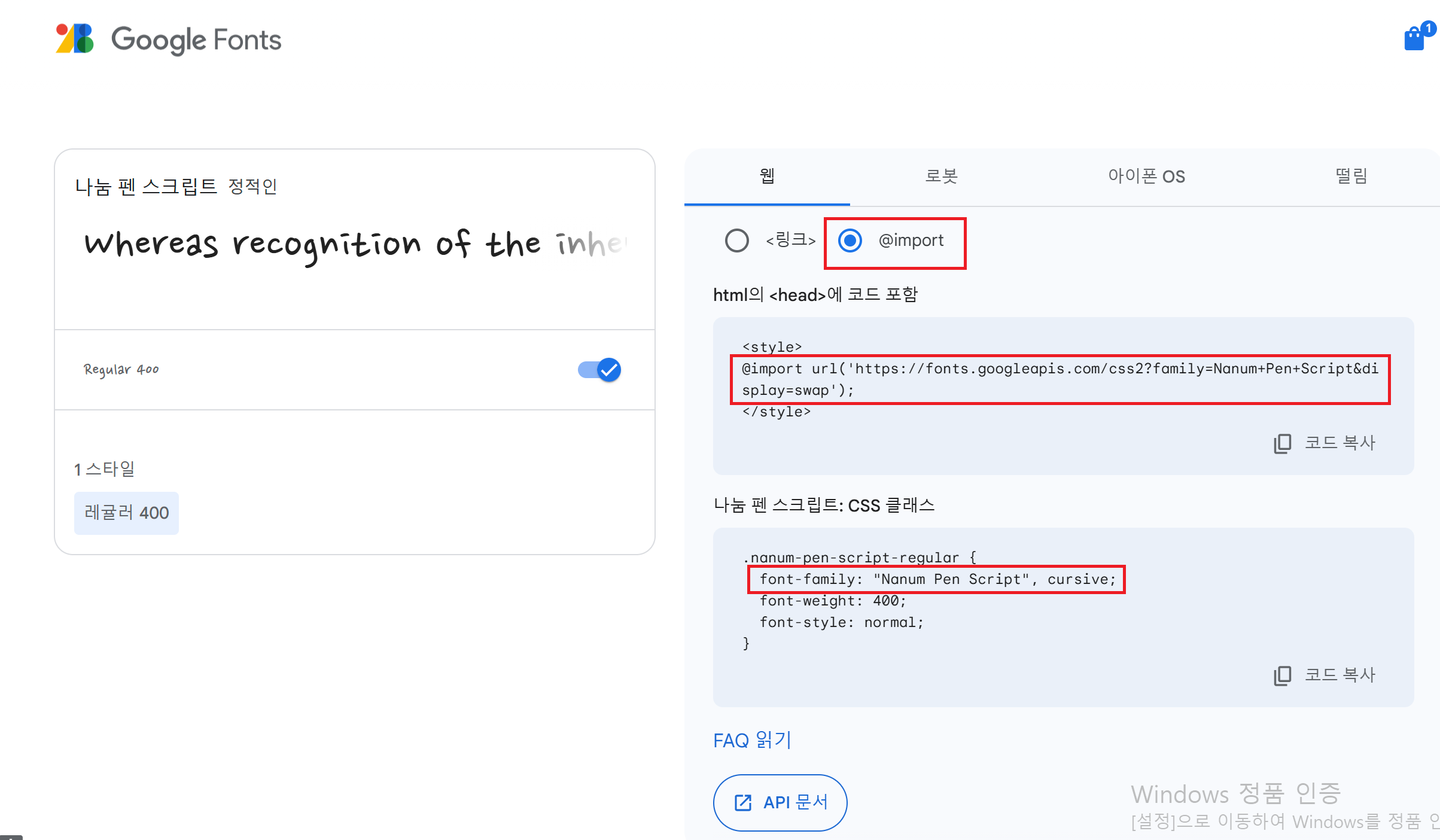
원하는 폰트를 클릭하여 들어가서 웹 폰트 스타일 복사하기
[+ Select this style]


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구글 폰트 사용하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&display=swap');
h1 {
font-family: "Nanum Pen Script", cursive;
font-size:60px;
font-weight:bold;
}
</style>
</head>
<body>
<h1>HTML+CSS+JavaScript</h1>
</body>
</html>