
개인적인 의견이 많이 들어가있습니다.
안녕하세요, 단테입니다. 오늘은 HTMX에 대해 알아보겠습니다.
당신은 너무나 많은 시간을 빌드 시스템에 할애하고 있다.
빌드시스템을 사용하는 가장 큰 이유는 타입스크립트를 자바스크립트로 변환하기 위해서입니다.
빌드 산출물로는 minify된 코드들과 debugging, monitoring에 사용되는 sourcemap, 산출물의 위치를 알려주는 manifest.json, 그리고 앱에서 실행되는 번들링된 파일이 있습니다.
프로젝트에서 사용하는 외부 종속성이 많아짐에 따라 빌드 설정이 복잡해지는데 이건 개발자에게 큰 허들입니다. 예를 들어 typescript가 4.9 -> 5.0으로 변경됨에 따라 데코레이터 함수 시그니처가 정말 크게 변경되었는데 데코레이터 함수로 인해 특정 라이브러리에서 문제가 발생하면 typescript 5버전을 사용하기 위해 플러그인을 설치하면 빌드 설정 파일에 플러그인 설치 코드를 넣고 그전에 해당 플러그인을 설치해야 합니다.
센트리 같은 모니터링 도구에서 런타임 에러 발생 부분을 확인하기 위해서는 소스맵을 만들어야 하는데, 빌드 과정 후 자동 산출되는 소스맵에 랜덤 해쉬값을 붙여 센트리 서버로 보내는 작업도 겸해야 합니다. 아주 귀찮습니다.
쉽고 빠르게 개발환경을 구성하기 위해 타입스크립트 파일을 nodejs 환경에서 쉽게 실행시킬 수 있는 ts-node를 사용하거나 더 빨리 변환해주는 SWC를 사용해 번들링 속도를 높일 수 있는데, 찾아보고 공부하고 되는지 실험하고 이런 과정이 번거롭게 느껴질 때가 많습니다.
어쩌면 JSDOC을 사용하는게 더 나을지도
HTMX
HTMX는 HTML 속성들을 확장해 AJAX, CSS Transition, Websocket 등을 사용할 수 있는 라이브러리입니다. 서버에서 JSON 포맷 데이터를 받아 뷰에 렌더링하는 게 아닌 하이퍼미디어를 받아 필요한 돔 부분에 렌더링을 하고, HTMX 사용을 위해서 별도 클라이언트 측 MVC 프레임워크가 필요하지 않아 복잡한 번들링 및 변환 파이프라인이 필요하지 않다는 장점이 있습니다.
JSON
{
"name": "Dante",
"age": "??",
"job": "Frontend engineer"Hypermedia
<ul>
<li>Name: Dante </li>
<li>Age: ?? </li>
<li>Job: Frontend engineer</li>
</ul>동기
요즘 SPA 프레임워크에 익숙한 시니어 엔지니어를 찾는 구인 공고를 흔히 볼 수 있습니다.
웹 인터렉션이 복잡해지는 것을 SPA를 통해 해결할 수 있을 것이라 예상했지만 인터렉션 복잡도에 따라 의존성 복잡도 또한 가파르게 올라갔습니다.
event stream - rxjs
state management - recoil, jotai, redux
server state / cache management - react query, swr
SSR, ISR, Server Component - Next여러분은 얼마나 많은 의존성 모듈을 리스트에 작성해볼 수 있습니까?
웹 사이트를 빌드하면 mb 단위로 용량이 증가하는 걸 볼 수 있습니다.
리엑트만 설치하고 빌드해도 2~300kb 번들 크기가 될겁니다.
몇 년 전에
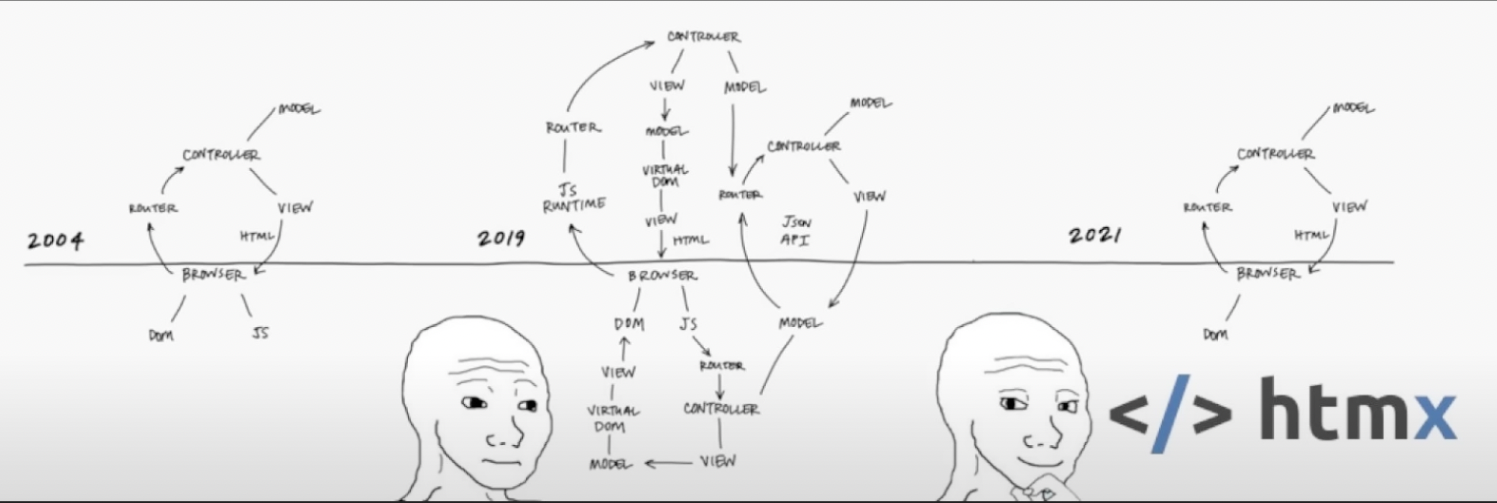
페이스북에서 어떤 분이 SPA보다 서버에서 html을 직접 전송하는 방법을 많이 사용하게 될 것이라 적은 글을 본 적이 있습니다. 요즘 웹 생태계가 발전하는 과정을 보면 그 분 예측이 맞는 것 같기도 합니다.
지금 SPA는 서버 컴포넌트까지 기능이 추가되었는데 현대의 SPA는 너무 많은 추상화된 레이어들이 있어 점차 기울어진 피사의 사탑과 같은 모양이 되고 있지는 않은지 생각합니다.
HTML extension -> HTMX
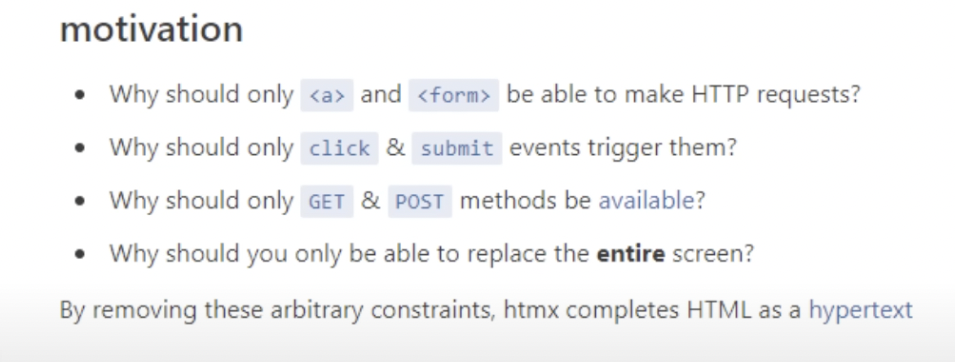
HTMX는 서버에서 html을 받아 화면을 렌더링하되 기존 HTML로만 하지 못했던 인터렉션도 가능하게 합니다. HTMX는 HTML에서 하지 못하는 아래 기능을 제공하는데요
- a, form 태그 말고 다른 태그를 제외하고도 서버와 통신이 가능합니다.
- GET,POST 말고 PUT, DELETE도 가능합니다.
- HTMX 하나만 cdn에 설치하면 별도 js 디펜던시 없이도 페이지 인터렉션이 가능합니다.
Frontend for Backend
그 외 개인적으로 생각되는 HTMX 사용시 장점에 대해 이야기해보면
- 화면에 서버 상태 값을 표현하기 위해 별도의 json 포맷팅을 안만들어도 된다.
- 클라이언트, 서버간 데이터 전달 시 serialize를 해야할 필요가 없다.
- 화면 그리려고 리엑트 안배워도 된다.
- 화면 그리려고 웹팩 안배워도 된다.
- 화면 그리려고 jquery 안배워도 된다.
- 화면 그리려고 javascript 깊게 안배워도 된다.
- 백엔드 개발자가 화면 필요하면 알아서 서버 코드에서 작성하면된다.
htmx는 software engineer에게 ui development를 위한 최고의 도구입니다.
htmx 밈
문법 / apis
raw 한 HTML을 받기 위해서 사용하는 html 코드는 링크와 폼 태그를 사용해야 합니다.
그래야 서버와 통신이 가능하기 때문입니다.
<a href="/search">Search Page</a>htmx는 a,form 태그 뿐만 아니라 다른 태그에도 HTTP requests를 사용할 수 있습니다.
click, submit 이벤트말고도 다른 이벤트 사용 시에도 개발자가 별도 JS 코드를 작성하지 않고도 HTTP requests를 할 수 있게 해줍니다. 
설치 / 예제 코드
설치는 정말 간단합니다. html 내부에 htmx 라이브러리 다운을 위한 cdn 주소를 삽입하면 됩니다.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMX Express.js To-Do List</title>
<script src="https://unpkg.com/htmx.org@1.9.5" integrity="sha384-xcuj3WpfgjlKF+FXhSQFQ0ZNr39ln+hwjN3npfM9VBnUskLolQAcN80McRIVOPuO" crossorigin="anonymous"></script>
</head>
<body>
<button hx=post="/search" hx-swap="outerHTML">
Click Me
</button>
</body>
</html>server
app.post('/search', (req,res) => {
res.send("<div>searched list are here</div>");
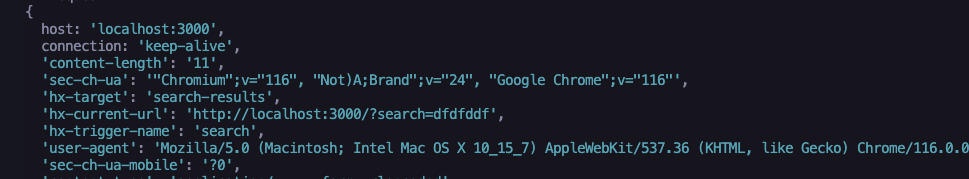
})서버에서는 htmx에서 발생시킨 리퀘스트인지 헤더 값을 통해 확인할 수 있습니다.

HTMX는 얼마나 훌륭한가
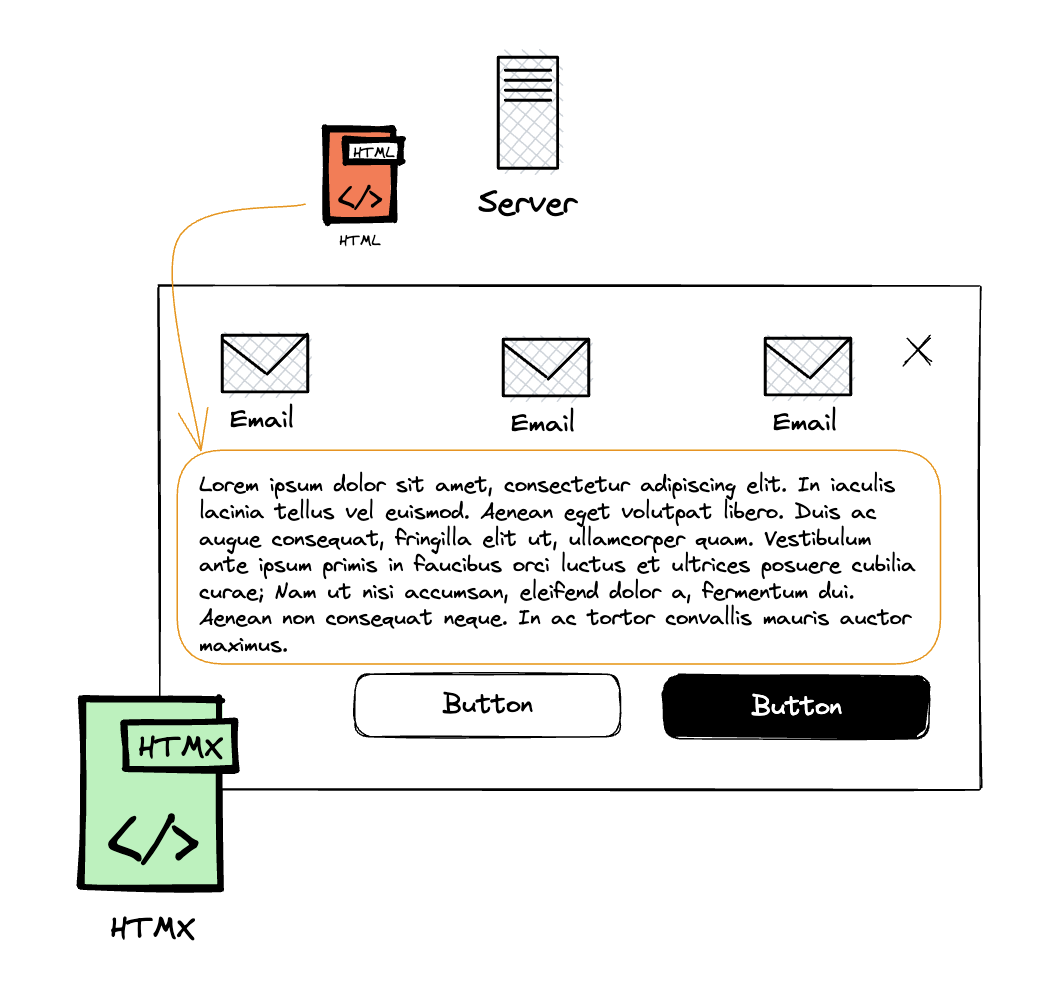
서버에서 HTML 전체를 보내주는게 아니라 부분적인 템플릿을 보내주기 떄문에 전체 페이지를 렌더링 하지 않아도 됩니다.

SPA와 반대되는 개념인 일명 전통적인 개발 방식 이라고 불리는 MPA는 유저 인터렉션시 별도 UI 표기를 위해 다른 HTML을 전달합니다. 링크, 폼을 통해 다른 UI를 보여줘야 할 때 서버에서 HTML을 만들어 통짜로 전달해줬습니다.
HTMX가 적용된 HTML에서 HTMX에서 제공하는 DOM 속성을 사용한다면 서버에서 반환해주는 HTML을 이용해 돔의 일부분을 쉽게 변환할 수 있습니다. Jquery를 사용해 돔의 일부분을 AJAX 응답값으로 변환해주는 것 같이요. 여기서 HTMX의 장점은 JS를 전혀 사용하지 않고서도 이런 업데이트를 가능하게 한다는 것입니다.

HTMX의 도큐먼트는 리엑트를 능숙하게 다루기 위해 알아야하는 모든 api들의 도큐먼트보다 훨씬 간결합니다. 그리고 HTML과 크게 다르지도 않아요.
이전 세대에서JQuery를 사용해 document.getElementById와 같은 DOM API를 단축구문으로 다룰 수 있었던 편리성을 백엔드 개발자들이 공부해야 했었다면
HTML + HTMX 만으로도 각 개발 언어에서 사용하는 템플릿 엔진을 그대로 사용해 클라이언트로 HTML 리스폰스를 보내주면 FE 기능 구현에 문제가 없다는 것입니다.
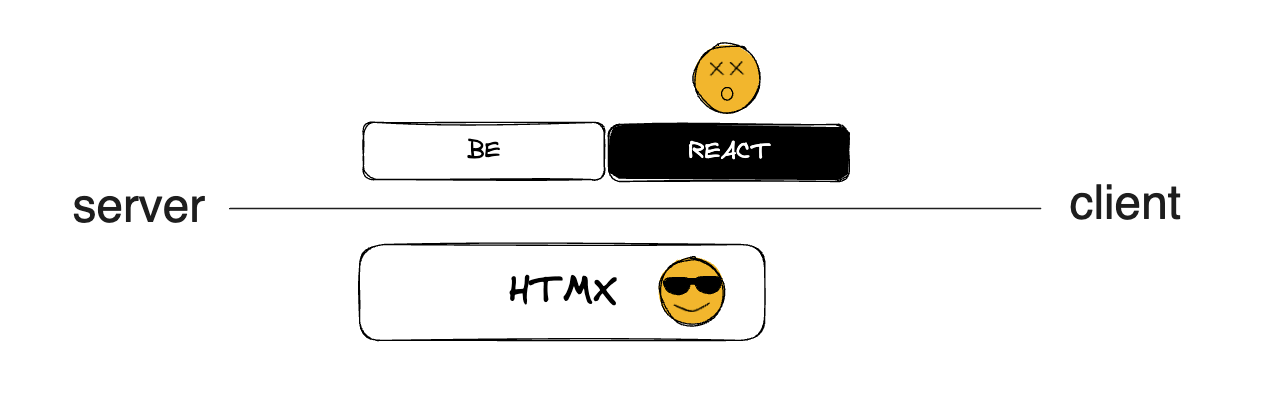
UI 개발을 위해 허들이 존재했던 BE + REACT 스택
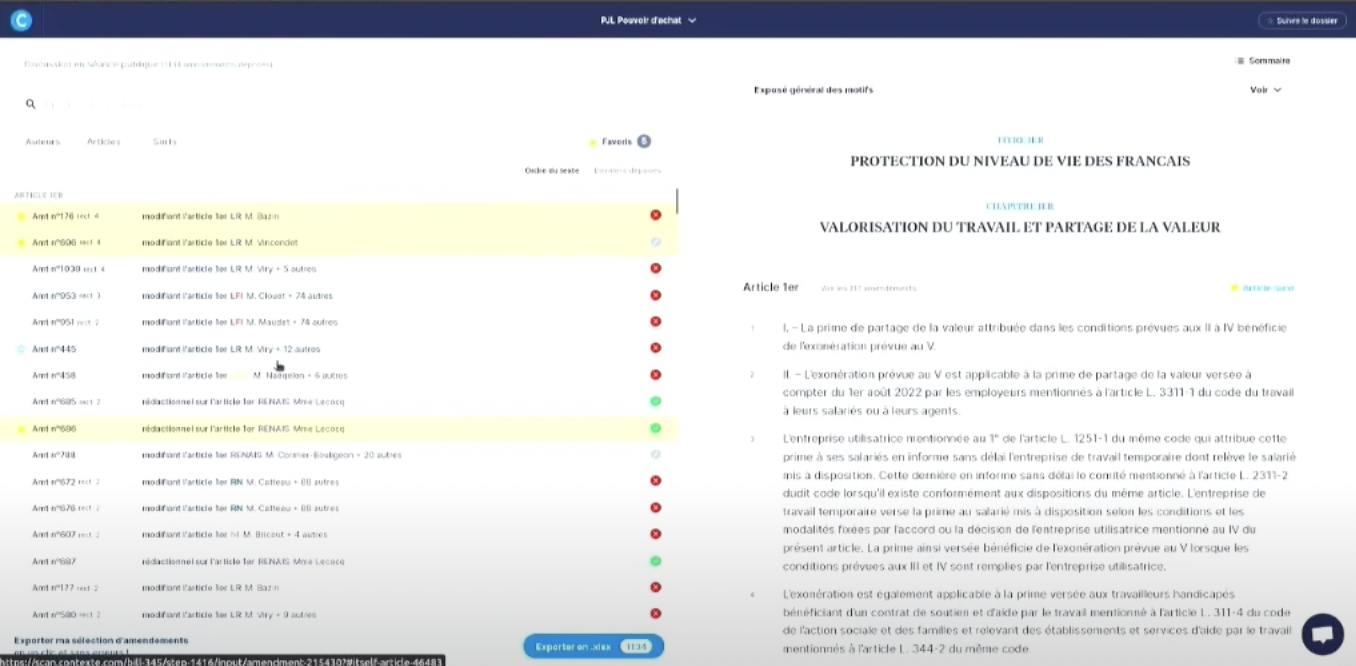
DjangoCon 2022에서 발표된 From react to htmx on a real-world SaaS product: we did it, and it's awesome! 영상을 보면 HTMX로 훌륭한 UI/UX를 제공하는 것을 확인할 수 있습니다.

리스트 아이템은 우측 텍스트와 연동되어 있어 유저 인터렉션에 따라 왼쪽 리스트 UI 상태가 변경됩니다. 별도 JS를 작성하지 않아도 굉장히 좋은 UI를 제공합니다.
좋은 프론트엔드 vs 좋은 백엔드
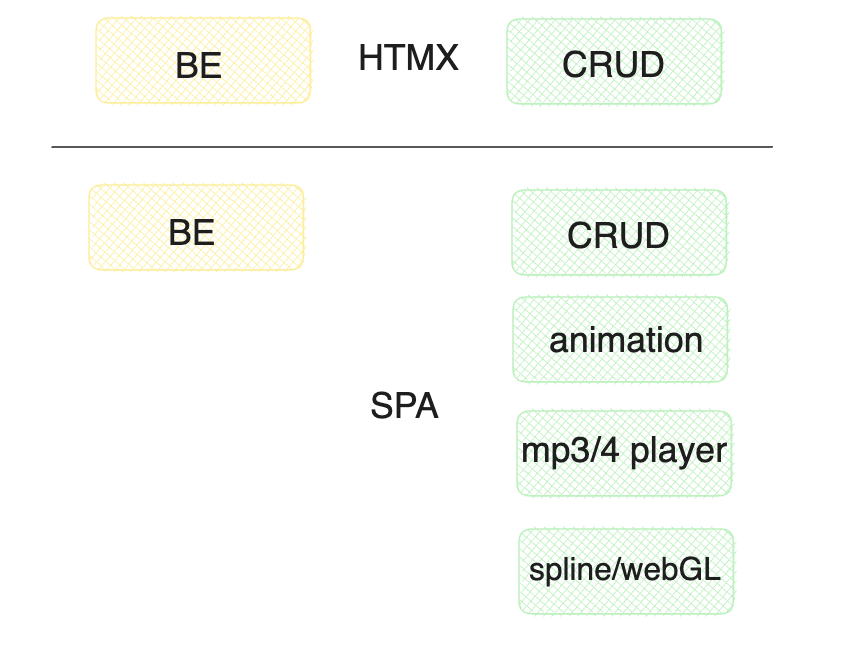
HTMX가 리엑트보다 훌륭하지 않다는 말은 아니지만, 어플리케이션 하나를 만들 때 백엔드와 프론트엔드 중 어떤 것에 더 비중이 높은지 생각해볼 때 미묘한 UI 트랜지션이 요구되는 어플리케이션이면 저는 리엑트를 선택할 것입니다.
HTMX를 사용시 SPA에서 사용하는 상태 관리를 전혀 해주지 않아도 됩니다. 서버에서 템플릿 엔진(pug와 같은.. 스프링, 장고에서도 제공하는 템플릿 엔진이 있습니다. )을 사용해 HTMX로 변환해 응답으로 내려주면 되기 때문인데, 조그마한 UI 변경을 위해 리엑트/리덕스를 설치할 필요가 없습니다.
하지만 저는 스케일 업(scale-up)에는 하드웨어적인 요소 뿐만 아니라 UI 복잡도도 포함된다고 봅니다. 프론트엔드에서는요,
BE 서버에서 모든 앱의 상태를 관리하기 어려워지는 순간이 온다.
요구사항이 심화되고 UI 복잡도가 올라간다면 state machine 도입이 필요한 시기가 있을 겁니다.
상태 관리가 필요한 정도며 좋은 프론트엔드를 구현하는데 개발자 리소스가 소모된다는 말이고 생산성을 위해 SPA 앱이 좋은 선택지가 될 수 있습니다. 현대 컴퓨터와 인터넷 환경에서 번들 사이즈와 성능은 큰 문제가 아닐 수 있습니다.
Next.js는 여전히 충분히 훌륭하고 보편적인 스택입니다. 그리고 프론트엔드 개발자들이 자바스크립트 말고 다른 언어를 익히지 않는 한 쉽게 대체되지 않을 겁니다.
개발 복잡도는 점진적으로 개선되고 있습니다.
Next.js가 나왔대, fullstack framework래 배워야지 보다는
현대 어플리케이션을 구성하는 모든 컴포넌트에서 학습하는 프레임워크가 어떤 이유로 이전 세대의 컴포넌트보다 더 좋은지 생각해보며 학습하는 것이 필요합니다.
글을 마치며
오늘은 HTMX에 대해 알아보았습니다.
감사합니다.






좋은 글 캄사합니다!